Ein Haltepunkt ist ein Begriff, der im responsiven Webdesign verwendet wird. Wenn Sie Ihre Website auf verschiedenen Geräten anzeigen, ist es wichtig, dass der Inhalt korrekt dargestellt wird, um Ihren Besuchern das bestmögliche Seherlebnis zu bieten. Haltepunkte stellen sicher, dass der Inhalt einer Website auf die Größe des Bildschirms reagiert, von dem aus er angezeigt wird.
Während Sie Ihre Website erstellen und auch wenn Sie die Vorschau in der App verwenden, Blocs bietet Ihnen die Möglichkeit, Ihr Projekt an vier verschiedenen Haltepunkten anzuzeigen: Groß, Medium, Klein und Extraklein. Diese Funktionalität kombiniert mit dem Sichtbarkeitsoptionen und benutzerdefinierte Klassen Mit dieser Funktion können Sie Ihren Benutzern ein völlig einzigartiges Erlebnis bieten, abhängig von der Größe des Gerätebildschirms, den sie beim Besuch Ihrer Website verwenden.
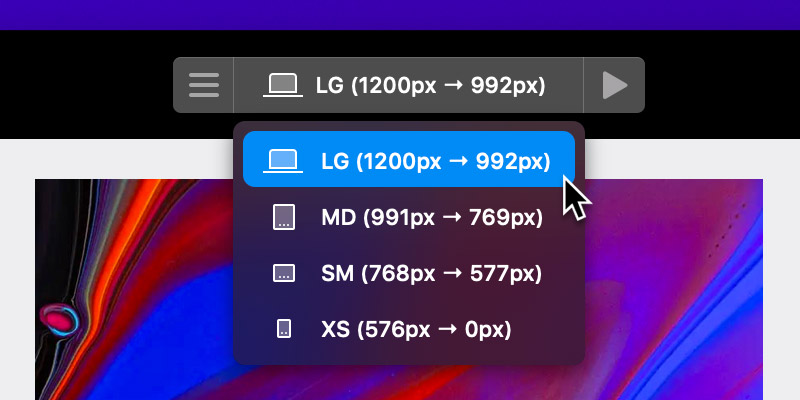
Ändern des aktuellen Haltepunkts
Um Ihr Projekt an einem anderen Haltepunkt anzuzeigen, navigieren Sie einfach zu oben in der Mitte der Apps-Hauptsymbolleiste und wählen Sie eine der vier verfügbare Haltepunktoptionen von Linksklick auf dem zugehörigen Symbol.