In Blocs il est possible de définir la visibilité de n'importe quel élément afin qu'il puisse être caché or visible sur le divers points d'arrêt disponible dans Blocs. Ceci est particulièrement utile si vous souhaitez offrir à vos visiteurs une expérience visuelle différente en fonction de la taille de l'écran de l'appareil qu'ils utilisent lorsqu'ils consultent votre site Web.
Un bon exemple serait que si vous disposez d'un bouton de téléchargement pour une application de bureau, vous souhaiterez peut-être masquer ce bouton aux utilisateurs qui consultent votre site Web à l'aide d'un appareil mobile.
Il est également possible de définir la visibilité d'un élément sur masqué lorsque la page est chargée, cela peut être utilisé en conjonction avec le interaction de visibilité ou pour masquer temporairement des objets tels que des notifications s'ils n'ont pas besoin d'être visibles en permanence.
Définition de la visibilité d'un élément
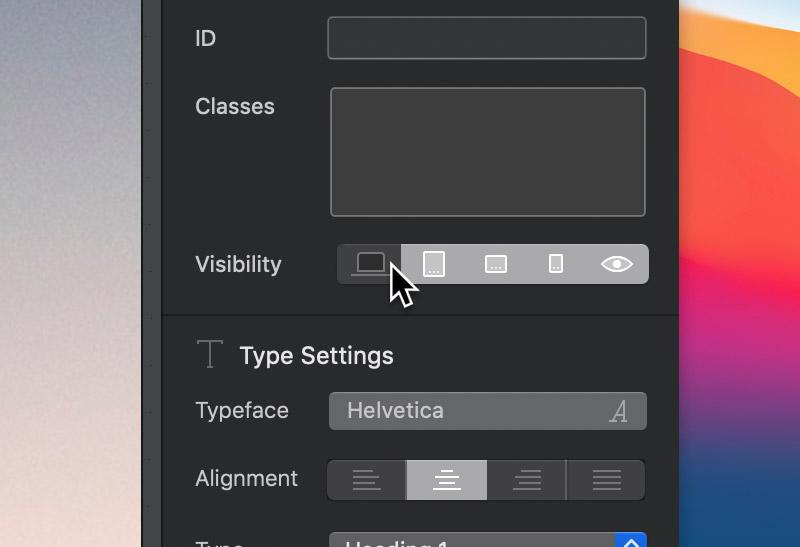
Rendre un élément masqué ou visible sur un point d'arrêt spécifique est incroyablement facile Blocs. Premier Click gauche n'importe quel élément de la zone de dessin pour l'activer, puis accédez aux options de l'inspecteur de la barre latérale et recherchez le contrôle de bouton segmenté marqué Visibilité. Ce bouton contient cinq symboles, un pour chaque point d'arrêt et un pour tous. Cliquez sur l'un des quatre premiers segments de bouton pour activer et désactiver la visibilité pour ce point d'arrêt. Cliquer sur le dernier segment marqué avec le symbole de l'oeil, masquera complètement l'objet, par exemple lors du chargement de la page.

Profiter des contrôles de visibilité dans Blocs avec classes personnalisées et par options de vue du point d'arrêt vous permet de créer une expérience totalement unique pour vos utilisateurs en fonction de l'appareil qu'ils utilisent lorsqu'ils visitent votre site Web.