Een breekpunt is een term die wordt gebruikt in responsive webdesign. Wanneer u uw website op verschillende apparaten bekijkt, is het belangrijk dat de inhoud correct is weergegeven om uw bezoekers de best mogelijke kijkervaring te bieden. Breekpunten zorgen ervoor dat de inhoud van een website reageert op de grootte van het scherm waarop deze wordt bekeken.
Terwijl u uw site bouwt en ook wanneer u de in-app-preview gebruikt, Blocs geeft u de mogelijkheid om uw project op vier verschillende breekpunten te bekijken, Grote, Medium, Kleine en Extra klein Deze functionaliteit gecombineerd met de zichtbaarheid opties en aangepaste klassen stelt u in staat om een volledig unieke ervaring voor uw gebruikers te creëren, afhankelijk van de grootte van het apparaatscherm dat ze gebruiken wanneer ze uw website bezoeken.
Het huidige breekpunt wijzigen
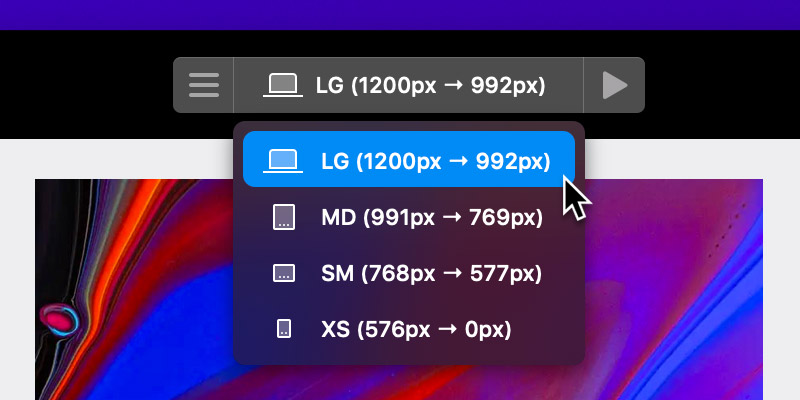
Om uw project op een ander breekpunt te bekijken, navigeert u eenvoudig naar het midden boven van de hoofdwerkbalk van apps en selecteer een van de vier beschikbare breekpuntopties door Links klikken op het bijbehorende symbool.