Um ponto de interrupção é um termo usado em web design responsivo. Ao visualizar seu site em vários dispositivos, é importante que o conteúdo seja definido corretamente para fornecer a melhor experiência de visualização possível para seus visitantes. Os pontos de interrupção garantem que o conteúdo de um site responda ao tamanho da tela na qual é visualizado.
Enquanto você constrói seu site e também quando usa a visualização no aplicativo, Blocs dá a você a capacidade de visualizar seu projeto em quatro pontos de interrupção diferentes, Grande, Médio, Pequeno e Muito pequeno. Esta funcionalidade combinada com o opções de visibilidade e classes personalizadas permite que você crie uma experiência totalmente única para seus usuários, dependendo do tamanho da tela do dispositivo que estão usando quando visitam seu site.
Alterando o Ponto de Interrupção Atual
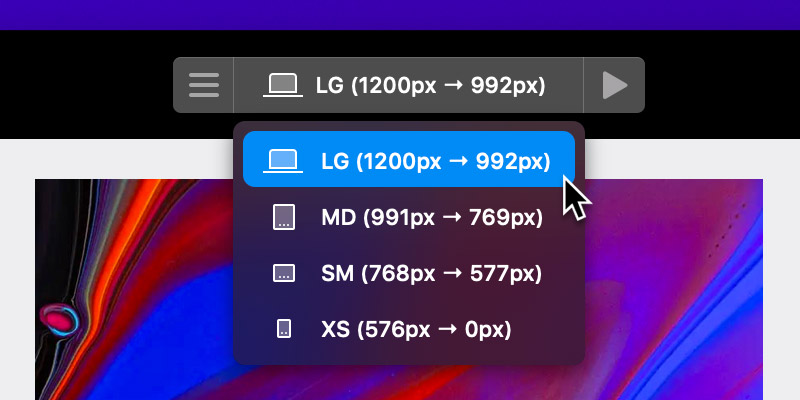
Para visualizar seu projeto em um ponto de interrupção diferente, simplesmente navegue até o centro superior da barra de ferramentas principal do aplicativo e selecione um dos quatro opções de ponto de interrupção disponíveis por Clique com o botão esquerdo no símbolo associado.