Um dos recursos mais poderosos em Blocs é a capacidade de usar classes personalizadas em seus projetos. Se você tem experiência em design gráfico, pense em classes personalizadas como estilos de camada que você pode atribuir a qualquer item em Blocs para dar uma aparência específica. As regras dessas classes podem ser ajustadas para parecerem diferentes no desktop, tablet e celular, o que significa que você tem a capacidade de ajustar cada detalhe de um item especificamente para o dispositivo em que está sendo visualizado. O vídeo abaixo cobre os fundamentos das classes personalizadas e como elas podem ser usadas em seus projetos.
Aplicando uma classe personalizada
Para aplicar uma classe personalizada a um item dentro Blocs, primeiro selecione o item na tela de design principal Clique com o botão esquerdo isto. Agora, nas opções da barra lateral, localize o campo rotulado Classes e clique dentro deste campo para ativá-lo.

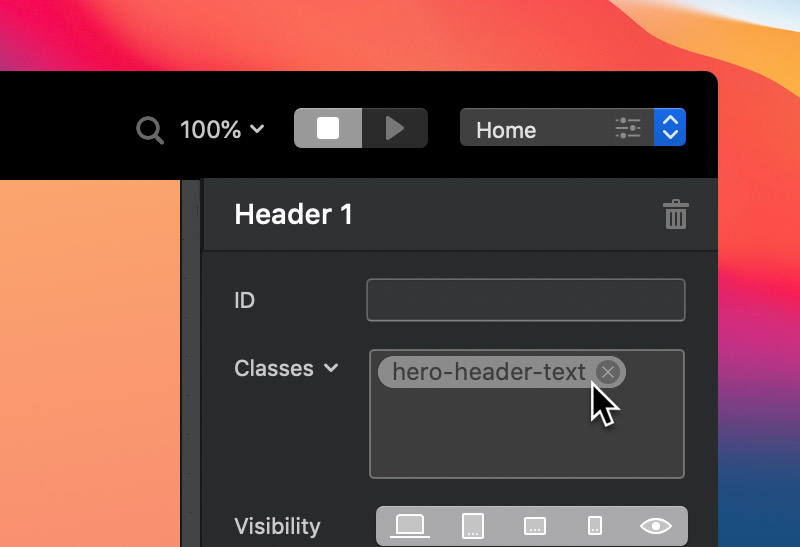
Depois de ativado, usando o teclado digite o nome que deseja dar à sua turma ou o nome de uma turma que já exista no seu projeto e depois pressione Enter. Isso criará uma tag de classe personalizada no campo classes, o que significa que esta classe agora está atribuída a este item. Você pode repetir este processo para adicionar várias classes ao mesmo item.

Acessando os valores de uma classe personalizada
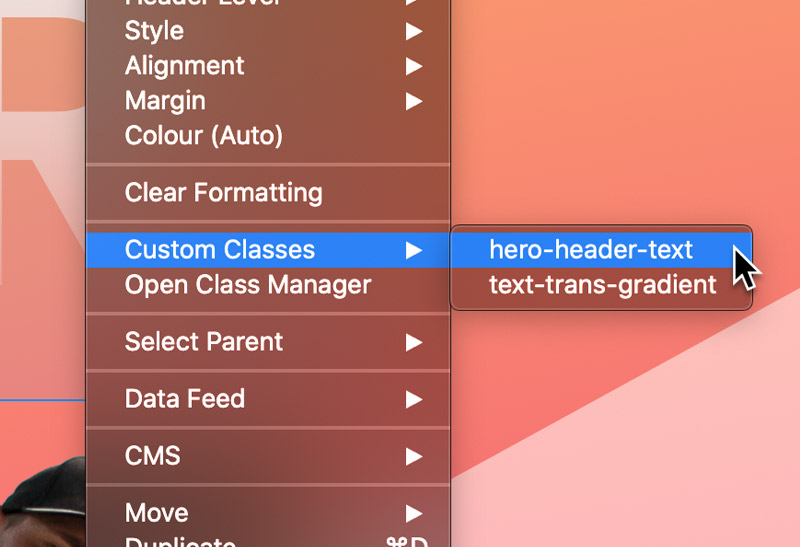
Existem várias maneiras de acessar os valores de uma classe personalizada dentro Blocs. A maneira mais fácil é clique direito um item que mostrará o menu de contexto. A partir deste menu, selecione Classes Customizadas e depois Clique esquerdo a classe que você deseja visualizar no menu suspenso. Isso abrirá a classe selecionada no editor de classes para que você possa visualizar e editar seus valores.

Você também pode acessar os valores de uma classe personalizada Clique com o botão esquerdo em uma das marcas de classe que são encontradas no campo de classe, localizado nas opções do inspetor da barra lateral principal.
Editando uma classe personalizada
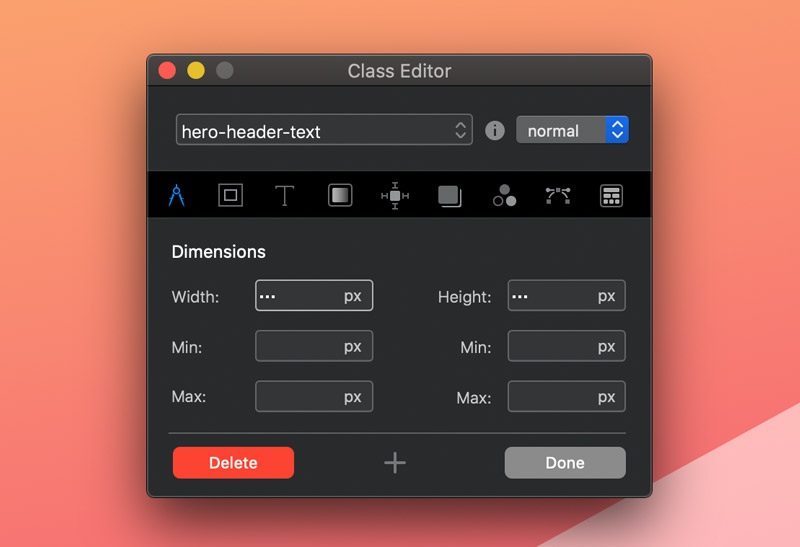
Blocs vem com um poderoso editor de classes integrado que permite editar facilmente as classes visualmente.

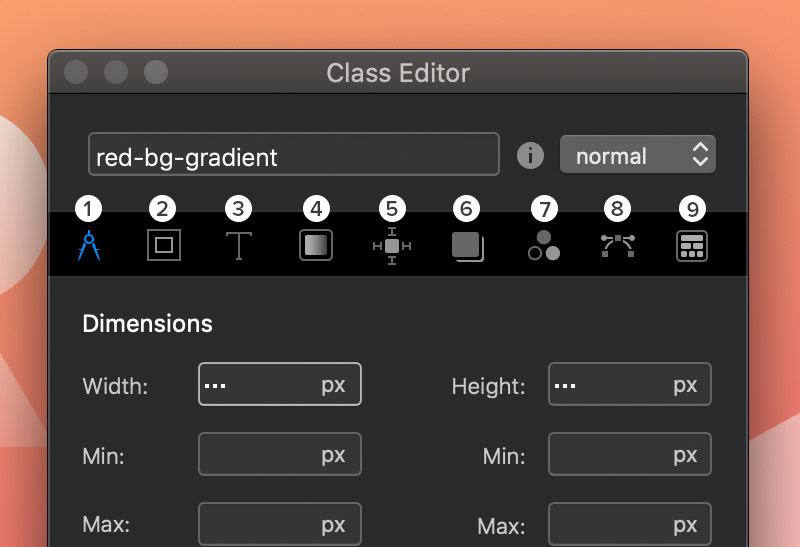
O editor da classe é dividido em Seções 9 para tornar a edição de diferentes tipos de regras e valores mais gerenciáveis e claros.

1. métrica
Este conjunto de opções contém os controles de medição, por exemplo, largura, altura.
2 Box
Este conjunto de opções contém os controles da caixa, por exemplo, margem, preenchimento, borda.
3. Tipografia
Este conjunto de opções contém os controles de tipografia, por exemplo, tamanho da fonte, espaçamento entre letras.
4. Fundo
Este conjunto de opções contém os controles de fundo, por exemplo, imagem de fundo, gradiente.
5. Posicionamento
Este conjunto de opções contém os controles de posicionamento, por exemplo, flutuar, exibir, limpar.
6. Sombras
Este conjunto de opções contém os controles de sombra, por exemplo, sombra de texto, sombra de caixa.
7. Filtros
Este conjunto de opções contém os controles de filtro CSS, por exemplo, desfoque, saturação, contraste.
8.SVG
Este conjunto de opções contém os controles SVG, por exemplo, cor do traço, limite da linha.
9. Flex
Este conjunto de opções contém os controles flexíveis, por exemplo, direção, alinhamento.
Em cada uma das quatro seções, há vários elementos de interface do usuário rotulados que permitem aplicar valores específicos para as regras CSS3 padrão.
Editando uma classe para um ponto de interrupção específico
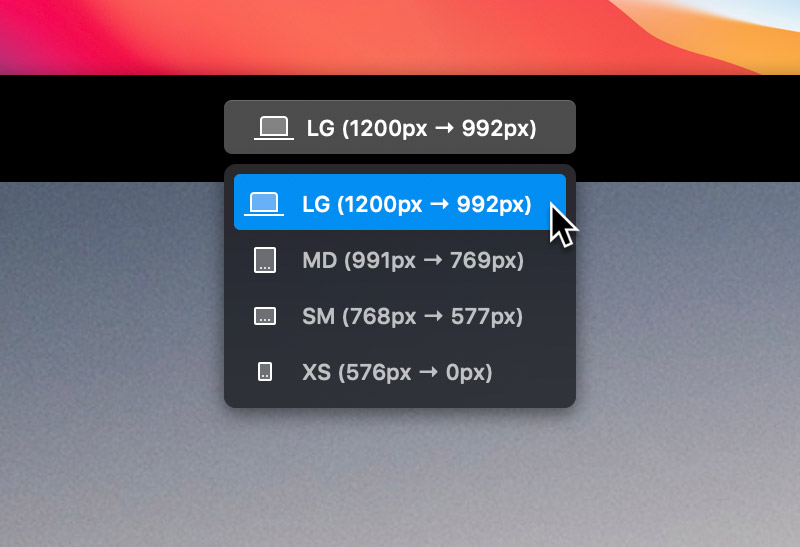
In Blocs é possível ajustar os valores de qualquer classe com base no ponto de interrupção em que ela é visualizada. Isso é extremamente útil, pois permite que você crie uma experiência completamente única para seus usuários, dependendo do dispositivo que estão usando quando visitam seu site.
Para editar os valores de uma classe em um ponto de interrupção específico, basta alternar para esse ponto de interrupção usando o visão de ponto de interrupção opções que estão localizadas no centro da barra de ferramentas principal do aplicativo e, em seguida, edite os valores dessa classe personalizada.

Também recomendamos assistir à vídeo-aula abaixo, que cobre os fundamentos do trabalho com aulas responsivas.
Estados de classe
Além de ser capaz de definir o estilo visual de um item com base no dispositivo em que é visualizado, o Blocs O Editor de classes também permite definir o estilo de um item com base em seu estado atual. Existem três estados disponíveis dentro Blocs.
Normal
O estado padrão de um item.
Pairar
A :flutuar o estado é mostrado quando o cursor do mouse está sobre o item.
Ativo
A :ativo O seletor é usado para selecionar e estilizar o link ativo.
Foco
A :foco seletor é usado para selecionar o elemento que está em foco.
Visitado
A :visitou seletor é usado para selecionar links visitados.
Tirar vantagem desses estados significa que você pode fazer coisas como alterar a cor de um botão quando o mouse está sobre ele ou alterar o tamanho do texto de um link quando é clicado. O uso de estados permite alterar dinamicamente a aparência de qualquer item em sua página da web quando um usuário interage com ele, pode ser excepcionalmente útil quando você precisa transmitir uma mensagem sobre usabilidade.
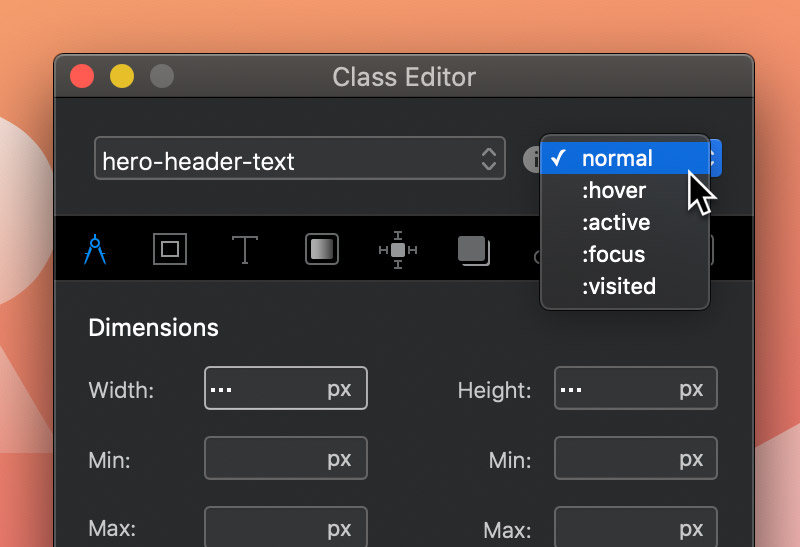
Mudança de estado
Para editar os valores de um estado específico de uma classe personalizada, basta Clique esquerdo o botão do menu suspenso localizado à esquerda do campo do nome da classe principal e selecione o estado que deseja editar.

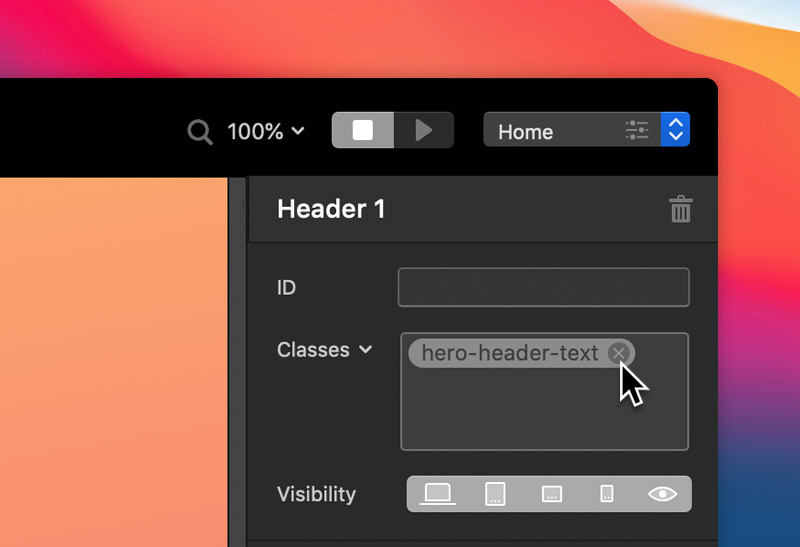
Removendo uma classe personalizada
Para remover uma classe personalizada de qualquer item, basta selecionar o item e, em seguida, nas opções da barra lateral, navegar até o campo da classe personalizada e Clique esquerdo o pequeno x símbolo localizado à direita do etiqueta de classe você deseja remover. Isso removerá a classe do item selecionado.