In Blocs é possível definir a visibilidade de qualquer item para que possa ser escondido or visível na vários pontos de interrupção disponível dentro Blocs. Isso é extremamente útil se você deseja oferecer aos visitantes uma experiência visual diferente, dependendo do tamanho da tela do dispositivo que estão usando quando visualizam o seu site.
Um bom exemplo seria se você tiver um botão de download para um aplicativo de desktop, você pode querer ocultar esse botão dos usuários que visualizam seu site usando um dispositivo móvel.
Também é possível definir a visibilidade de um item para oculta quando a página é carregada, isso pode ser usado em conjunto com o interação de visibilidade ou para ocultar objetos temporariamente, como notificações, se eles não precisarem estar permanentemente visíveis.
Definindo a visibilidade de um item
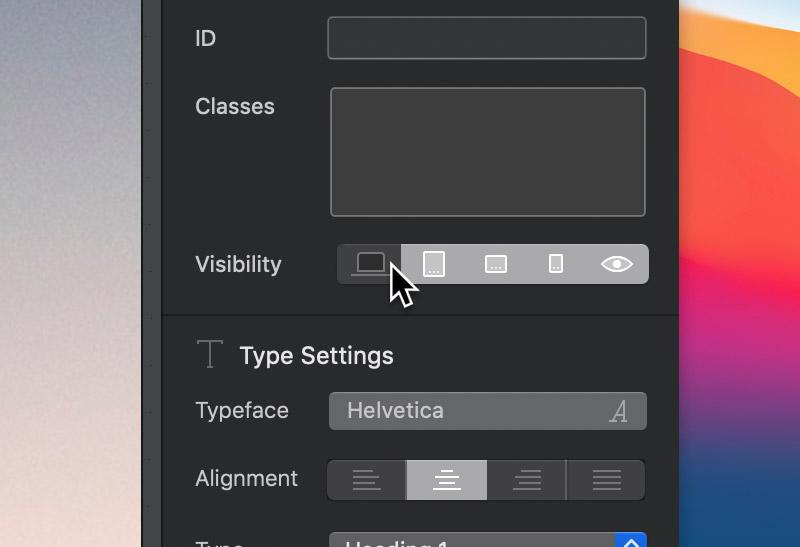
Tornar qualquer item oculto ou visível em um ponto de interrupção específico é incrivelmente fácil em Blocs. Primeiro Clique esquerdo qualquer item na tela de design para ativá-lo e, em seguida, navegue até as opções do inspetor da barra lateral e procure pelo controle de botão segmentado etiquetado Visibilidade. Este botão contém cinco símbolos, um para cada ponto de interrupção e um para todos. Clicar em qualquer um dos primeiros quatro segmentos de botão alternará a visibilidade para aquele ponto de interrupção. Clicar no último segmento marcado com o símbolo do olho, ocultará o objeto completamente, por exemplo, quando a página for carregada.

Aproveitando os controles de visibilidade em Blocs e o classes personalizadas e os votos de opções de visão de ponto de interrupção permite que você crie uma experiência completamente única para seus usuários, dependendo do dispositivo que estão usando quando visitam seu site.