The Blocs Class Manager lets you manage all of the custom classes within your project. We recommend watching this video lesson that covers the basics of the Class Manager.
Open Class Manager
To open the Class Manager, navigate to Window > Class Manager from the apps main menu.
Add and Remove Classes
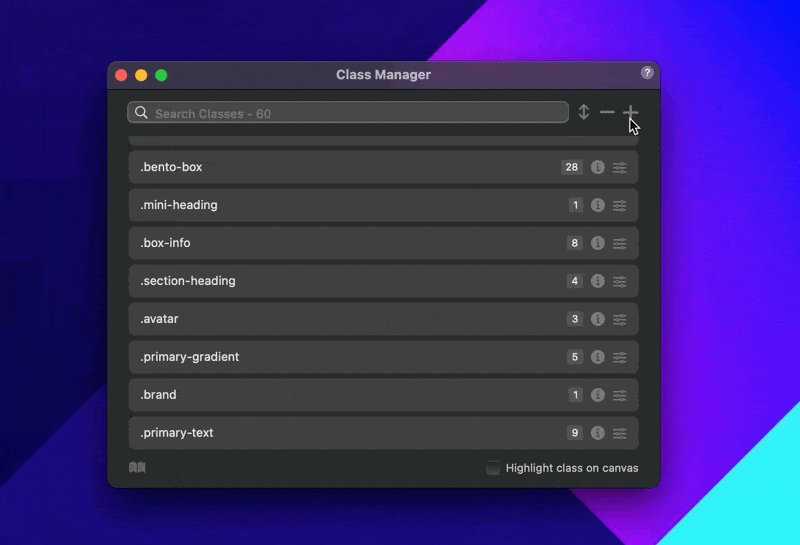
Adding and removing custom classes using the Class Manager is really simple. In the top right corner of the Class Manager there are two buttons, one marked with a – symbol and one marked with a + symbol. The button marked with a – symbol will remove classes and the button marked with a + symbol will add a new one.
You can also use the keyboard shortcut ⌃n to add a new class and the keyboard shortcut ⌘⌫ to delete the currently selected classes.

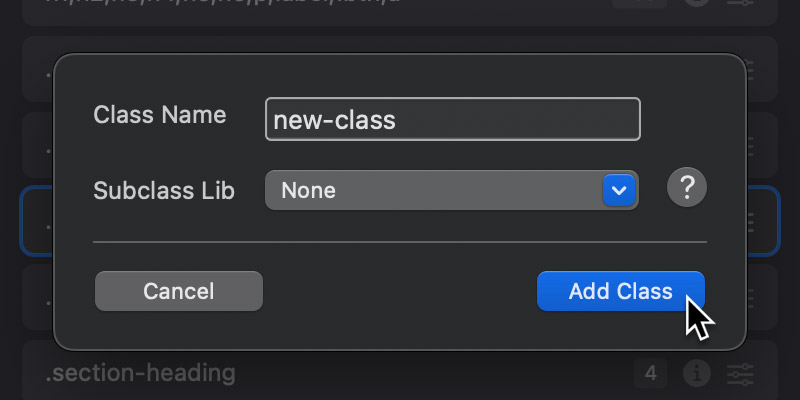
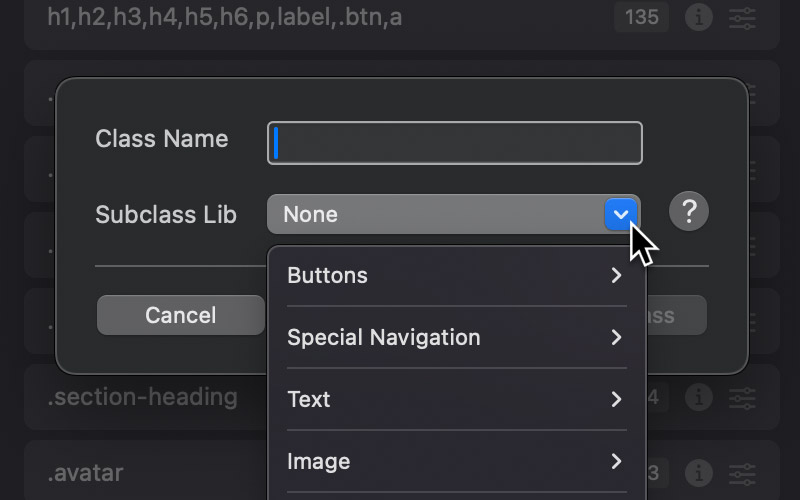
When you click the + button to add a new class you will be presented with a new sub window containing an input field and a drop down button. To create your new custom class enter the class name in the text field and then click the button labelled Add Class which is located in the bottom right corner of the sub-window.

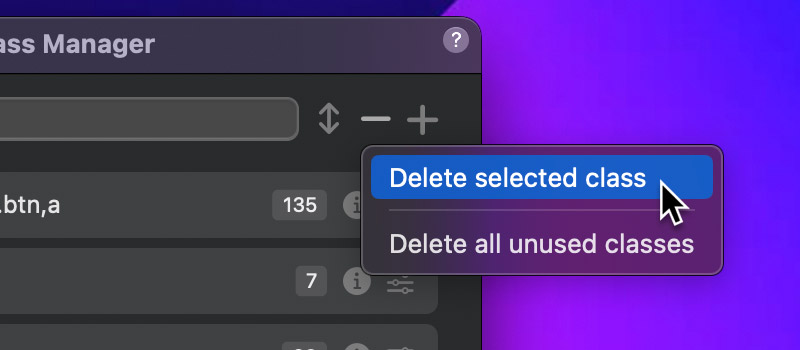
When you click the – button to remove a class it will open a popup menu that offers two options, delete the currently selected class or delete all unused classes in the entire project.

When you select to remove all unused classes, Blocs will scan the html code of all pages in the project and will flag any classes that are not currently being used. You will then have the option to double check these before they are deleted.
Editing Classes
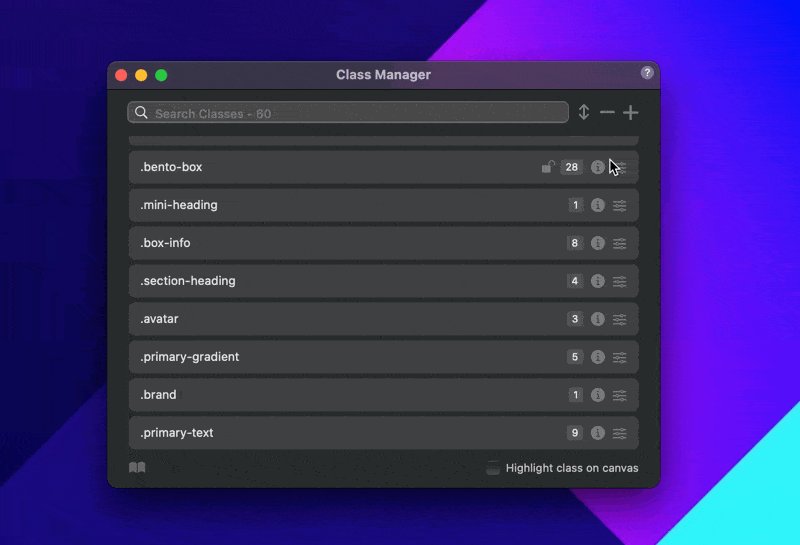
To edit a custom class from the Class Manager, simply Left Click the small settings symbol that is located at the far right side of the class list item you wish to edit or alternatively, double click anywhere on the list item you would like to edit. Doing either of these will open up the Class Editor panel.

Class Descriptions
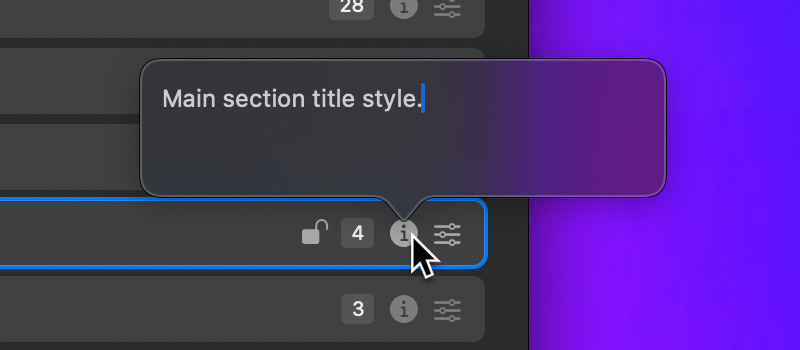
To apply or edit a custom class description, simply Left Click the small info symbol that is located at the far right side of the class list item you wish to edit. Doing this will open the class description popup. From this popup you can edit the selected class description.

Class Navigator
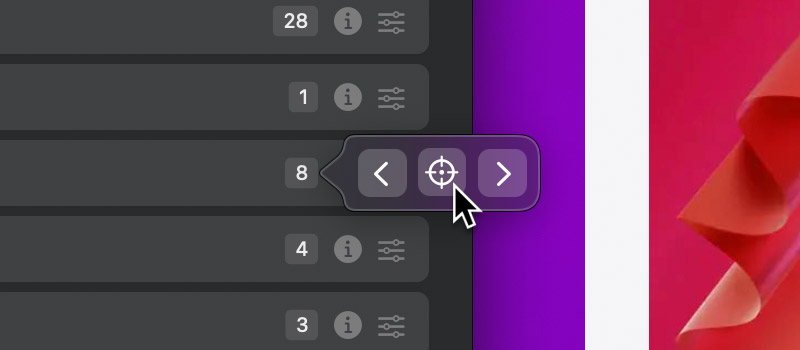
The Class Navigator makes it easy to locate and cycle through all objects using a specific class. Simply click the usage count label on the right side of any class to open it. Use the target button to jump to the nearest element with that class, and the left/right chevrons to navigate between all matching elements across your site.

Locking Classes
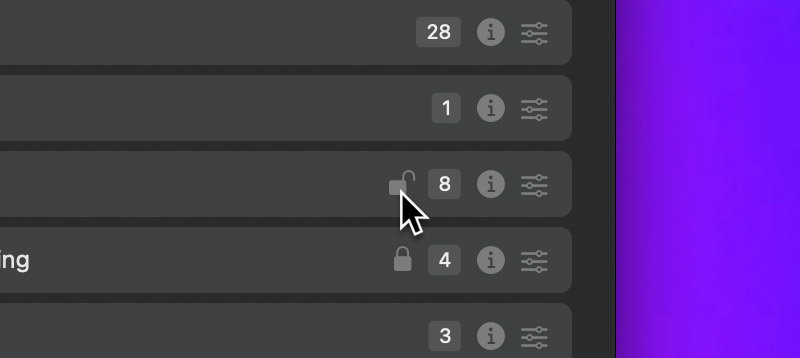
There are times when you may wish to lock a custom class to prevent its values from being unintentionally edited. To lock a class, move the mouse cursor over the class you would like to lock, to reveal the lock button. Clicking this button will lock the class, which means its values and name can no longer be edited. To unlock the class, simply click the lock button a second time.

Create Subclasses
As well as letting you create custom classes, Blocs also lets you create subclasses of some of the core classes used by Blocs for elements such as the scroll to top button or the hover tooltips. The point in subclassing is to override the default style created by Blocs to something more custom for your project. Sub-classing is more of an advanced feature that should be used with care. An example of subclassing would be to create a subclass of the scroll to top button and change its background colour to green. To create a subclass, follow the add and remove class steps from above, but instead of entering a class name, Left Click the dropdown button labelled Subclass Lib and select the core class you wish to override.

Reorder Classes
Due to the nature of the way custom classes work (cascade down), there are times when the styling values of a class may be overruled by the styling values of a class lower down the class list. To ensure the style sheets generated by Blocs work as intended, the Menu Manager has an option to set the ordering, per breakpoint of the custom classes in a project.
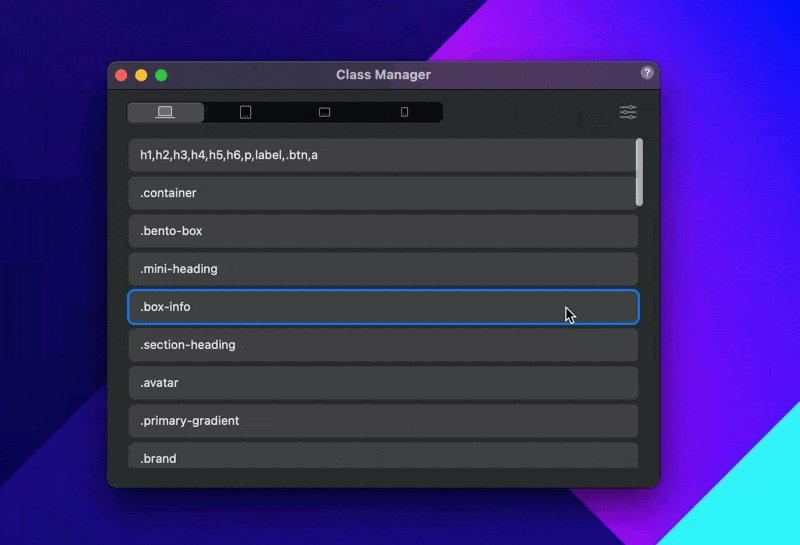
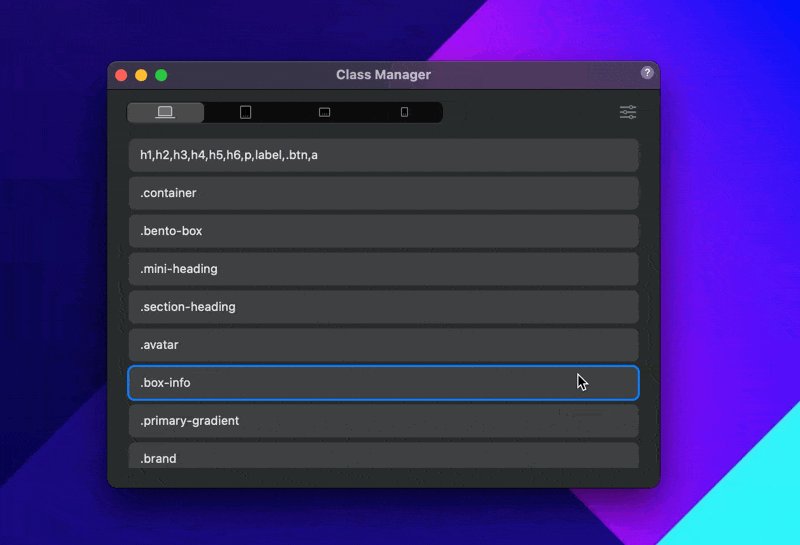
To change the cascading order of the custom classes in a project, simply navigate to the Edit Order button located to the right of the class search input field and Left Click it. This will switch the Class Manager into ordering mode. From here you can set the cascading order of classes for each break point.

Highlight Class
When enabled, Blocs will navigate to and highlight any class that is selected in the Class Manager. The highlight displayed will be a red border around the element.