There are times when you may wish to include an animated scroll-to interaction for a menu item, in your projects main navigation. Due to the way the Menu Manager handles data, it’s not possible to add a scroll-to interaction to a menu item via the Menu Manager.
Add scroll-To interaction
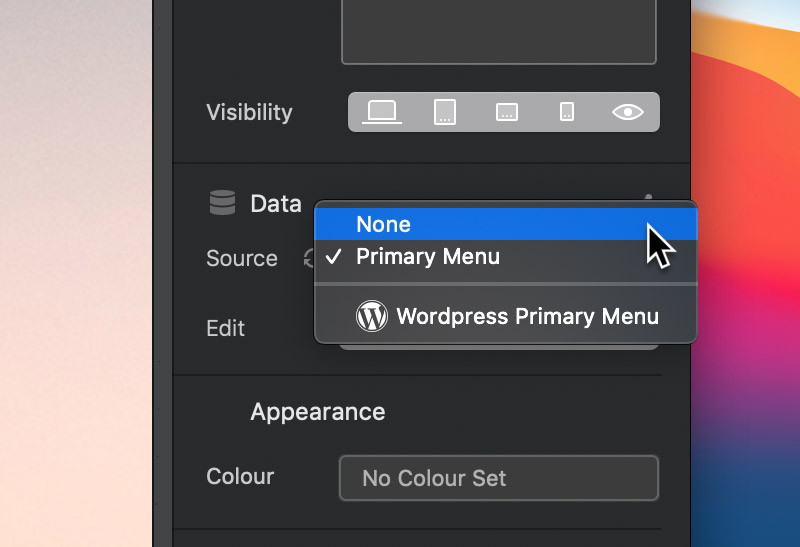
If you would like to add a scroll-to interaction to one of the items in your sites main navigation menu, select the navigation list object on the design canvas and then set the navigations data source to none using the dropdown menu in the sidebar inspector.

The navigation list object will no longer be powered by a Menu Manager data source and will instead become a static list object. This means it’s possible to select the individual links nested within the menu, allowing you to apply the standard scroll-to interaction to an individual menu item link.