Freehand is an underlying technology build into the core of Blocs, it delivers a more visual way to size and position elements on the design canvas. When freehand controls are used to edit elements, custom classes are automatically written in real-time that contain the relevant values based on the type of freehand control that is being interacted with. This delivers a design experience that feels more free form, but still respects the key values of responsive web design and the CSS box model.
Size Controls
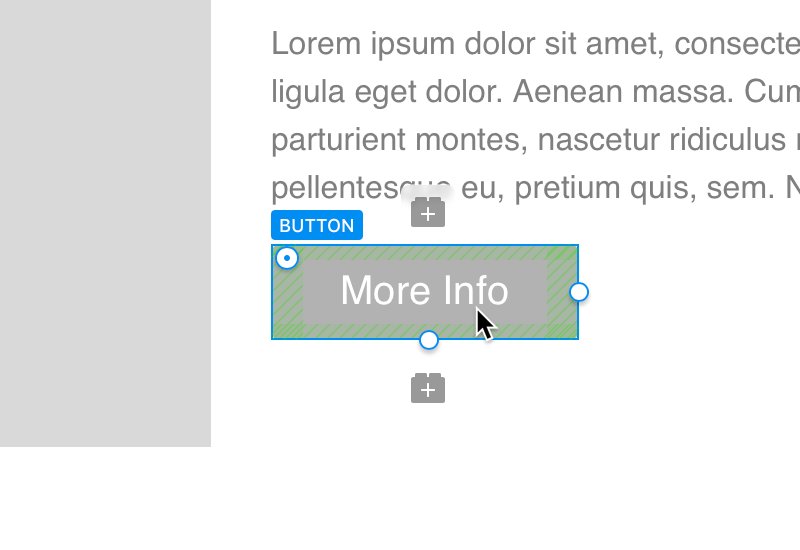
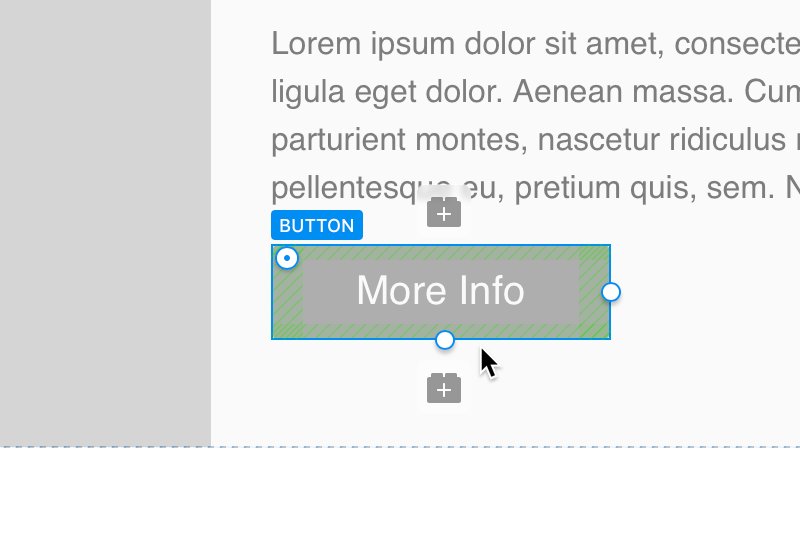
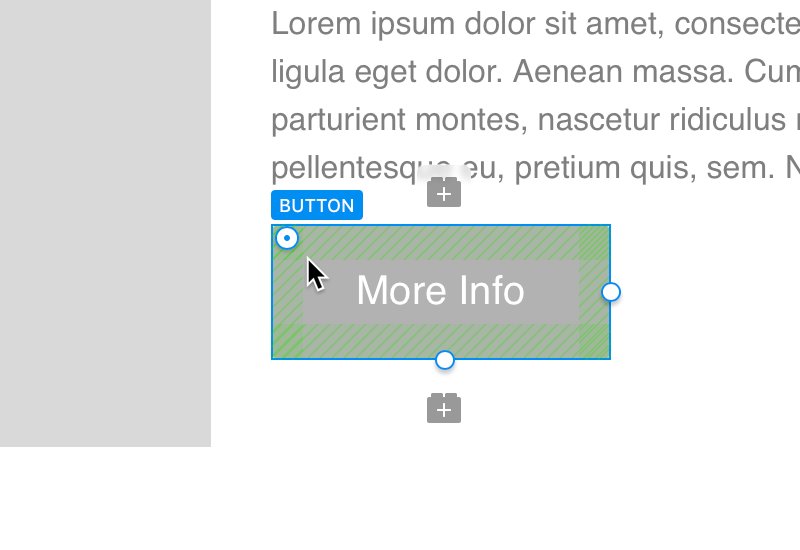
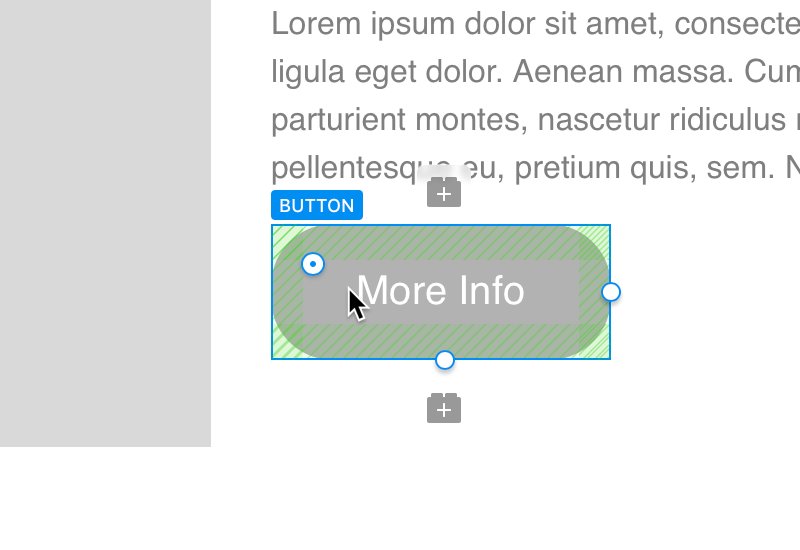
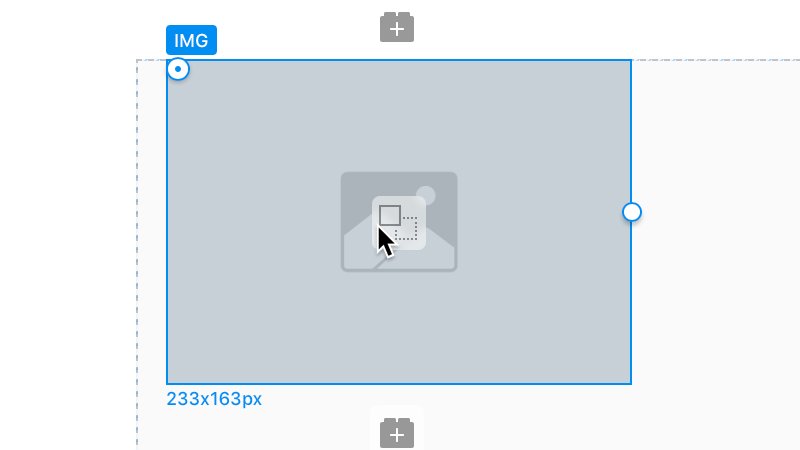
When a Bric element is selected on the design canvas the active marker that highlights the Bric element may contain freehand editing controls. These controls let you set the selected element width, height or corner radius by simply dragging them.

The type of freehand controls made available is dictated by the type of element that is selected. For example, a button will give you access to the width, height and corner radius freehand controls, but, a text element such as a paragraph will give you access to the width and the font size freehand control. The reason for this is to prevent values being applied to elements that either typically do not require them or should not have them applied.
Margin & Padding Controls
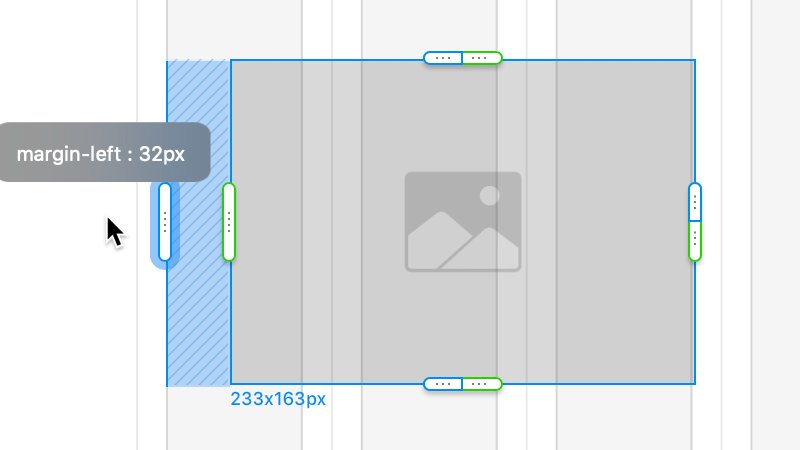
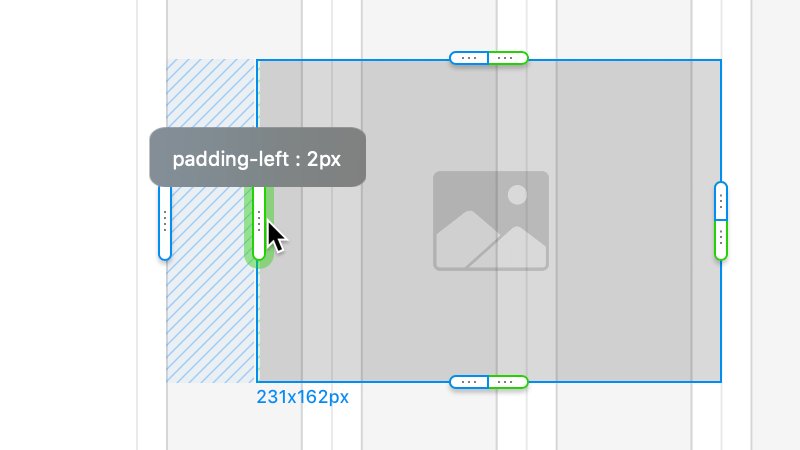
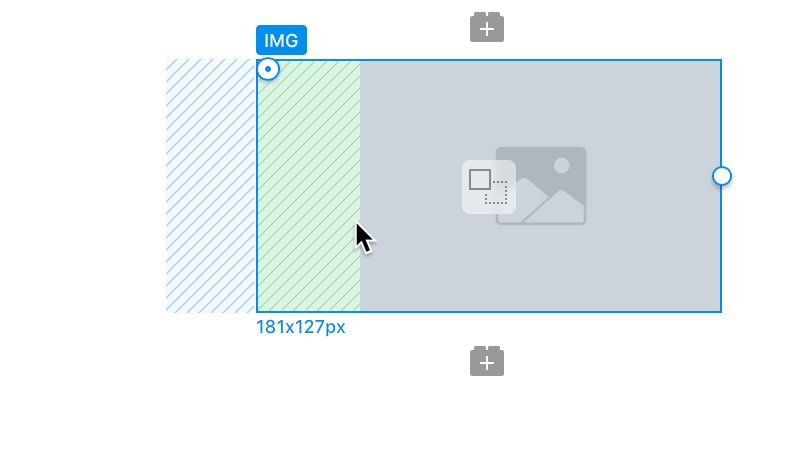
The margin and padding freehand controls are initially hidden when an element is selected. Pressing and holding the ⇧ key, will reveal them. Dragging these controls allows you to freely move and adjust the element on the design canvas.

Manually Assigning Freehand Classes
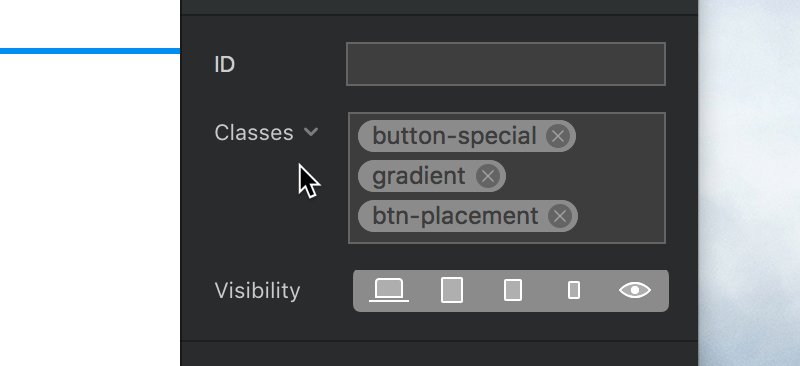
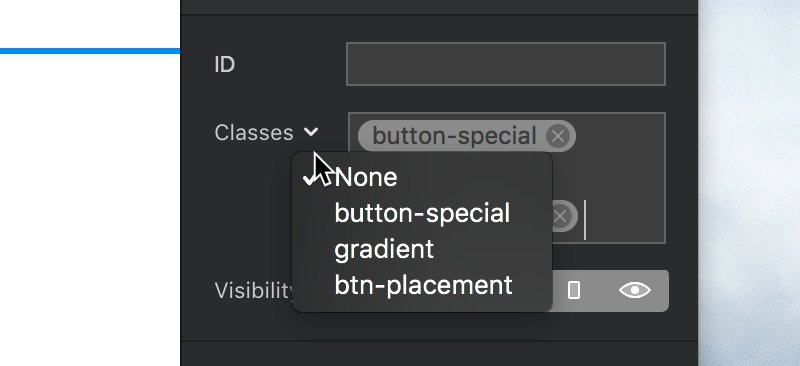
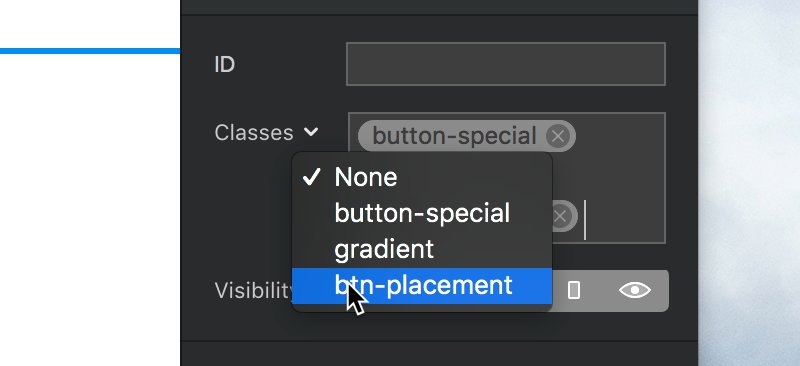
When a freehand canvas control is interacted with, a freehand class is automatically generated and assigned to that Bric element, (unless it already has one). However, it is also possible to manually assign a freehand class to a Bric element. To manually assign a freehand class, the item must have at least one class assigned. If the item has a class, you will see a chevron symbol located to the right of the class field title in the sidebar inspector.Left Clicking the chevron will list all of the classes for the currently selected element, allowing you to select which one you would like the freehand values to be written to. Please note, if no classes are assigned to the item the chevron will not appear.

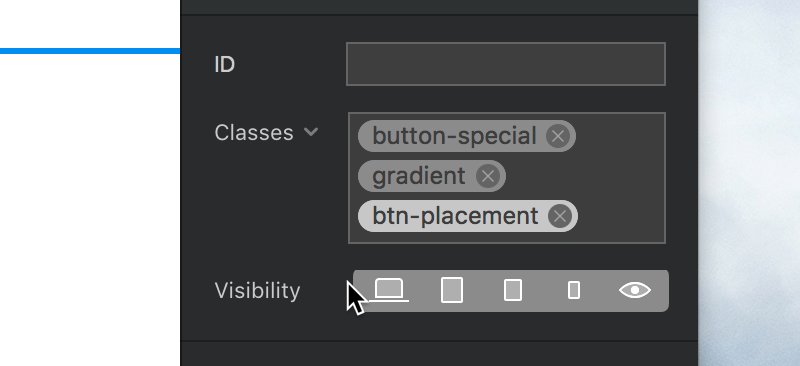
When a class is set as the freehand class for a Bric element its tag token will appear highlighted in the sidebar inspector class input field.