Rows are one of the key structural elements within the Blocs application, along with columns and Bloc containers they form the foundation on which your site layout is built.
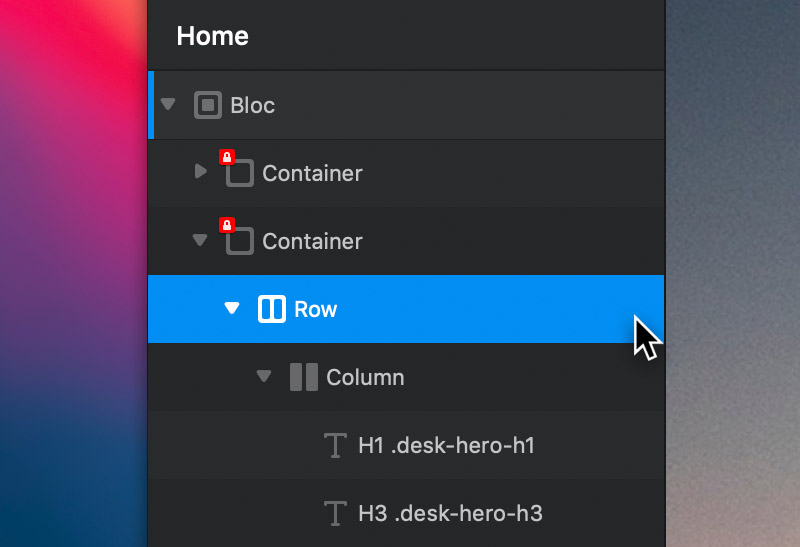
Selecting a row
Because the columns that are nested within a row occupy the entire space of a row, it can be tricky to select them directly via the design canvas. The easiest way to select a row is using the layer tree.

Set number of columns
Blocs lets you quickly set the number of columns within a row using the column dropdown selector that is found in the sidebar inspector options. You can also add more columns to a row by simply selecting one of the columns from within a row and duplicating it with the keyboard shortcut ⌘D.

Column alignment
There are times when you may want to set the vertical alignment of the columns nested within a row so that they align with the top, middle or bottom of the main row container. This can be easily achieved using the row alignment controls that are found in the sidebar inspector.

Gutters
By default, all columns nested with a row have a 15px gutter on the left and right sides. If you would like to disable these gutters for a more edge to edge appearance, simply uncheck the checkbox labelled Include Gutters that is found in the main inspector sidebar.