Blocs können Sie einfach zusätzliche hinzufügen . Js (Javascript) Dateien oder . Css (Cascading Style Sheet) Dateien mit den Seiteneinstellungen in den Kopfbereich einer beliebigen Seite.
Anhängen einer Datei
Um eine Datei an eine Seite anzuhängen, navigieren Sie zu den Seiteneinstellungen von Linksklick das Einstellungssymbol in der Dropdown-Liste Seitennavigation oder alternativ über die Tastenkombination ⌥ + ⌘ + P..

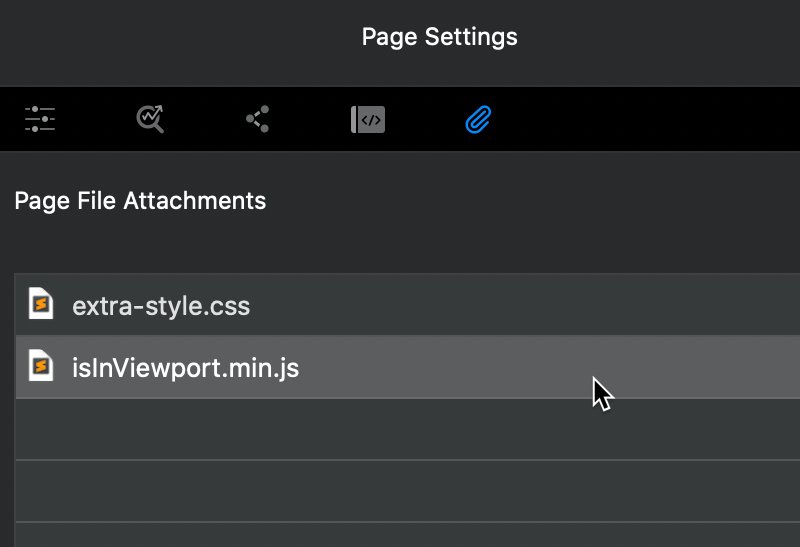
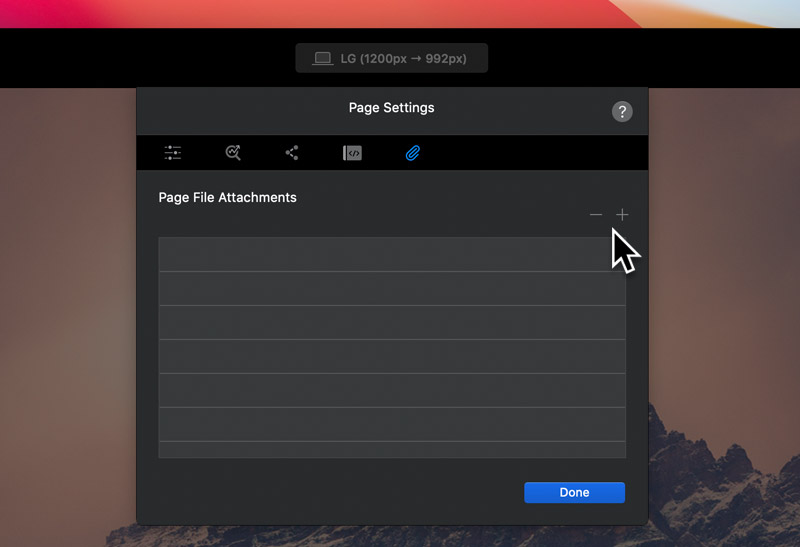
Am unteren Rand des Unterfensters Seiteneinstellungen sehen Sie eine kleine Liste mit dem Titel Header-Dateianhänge. Rechts neben dem Titel befinden sich zwei Schaltflächen, von denen eine mit einem gekennzeichnet ist - Symbol und eine mit a gekennzeichnete + Symbol. Hinzufügen eines Anhangs links Klick die mit a gekennzeichnete Schaltfläche + und um einen Anhang zu entfernen links Klick die mit a gekennzeichnete Schaltfläche -.

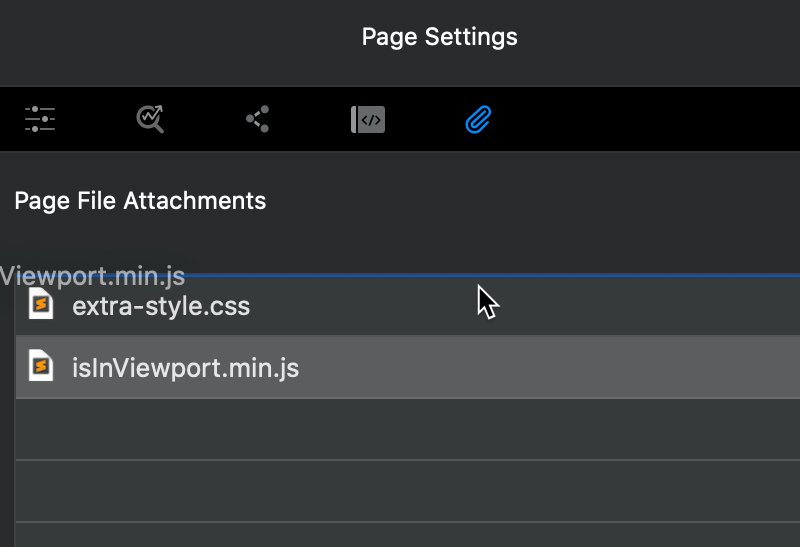
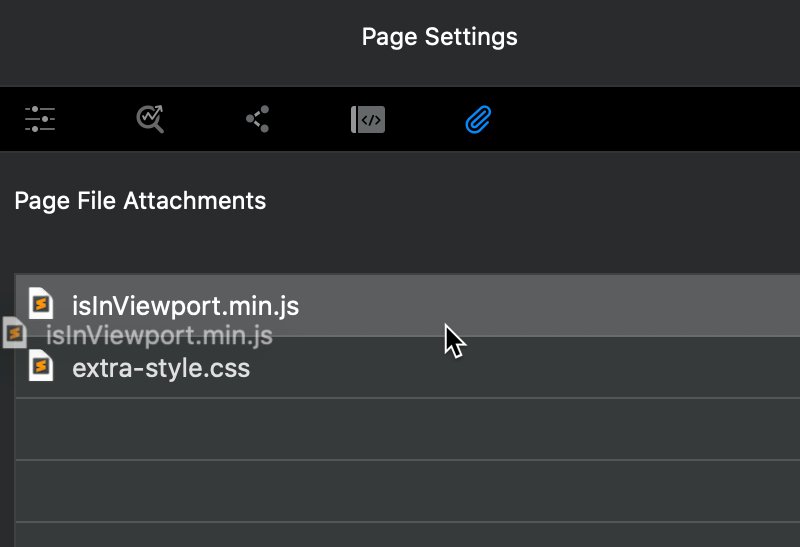
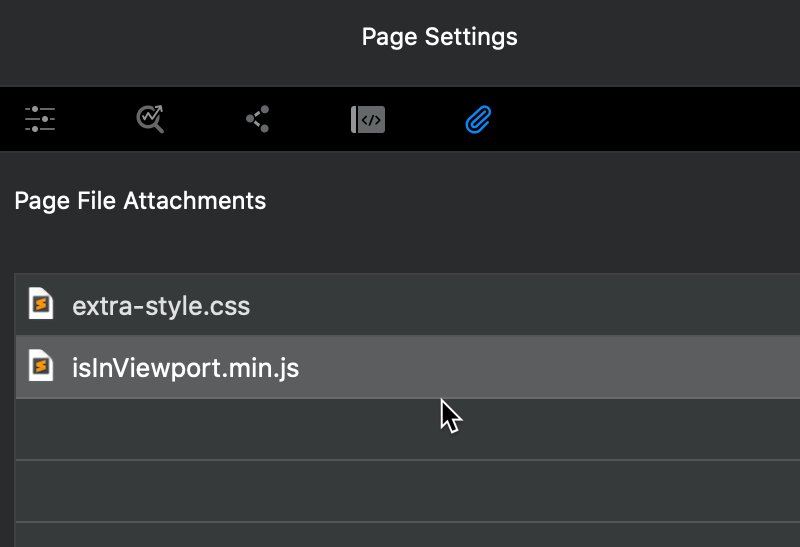
Anhänge nachbestellen
Seitenanhänge können auch per Drag & Drop in der Anhangstabelle neu angeordnet werden. Es ist wichtig zu beachten, dass die Reihenfolge dieser Anhänge die Ladereihenfolge der Ressourcen beeinflusst.