Websites erstellt mit Blocs verwenden Sie die Bootstrap Wenn eine Site, die Bootstrap verwendet, auf einem mobilen Gerät angezeigt wird, werden die Standardnavigationslinks zu einem Umschaltmenü, auf das über eine Schaltfläche zugegriffen wird. Dies ist ein normales Verhalten, da es die mobile Benutzererfahrung verbessert.

Ändern des Umschalt-Haltepunkts
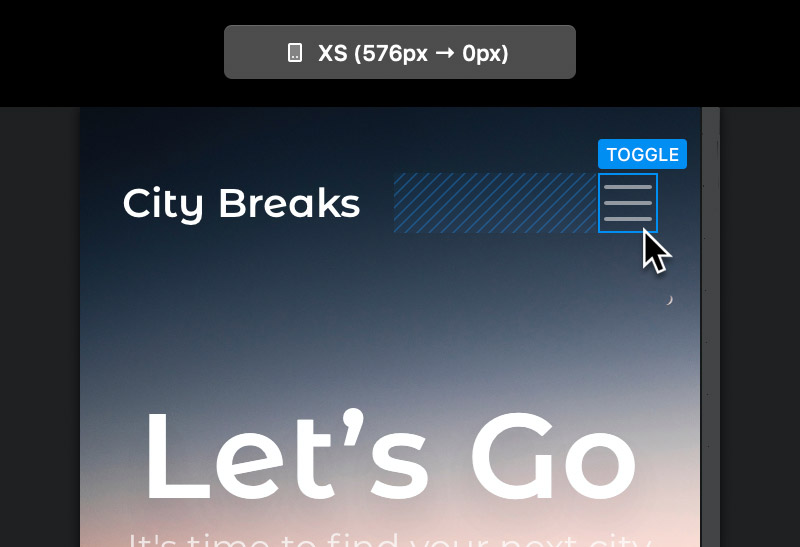
Es gibt Zeiten, in denen Sie das Umschaltmenü möglicherweise an anderen Haltepunkten als dem Standard-Kleinpunkt anzeigen möchten. Blocs macht dies unglaublich einfach zu tun. Wählen Sie zuerst das Navigationsumschaltelement aus Linksklick es auf der Design-Leinwand oder wenn es versteckt ist, suchen Sie es im Ebenenbaum.

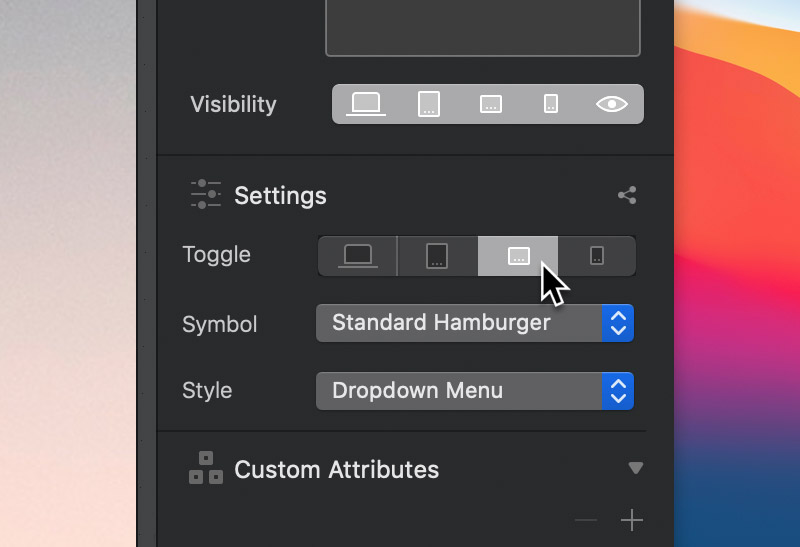
Navigieren Sie nun zu dem mit beschrifteten segmentierten Steuerelement ToggleStandardmäßig ist diese Option auf den kleinen Haltepunkt eingestellt. Wenn das Umschaltmenü auf einem größeren Bildschirm angezeigt werden soll, wählen Sie einen der anderen Haltepunkte aus.

Je nachdem, welchen Haltepunkt Sie aktiviert haben, sollte jetzt der Navigationsschalter zum Umschaltmenü angezeigt werden.
Es ist auch möglich, das Erscheinungsbild des Umschaltmenüs festzulegen Symbol und Menüstil.