¿Qué es Hype?
Bombo es una poderosa herramienta de animación HTML5 para Mac. Permite a los diseñadores crear animaciones interactivas y llamativas, que se pueden exportar e incrustar en páginas web.
Blocs está optimizado para trabajar en conjunto con Hype, ofreciendo un flujo de trabajo de diseño optimizado. Los siguientes dos personalizados gratuitos Brics debe ser instalado en Blocs antes de continuar
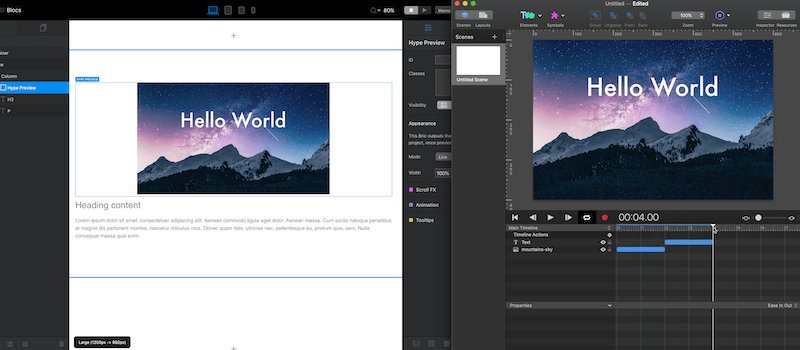
Vista previa de proyectos de Hype en tiempo real
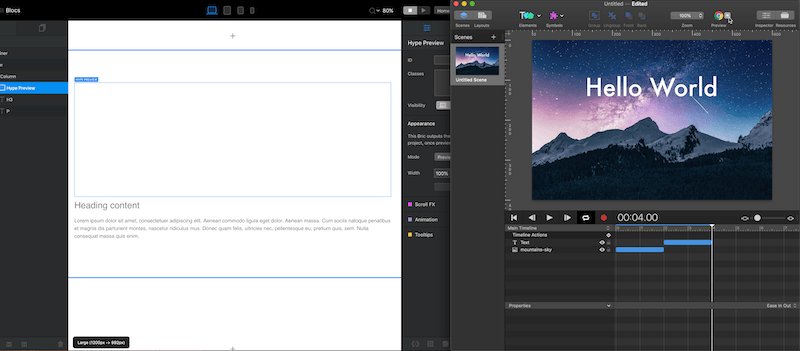
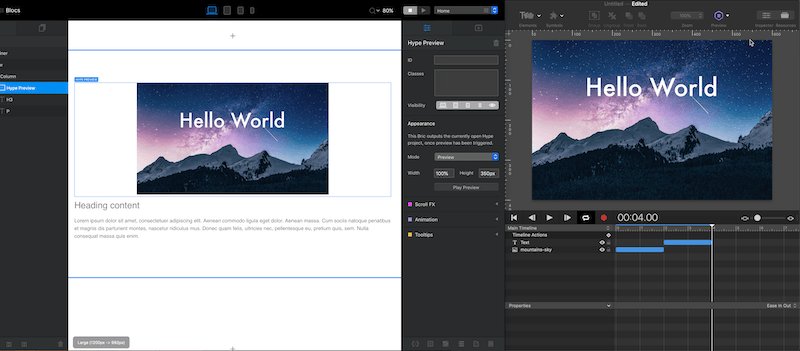
Blocs admite la vista previa en tiempo real de un proyecto de Hype actualmente abierto, lo que permite a los diseñadores crear animaciones HTML5 en Hype y ver cómo se ven en un Blocs proyecto sin la necesidad de compilarlos y exportarlos, esto ofrece un flujo de trabajo de diseño web de animación increíblemente rápido, eficiente y poderoso.
Utilice los siguientes pasos para obtener una vista previa de la secuencia de animación de Hype actualmente abierta en Blocs.
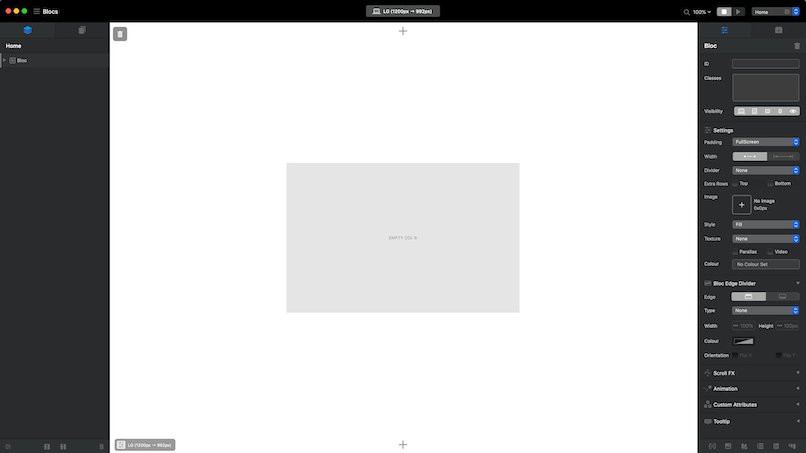
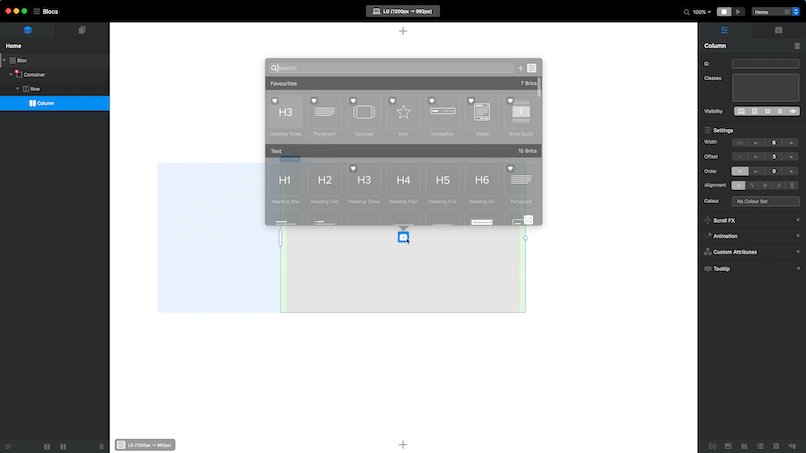
1.Añadir la vista previa de Hype Bric a tu página usando el Bric Bar.
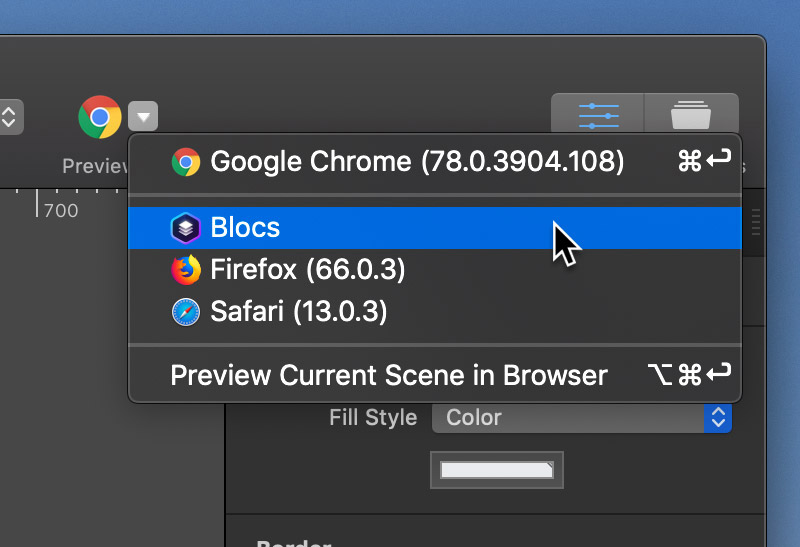
2. En Hype, presione el botón de vista previa y seleccione Blocs de las opciones disponibles. La vista previa de Hype Bric dentro de Blocs ahora mostrará la secuencia de animación actual de Hype.

Modos de salida de vista previa
La vista previa de Hype Bric, tiene dos modos de salida, preestreno y para vivir.
Modo de vista previa
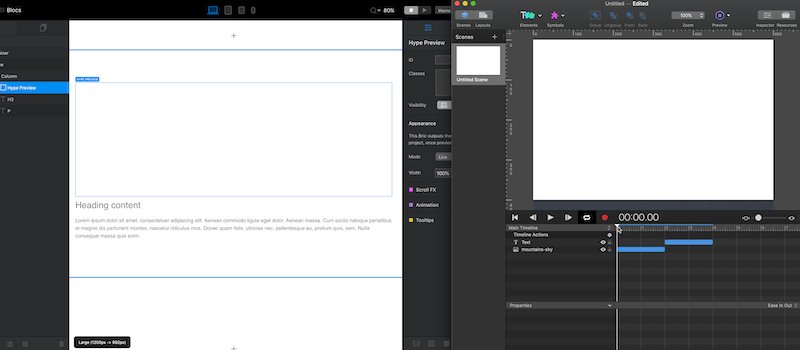
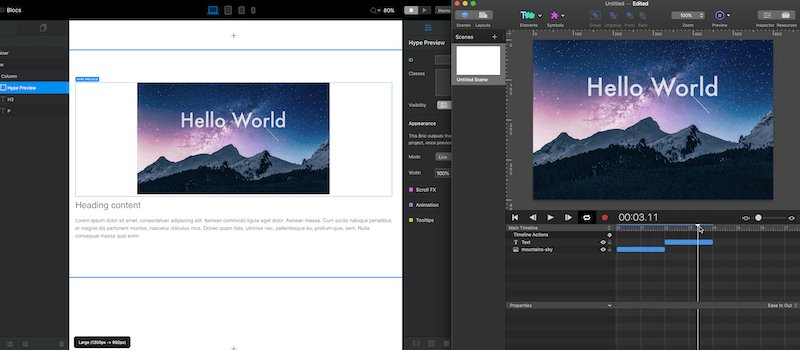
El modo de vista previa generará la secuencia de animación actual como aparecería una vez exportada e incrustada en una página. Este modo está habilitado de forma predeterminada.

Modo en vivo
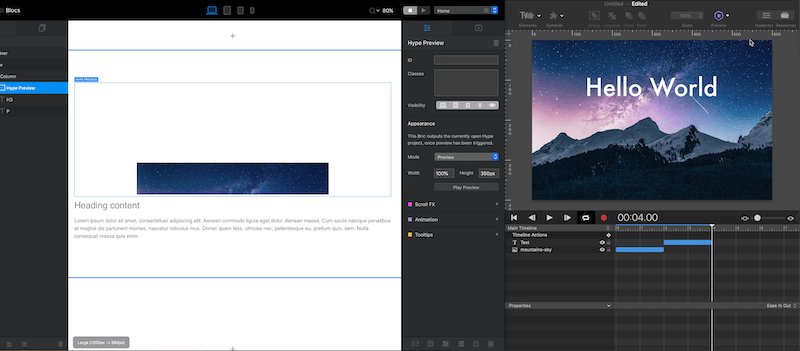
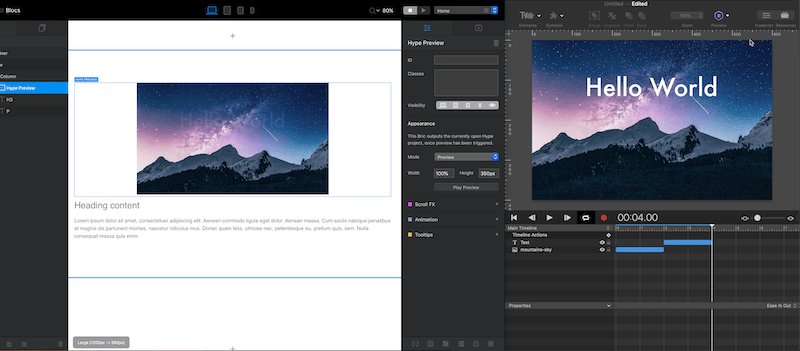
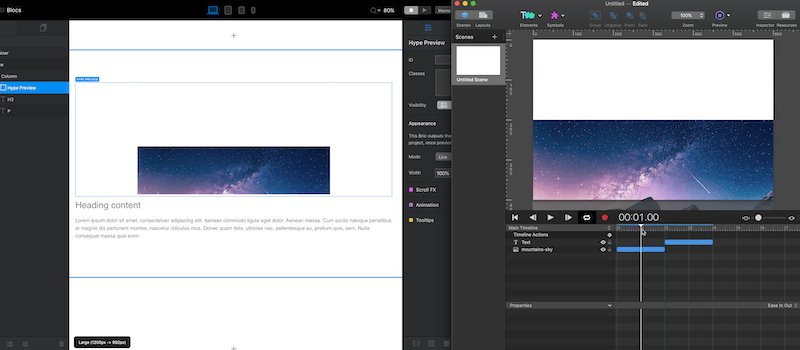
El modo en vivo muestra un espejo en tiempo real de la etapa de diseño real de Hype dentro del Blocs entorno de diseño. Por ejemplo, si configura Hype para que reproduzca y repita la secuencia de animación actual utilizando los controles de la línea de tiempo de Hype, la misma salida se mostrará en Blocs.

Insertar una animación de Hype
Incrustar una secuencia de Hype en una página en Blocs Es increíblemente simple.
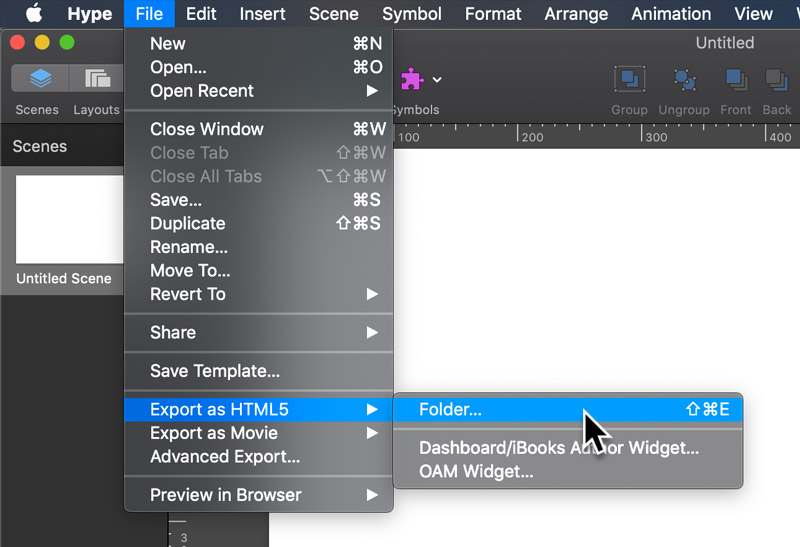
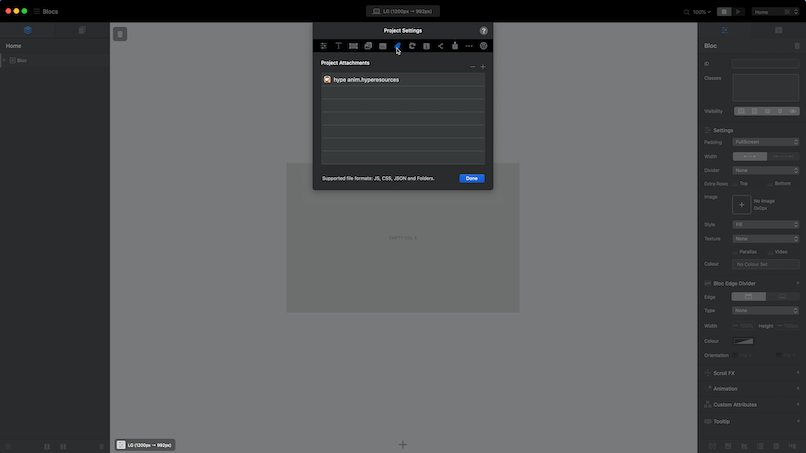
1. En Hype, exporta tu secuencia seleccionando Archivo> Exportar como HTML5> Carpeta… desde el menú principal de la aplicación. Esto creará un directorio que contiene todos los recursos necesarios para su animación de Hype. Debería notar que el nombre del directorio terminará con .hiperrecursos, Por ejemplo: su_nombre_de_proyecto.hyperresources

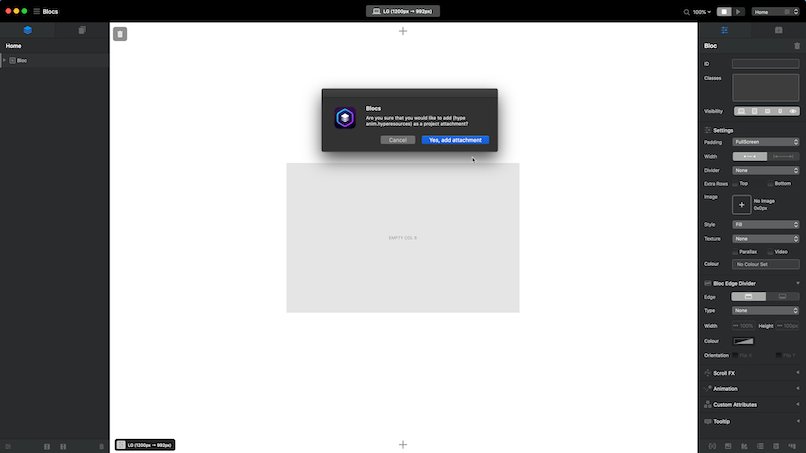
2. Simplemente arrastre el Hype exportado .hiperrecursos directorio del Finder de MacOS en el Blocs lienzo de diseño. Esto agregará todos los recursos para la secuencia de animación Hype en el actual Blocs proyecto como archivos adjuntos del proyecto.

3. Agregue el Hype Embed Bric a tu página usando el Bric Bar. Con el bombo Bric seleccionado en el Blocs lienzo de diseño, navegue hasta el Menú desplegable en el inspector de la barra lateral, etiquetado Nombre de bombo y seleccione la secuencia de animación de Hype que le gustaría que se muestre aquí.

Ahora cuando tu vista previa de su proyecto dentro de Blocs se mostrará la animación de Hype.
Nuevo en Hype
Si es nuevo en Hype y está buscando ayuda con respecto a la creación de contenido que se adapte a las necesidades, le recomendamos que lea lo siguiente de la documentación de Hype.