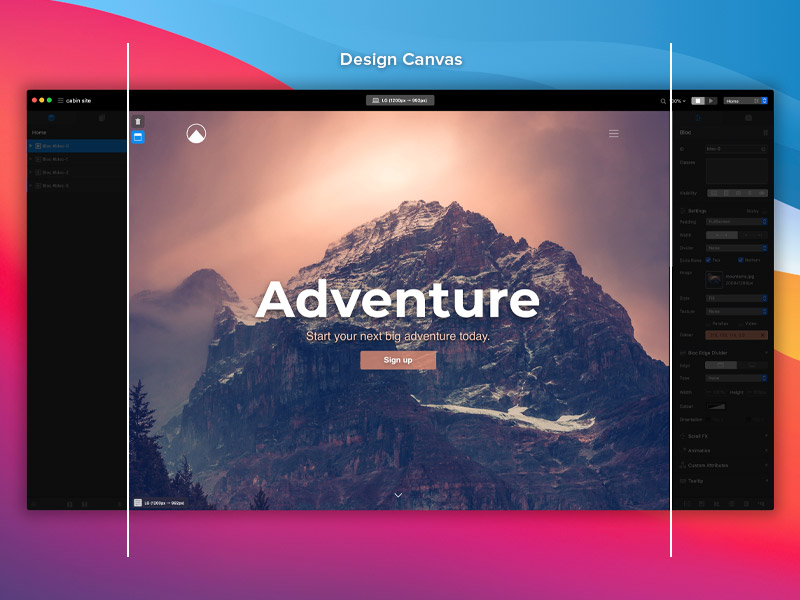
El lienzo de diseño muestra el resultado visual de los sitios que se crean con Blocs. Permite a los usuarios interactuar con la página en tiempo real, permitiéndoles seleccionar elementos, moverlos y editar su contenido. El lienzo de diseño se encuentra en el centro de la ventana principal de la aplicación intercalada entre las barras laterales izquierda y derecha.

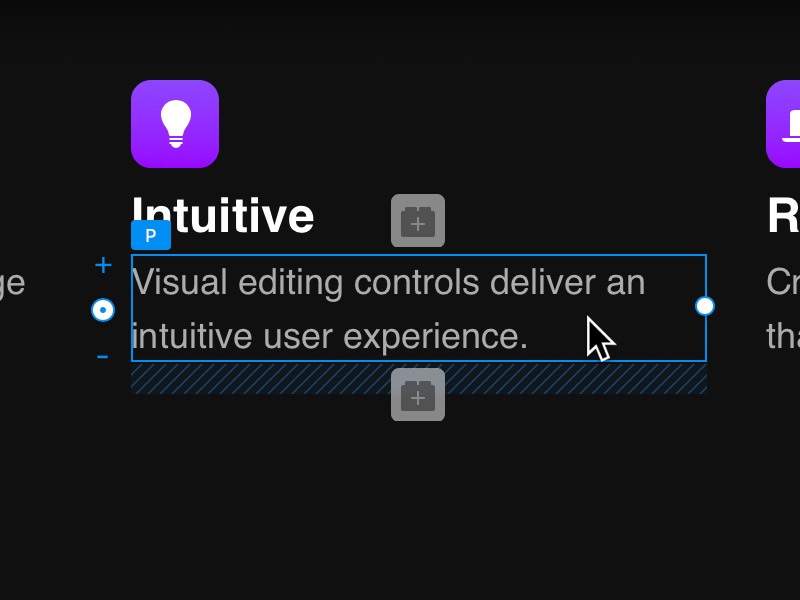
El marcador de selección
Cuando se hace clic en un elemento en el lienzo de diseño, se muestra un marcador azul, esto se conoce como marcador de selección. Dependiendo del tipo de objeto que se seleccione, este marcador también puede contener algunos controles de estilo visual que permiten a los usuarios ajustar el tamaño y la posición del elemento seleccionado. Nos referimos a estos como Controles a mano alzada, puedes leer más sobre ellos esta página.

Configuración de lienzo
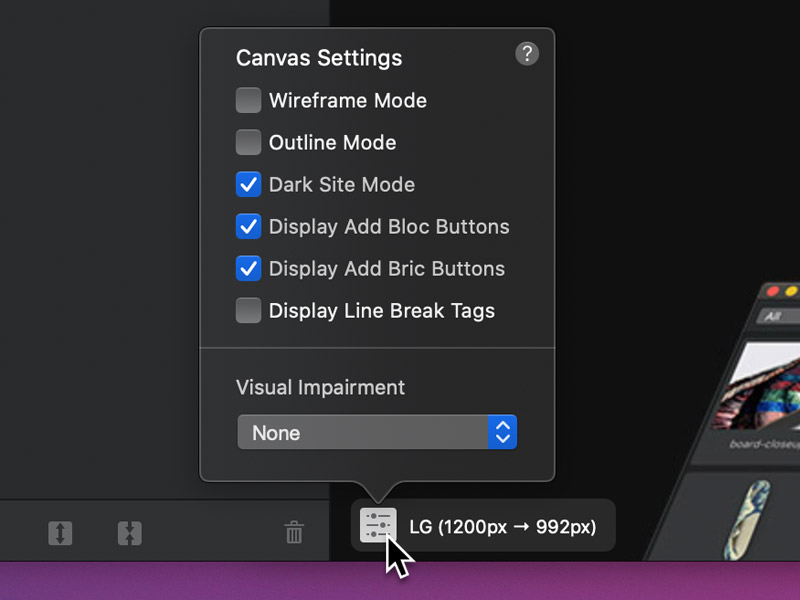
El lienzo de diseño tiene una variedad de opciones que permiten a los usuarios controlar la representación visual del sitio web actualmente abierto. Estas opciones se pueden encontrar en el abajo a la izquierda esquina del lienzo de diseño.

Modo de estructura alámbrica
El modo Wireframe elimina todos los estilos esenciales que no son de diseño, lo que permite a los usuarios centrarse en el contenido y la estructura de la página.
Modo de esquema
El modo de esquema muestra un rectángulo azul delgado alrededor de las áreas delimitadas de todos los elementos de la página, lo que permite a los usuarios ver la estructura subyacente.
Modo de sitio oscuro
El modo de sitio oscuro invierte los colores del + botones, haciéndolos más distinguibles sobre fondos oscuros. También simula el modo oscuro del sistema operativo y aplica el tema oscuro class a la etiqueta del cuerpo de la página actual.
Mostrar Agregar Bloc Botón
Alternar la visibilidad del + botones que se utilizan para agregar Blocs a una página. Esta opción también se puede activar y desactivar usando el método abreviado de teclado. ⌥+⌘+4.
Mostrar Agregar Bric Botón
Alternar la visibilidad del + botones que se utilizan para agregar Brics a una página. Esta opción también se puede activar y desactivar usando el método abreviado de teclado. ⌥+⌘+5.
Mostrar etiquetas de salto de línea
Etiquetas de salto de línea <br/> no están visibles de forma predeterminada, esta opción permite a los usuarios alternar su representación visual en el lienzo de diseño.
Filtros de discapacidad visual
Esta opción le permite seleccionar entre varios tipos de filtros de daltonismo, lo que le permite ver cómo se vería su sitio para una persona con discapacidad visual.