Sites Web créés avec Blocs utiliser le Bootstrap framework, lorsqu'un site qui utilise Bootstrap est visualisé sur un appareil mobile, les liens de navigation standard deviennent un menu à bascule auquel on accède via un bouton, il s'agit d'un comportement normal car il améliore l'expérience de l'utilisateur mobile.

Modification du point d'arrêt de bascule
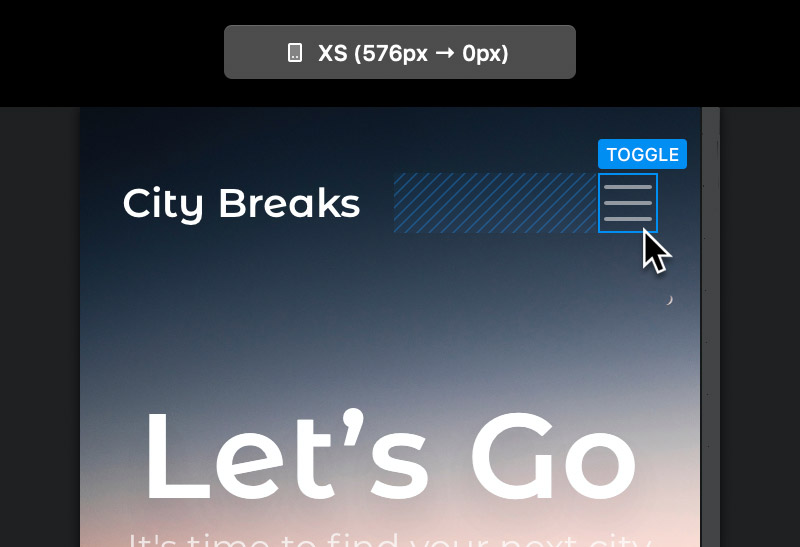
Il y a des moments où vous voudrez peut-être afficher le menu à bascule sur d'autres points d'arrêt autres que le petit standard, Blocs rend cela incroyablement facile à faire. Sélectionnez d'abord l'élément de bascule de navigation par Clic gauche sur le canevas de conception ou s'il est masqué, localisez-le dans l'arborescence des couches.

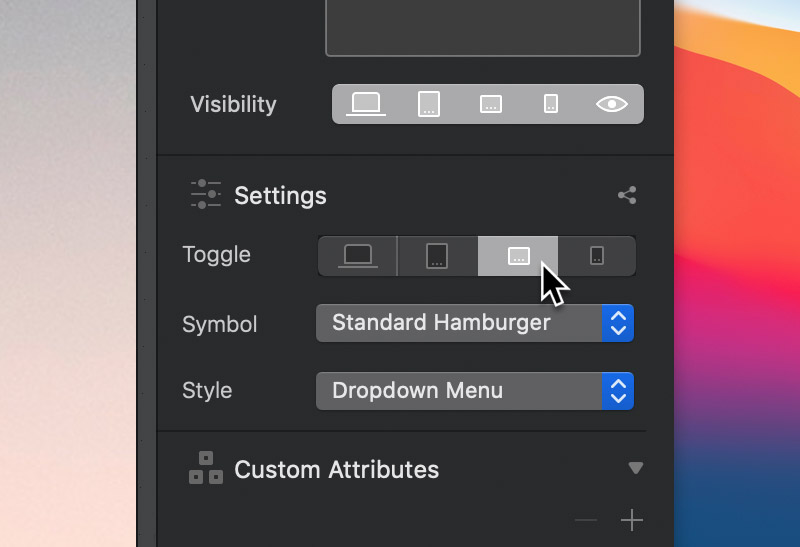
Accédez maintenant au contrôle segmenté étiqueté cabillot, par défaut, cette option est définie sur le petit point d'arrêt, si vous voulez que le menu bascule soit affiché sur un écran plus grand, sélectionnez l'un des autres points d'arrêt.

Selon le point d'arrêt que vous avez actif, vous devriez maintenant voir le commutateur de navigation vers le menu bascule.
Il est également possible de définir l'apparence du menu bascule symbole et style de menu.