In Blocs è possibile impostare la visibilità di qualsiasi elemento in modo che possa essere nascosto or visibile sul vari punti di interruzione disponibile all'interno Blocs. Ciò è eccezionalmente utile se desideri offrire ai tuoi visitatori un'esperienza visiva diversa a seconda delle dimensioni dello schermo del dispositivo che stanno utilizzando quando visualizzano il tuo sito web.
Un buon esempio sarebbe se disponi di un pulsante di download per un'app desktop, potresti voler nascondere questo pulsante agli utenti che visualizzano il tuo sito Web utilizzando un dispositivo mobile.
È anche possibile impostare la visibilità di un elemento su nascosto quando la pagina viene caricata, questo può essere utilizzato insieme al file interazione di visibilità o per nascondere temporaneamente oggetti come le notifiche se non devono essere visibili in modo permanente.
Impostazione della visibilità di un elemento
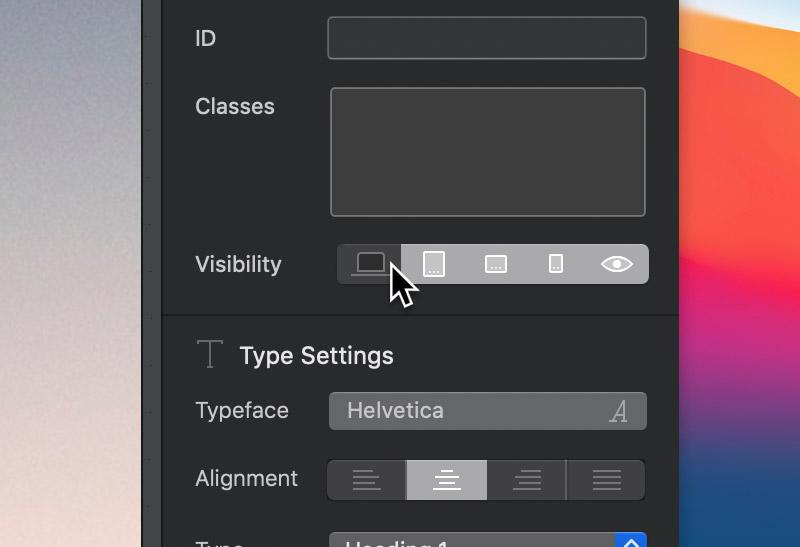
Rendere qualsiasi elemento nascosto o visibile su uno specifico punto di interruzione è incredibilmente facile Blocs. Primo Clic sinistro qualsiasi elemento nell'area di disegno per attivarlo, quindi vai alle opzioni di impostazioni della barra laterale e cerca il file controllo del pulsante segmentato etichettato Visibilità. Questo pulsante contiene cinque simboli, uno per ogni punto di interruzione e uno per tutti. Facendo clic su uno dei primi quattro segmenti di pulsante si attiverà e disattiverà la visibilità per quel punto di interruzione. Facendo clic sull'ultimo segmento contrassegnato con il simbolo dell'occhio, si nasconderà completamente l'oggetto, ad esempio quando viene caricata la pagina.

Approfittando dei controlli di visibilità in Blocs con classi personalizzate e la opzioni di visualizzazione del punto di interruzione ti consente di creare un'esperienza completamente unica per i tuoi utenti a seconda del dispositivo che stanno utilizzando quando visitano il tuo sito web.