ブレークポイントは、レスポンシブWebデザインで使用される用語です。 さまざまなデバイスでWebサイトを表示する場合、訪問者に可能な限り最高の表示エクスペリエンスを提供するために、コンテンツが正しく設定されていることが重要です。 ブレークポイントは、Webサイトのコンテンツが表示される画面のサイズに応答することを保証します。
サイトを構築している間、およびアプリ内プレビューを使用しているときは、 Blocs XNUMXつの異なるブレークポイントでプロジェクトを表示する機能を提供します。 L, M, S & SS。 この機能と 可視性オプション & カスタムクラス ユーザーがWebサイトにアクセスしたときに使用しているデバイス画面のサイズに応じて、ユーザーに完全にユニークなエクスペリエンスを作成できます。
現在のブレークポイントの変更
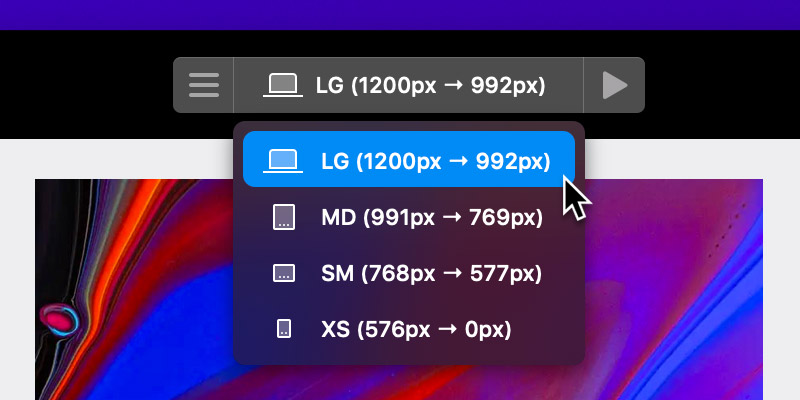
別のブレークポイントでプロジェクトを表示するには、次の場所に移動します。 トップセンター アプリのメインツールバーのXNUMXつを選択し、 4 利用可能なブレークポイントオプション 左クリック 関連するシンボルに。