場合によっては、ユーザーがその目的を理解できるように、Webサイト上のアイテムに関する追加情報を含めることができます。 ツールチップはこれに最適です。ツールチップは、ユーザーがマウスカーソルをアイテムの上に移動したときに表示される小さなラベルです。 に Blocs ページ上のあらゆるものにツールチップを追加するのは本当に簡単です。
ツールチップの追加
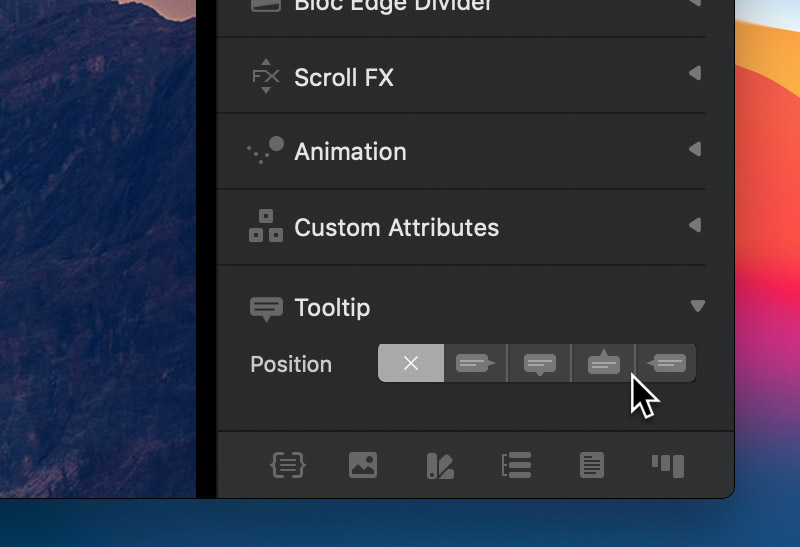
アイテムにツールチップを追加するには、最初にデザインキャンバスでアイテムを選択します。 アイテムを選択した状態で、サイドバーのインスペクターオプションで、ラベルの付いたセクションに移動します ツールチップ。 このセクションには、ラベルの付いたセグメント化されたコントロールがあります 役職。 デフォルトでは、位置制御はに設定されています なし. 左クリック ツールチップを適用するための他のセグメントオプションのいずれか。 にツールチップを表示するように選択できます トップ, ボトム, 左 or 右 アイテムの側面。

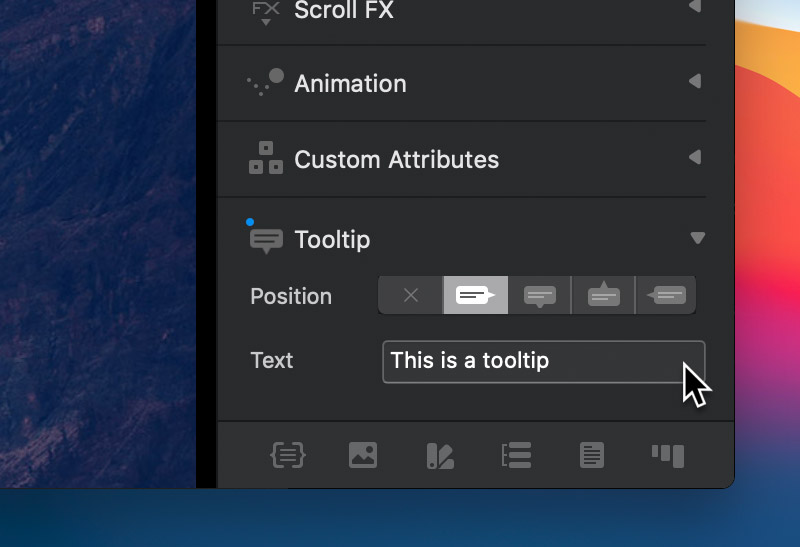
ツールチップの位置を選択したら、ラベルの付いた入力フィールド テキスト 下に表示されます 役職 コントロール。 このフィールドのテキスト値は、ツールチップが表示されたときにツールチップ内に表示されるデータです。 左クリック このフィールドにアクセスし、キーボードを使用して独自のカスタムテキスト値を入力します。

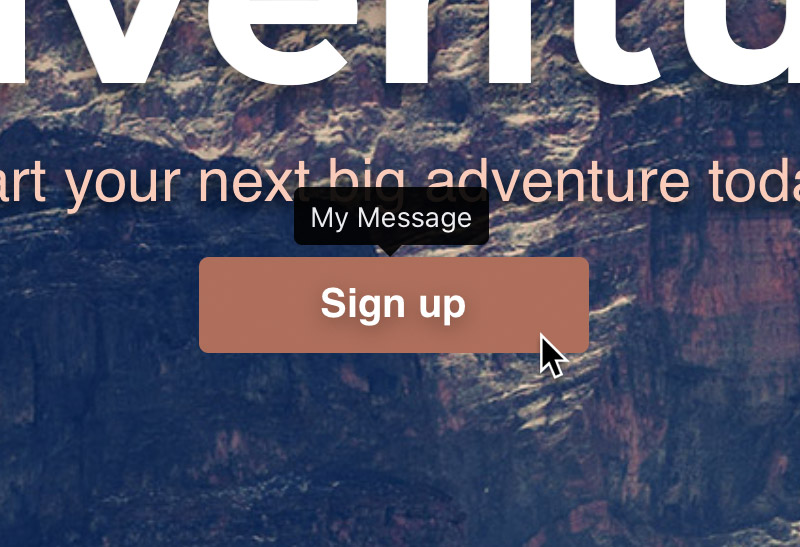
ツールチップのプレビュー
ツールチップをプレビューするには、最初にメインツールバーにある再生ボタンを押すか、キーボードショートカットを使用してプレビューモードに切り替えます。 ⌘+ V。 プレビューモードになったら、ツールチップが適用されているオブジェクトの上にマウスを移動します。これにより、カスタムメッセージを含むツールチップが表示されます。