There are times when you may wish to place portions of a web page into a semantic HTML tag such as header, main or section. This can help with the SEO (search engine optimisation) of a web page. In Blocs it’s possible to place any Bloc section into a html container tag using the Container Tag controls.
Apply a Container Tag
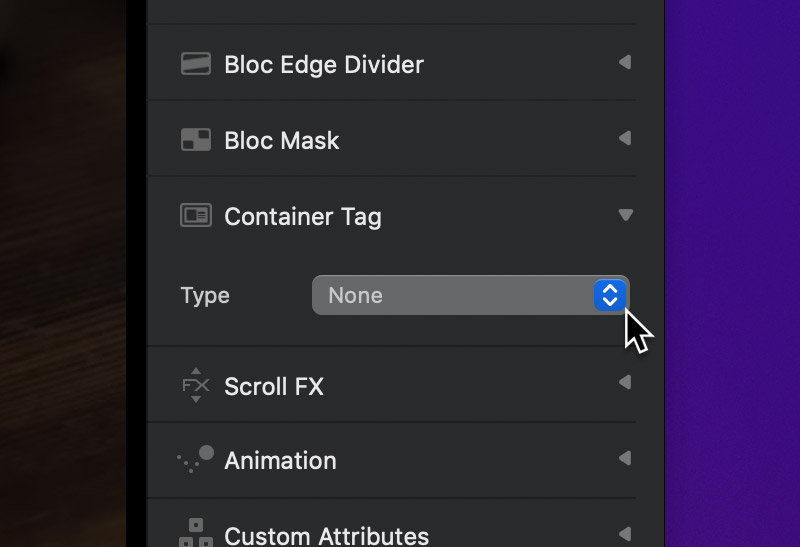
To set the container tag of a Bloc, first select the Bloc you would like to place in a semantic container. Now in the sidebar inspector, navigate to the section labelled Container Tag and select the type of tag you would like to wrap the Bloc section into, from the type drop down menu.

Container Tag Types
There are 6 different container types that you can wrap a Bloc section into.
header – <header></header>
main – <main></main>
section – <section></section>
aside – <aside></aside>
article – <article></article>
footer – <footer></footer>