Blocs has the ability to add text notes to any element on a web page. These notes are intended to be used during the design and creation process of a website and are only visible within the Blocs design environment, when an element is selected.
Adding a Note
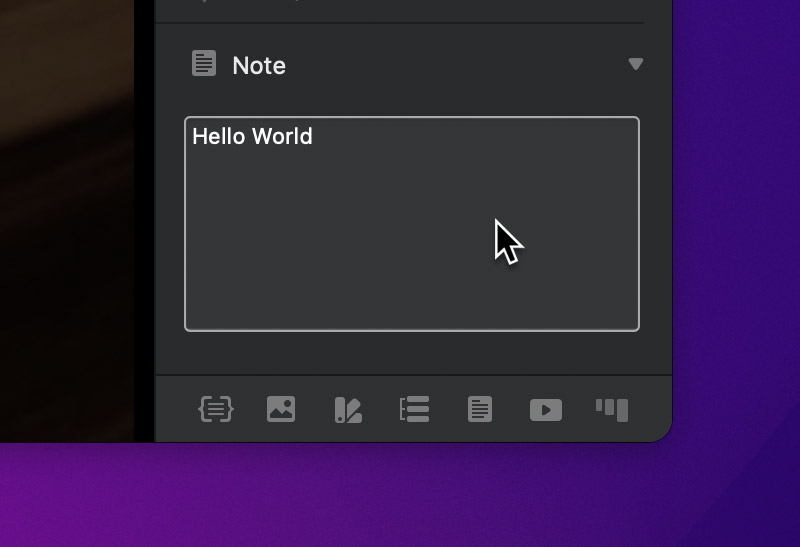
To add a note to an element, first select an element on the design canvas. In the sidebar inspector options, navigate to the section labelled Note. In this section you will find a text input field, adding text here will apply the note to the selected element on the design canvas.

Removing a Note
To remove a note from an element, simply delete the text content in the text input field found under the Note section, in the sidebar inspector.