How to add a text gradient
To apply a gradient colour effect to a text element such as a paragraph or heading, you will need to use a custom class. The steps below will guide you through the process. You can also download this example project to see the final effect.
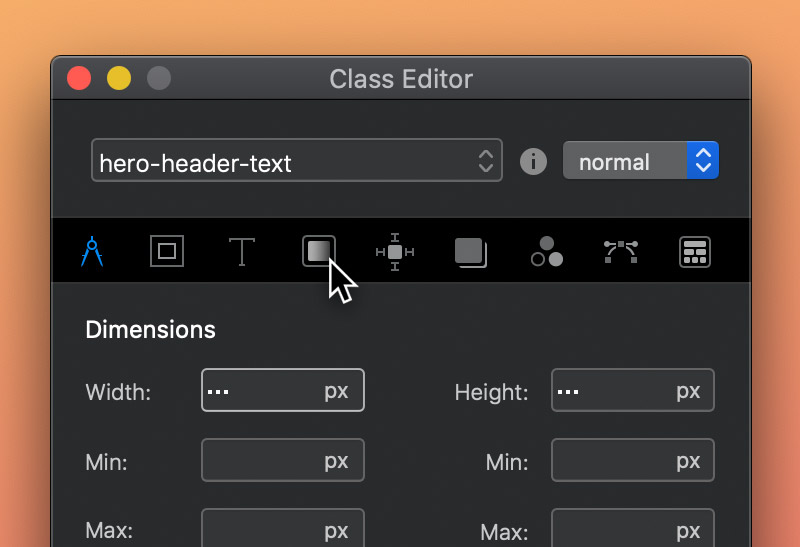
1. Apply a custom class to the text element you wish to add a gradient to and then open it in the Class Editor.
2. Now from the Class Editor options, navigate to the background tab and left click it. This will present you with the background styling options.

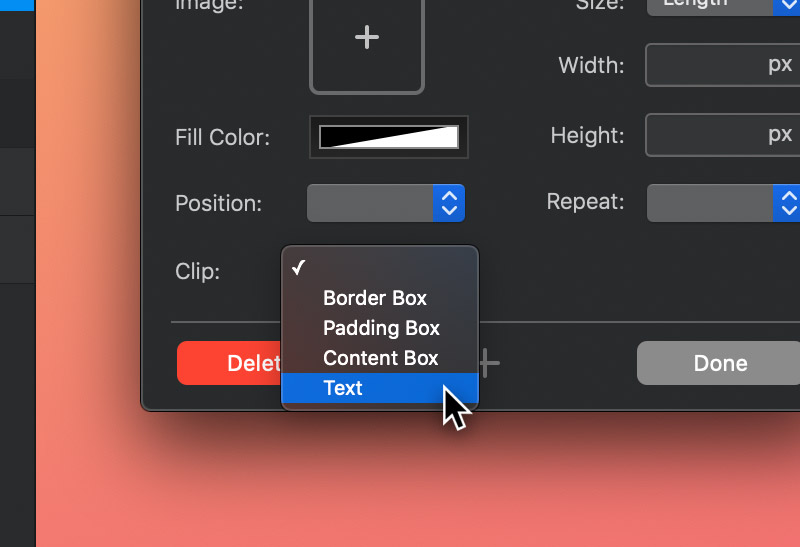
3. Navigate to the drop down labelled clip and set its value to text.

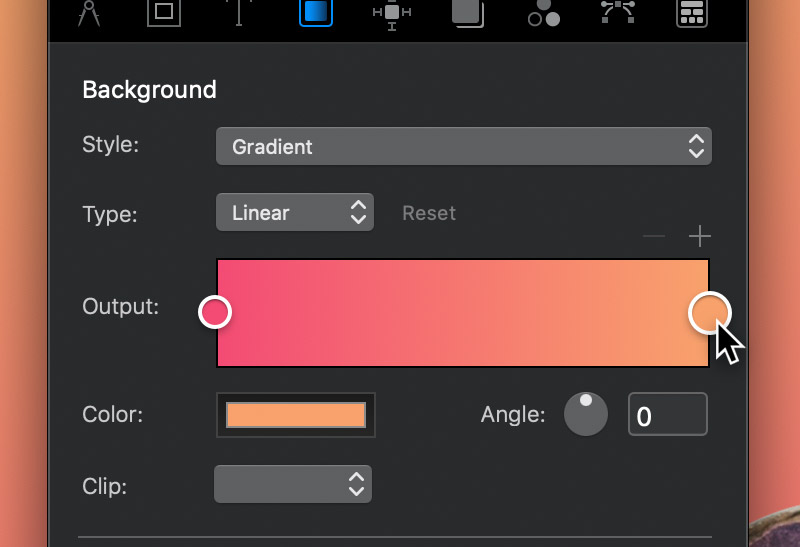
4. Set the background style to gradient to reveal the custom class gradient controls. Apply the values and colours you want in your gradient.

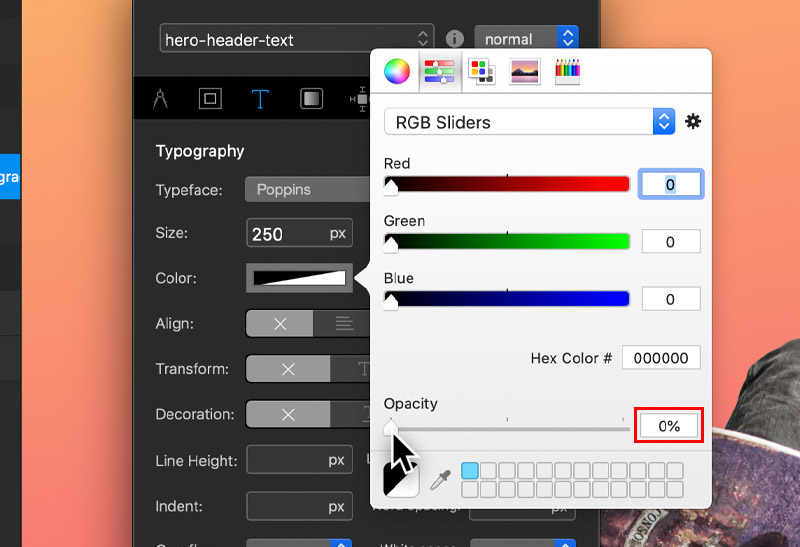
5. Finally, select text options. Left click the colour well labelled color and make sure the current text colour has a zero opacity value.