Een van de krachtigste functies in Blocs is de mogelijkheid om aangepaste klassen binnen uw projecten te gebruiken. Als je een grafische achtergrond hebt, kun je aangepaste klassen zien als laagstijlen die je aan elk item kunt toewijzen in Blocs om het een specifieke look en feel te geven. De regels van deze klassen kunnen worden aangepast om er anders uit te zien op desktop, tablet en mobiel, wat betekent dat je elk detail van een item kunt verfijnen, specifiek voor het apparaat waarop het wordt bekeken. De onderstaande video behandelt de basisprincipes van aangepaste klassen en hoe deze in uw ontwerpen kunnen worden gebruikt.
Een aangepaste klasse toepassen
Om een aangepaste klasse toe te passen op een item binnen Blocs, selecteer eerst het item op het hoofdontwerpcanvas door Links klikken het. Zoek nu in de zijbalkopties het veld met het label Klassen en klik in dit veld om het te activeren.

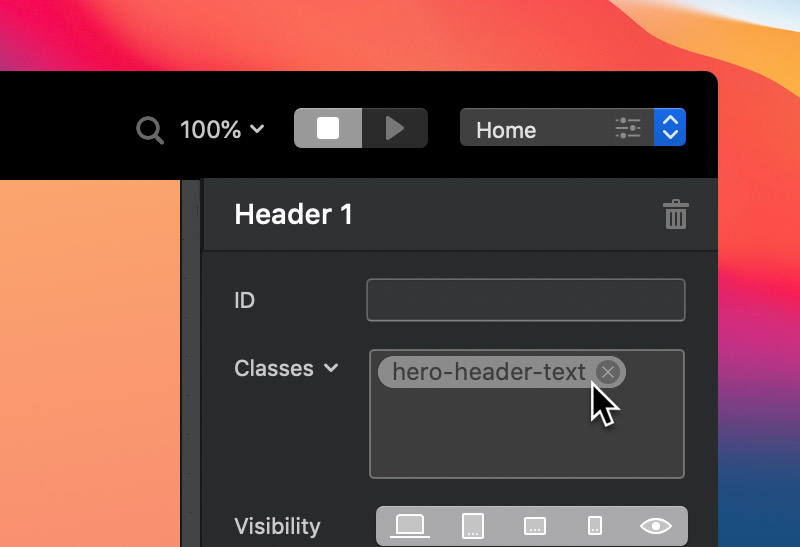
Eenmaal geactiveerd, typ je met je toetsenbord de naam die je aan je klas wilt geven of de naam van een klas die al in je project bestaat en druk je op Return. Hiermee wordt een aangepaste class-tag gemaakt in het klassenveld, dit betekent dat deze klasse nu aan dit item is toegewezen. U kunt dit proces herhalen om meerdere klassen aan hetzelfde item toe te voegen.

Toegang tot de waarden van een aangepaste klasse
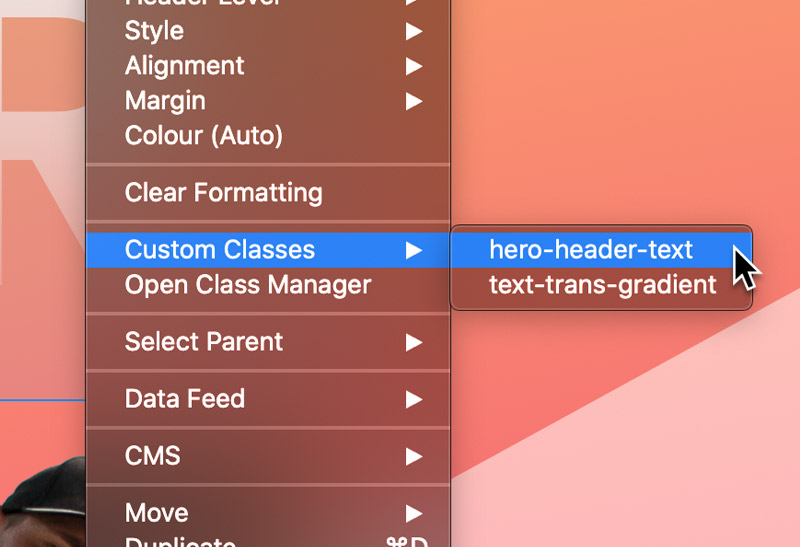
Er zijn een aantal manieren om toegang te krijgen tot de waarden van een aangepaste klasse binnen Blocs De gemakkelijkste manier is om klik met de rechtermuisknop een item dat het contextmenu zal tonen. Selecteer in dit menu Aangepaste lessen en Links klikken de klas die u wilt bekijken in de vervolgkeuzelijst. Hierdoor wordt de geselecteerde klasse in de klasseneditor geopend, zodat u de waarden ervan kunt bekijken en bewerken.

U kunt ook toegang krijgen tot de waarden van een aangepaste klasse door Links klikken op een van de class-tags die te vinden zijn in het class-veld, gelegen in de hoofdinspecteur-opties van de zijbalk.
Een aangepaste klasse bewerken
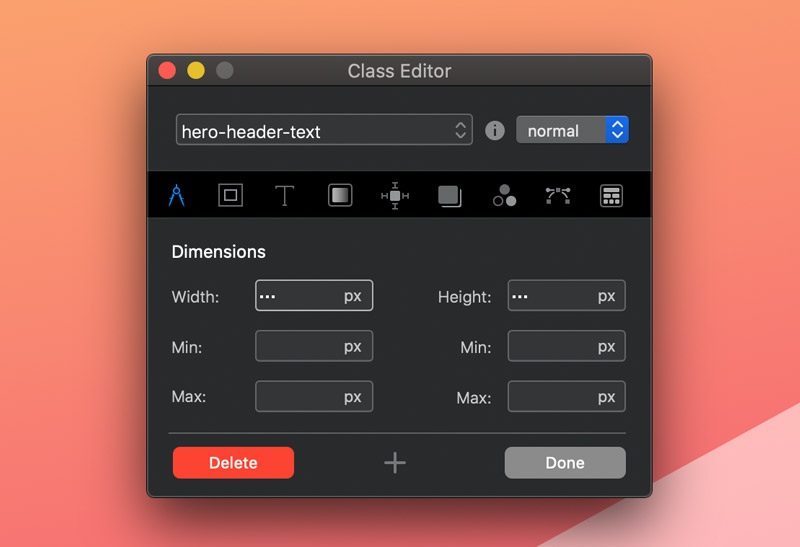
Blocs wordt geleverd met een krachtige ingebouwde klasseneditor waarmee u gemakkelijk klassen visueel kunt bewerken.

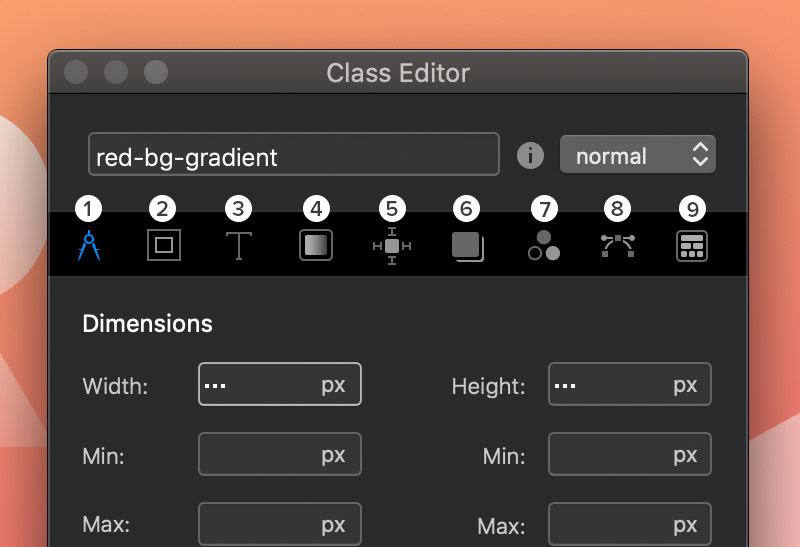
De klasseneditor is opgesplitst in 9 secties om het bewerken van verschillende soorten regels en waarden beheersbaarder en duidelijker te maken.

1. metriek
Deze set opties bevat de maatregelaars, bijvoorbeeld breedte, hoogte.
2. doos
Deze set opties bevat de box-controls, bijv. Marge, opvulling, rand.
3. Typografie
Deze set opties bevat de typografische besturingselementen, bijvoorbeeld lettergrootte, letterafstand.
4. Achtergrond
Deze set opties bevat de achtergrondbediening, bijv. Achtergrondafbeelding, verloop.
5. Positionering
Deze set opties bevat de besturingselementen voor positionering, bijv. Zweven, weergeven, wissen.
6. Schaduwen
Deze set opties bevat de schaduwregelaars, bijv. Tekstschaduw, vakschaduw.
7. filters
Deze set opties bevat de CSS-filterbedieningen, bijv. Vervaging, verzadiging, contrast.
8. Svg
Deze set opties bevat de SVG-besturingselementen, bijv. Streekkleur, line-cap.
9. Buigen
Deze set opties bevat de flexbesturingen, bijv. Richting, uitlijnen.
Binnen elk van de vier secties zijn er een aantal gelabelde gebruikersinterface-elementen waarmee u specifieke waarden kunt toepassen voor de standaard CSS3-regels.
Een klasse bewerken voor een specifiek breekpunt
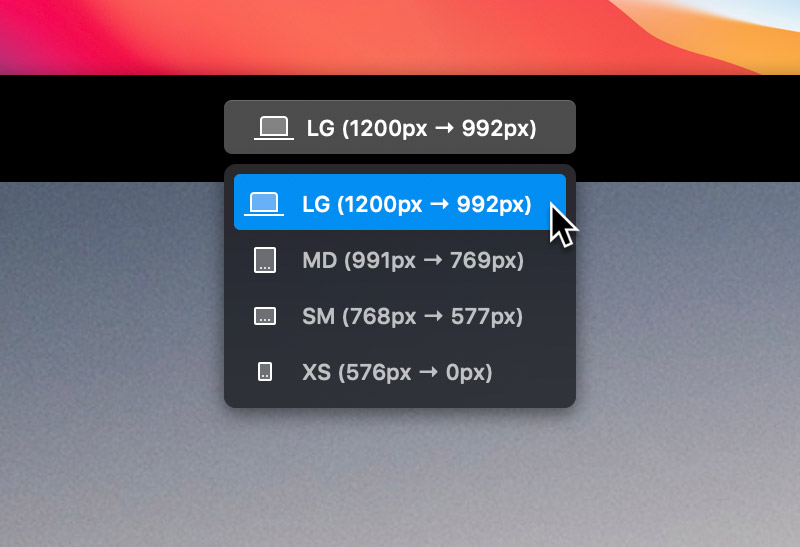
In Blocs het is mogelijk om de waarden van elke klasse aan te passen op basis van het breekpunt waarop het wordt bekeken. Dit is buitengewoon handig omdat u hiermee een volledig unieke ervaring voor uw gebruikers kunt creëren, afhankelijk van het apparaat dat ze gebruiken wanneer ze uw website bezoeken.
Om de waarden van een klasse op een specifiek breekpunt te bewerken, schakelt u eenvoudig naar dat breekpunt met de breekpuntweergave opties die zich in het centrum van de hoofdwerkbalk van apps en bewerk vervolgens de waarden van die aangepaste klasse.

We raden ook aan om de onderstaande videolessen te bekijken waarin de basisprincipes van het werken met responsieve klassen worden behandeld.
Klasse staten
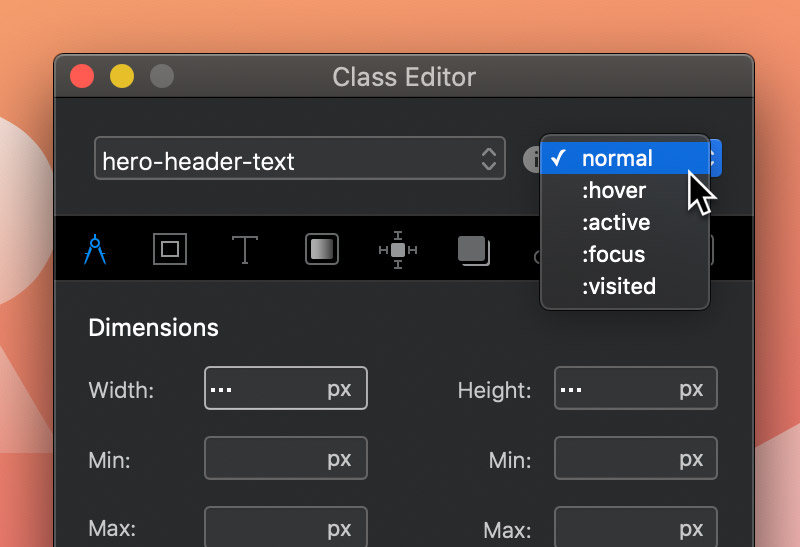
Naast de mogelijkheid om de visuele stijl van een item in te stellen op basis van het apparaat waarop het wordt bekeken, is de Blocs Met Class Editor kunt u ook de stijl van een item instellen op basis van de huidige status. Er zijn binnen drie staten beschikbaar Blocs.
Normaal
De standaardstatus van een item.
Zweven
De :zweven staat wordt weergegeven wanneer de muiscursor zich boven het item bevindt.
Actief
De :actief selector wordt gebruikt om de actieve link te selecteren en op te maken.
Focus
De : Focus selector wordt gebruikt om het element te selecteren dat de focus heeft.
Bezocht
De : bezocht selector wordt gebruikt om bezochte links te selecteren.
Door gebruik te maken van deze statussen kunt u dingen doen als: de kleur van een knop wijzigen wanneer de muis erboven staat of de tekstgrootte van een link wijzigen wanneer erop wordt geklikt. Door statussen te gebruiken, kunt u dynamisch de manier wijzigen waarop een item op uw webpagina eruitziet wanneer het door een gebruiker wordt gebruikt. Het kan uitzonderlijk handig zijn wanneer u een bericht over bruikbaarheid wilt overbrengen.
Veranderende staten
Om de waarden voor een specifieke staat van een aangepaste klasse te bewerken, hoeft u alleen maar Links klikken de vervolgkeuzeknop links van het hoofdveld van de klassenaam en selecteer de staat die u wilt bewerken.

Een aangepaste klasse verwijderen
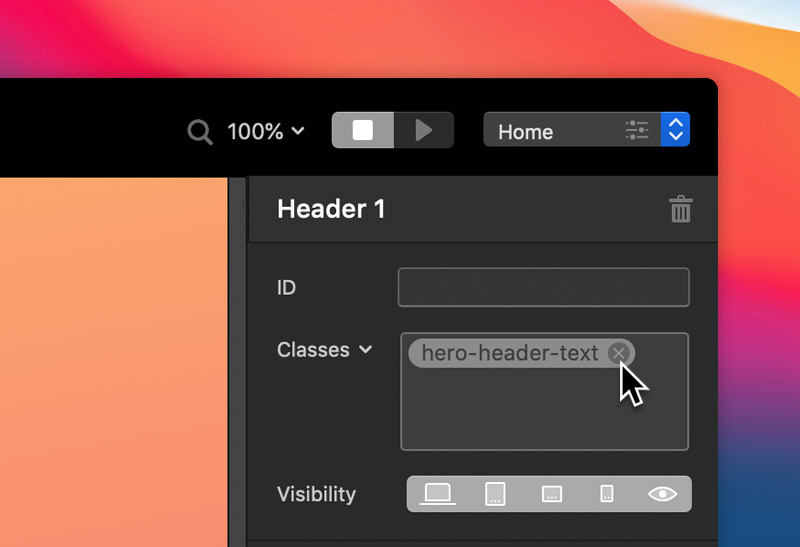
Om een aangepaste klasse uit een item te verwijderen, selecteert u eenvoudig het item en navigeert u vervolgens vanuit de zijbalkopties naar het aangepaste klasveld en Links klikken de kleine x symbool rechts van het klasse-tag u wilt verwijderen. Hierdoor wordt de klas uit het geselecteerde item verwijderd.