Construindo sites com Blocs é um processo bastante simples e divertido, no entanto, há momentos em que você pode ter problemas depois de exportar e hospedar seu site. Encontrar a causa desses problemas pode levar muito tempo, se você não souber onde procurar.
Felizmente Blocs e todos os navegadores da web têm uma ferramenta interna chamada inspetor da web, essa ferramenta permite que você inspecione o código de uma página da web para identificar problemas rapidamente.
Acessando o Inspetor
Google Chrome, FireFox e Blocs (apenas modo de visualização) todos têm o inspetor da web habilitado por padrão, no entanto, no Safari você precisará habilitar esta funcionalidade através das preferências.
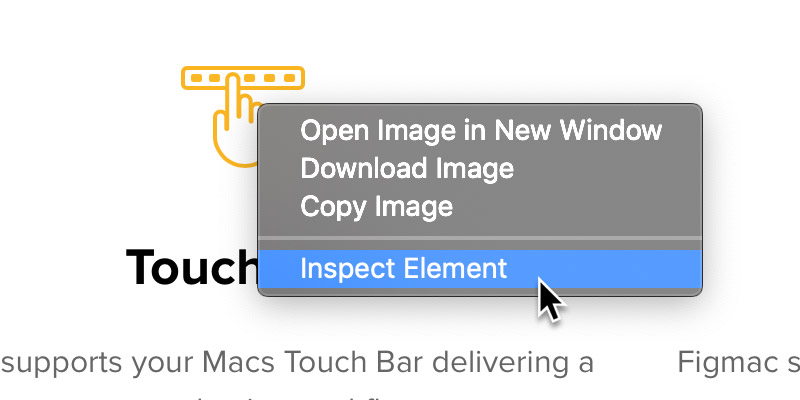
Para acessar o inspetor, basta clicar com o botão direito em qualquer elemento da página e, no menu contextual, selecionar Inspecionar. Isso abrirá o inspetor da web.

Compreendendo o Inspetor
O inspetor da web pode ser um pouco intimidante se você nunca o viu antes, não se preocupe, não é tão complicado, você só precisa saber onde procurar para detectar problemas.
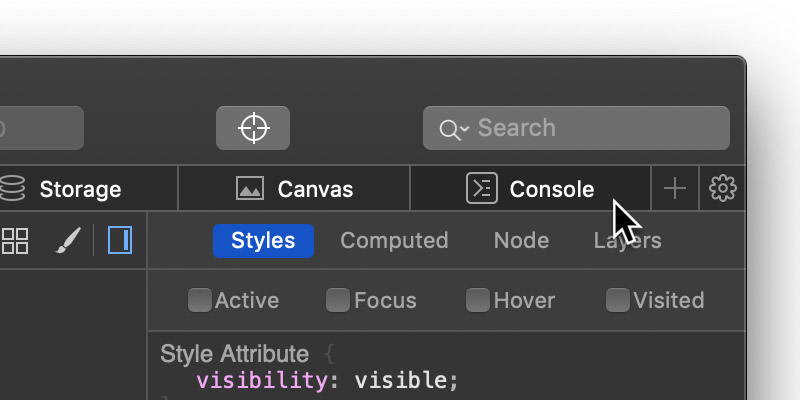
Dentro da janela do inspetor da web, você deve notar algumas guias na parte superior da janela, navegue até aquela rotulada consolá e Clique esquerdo isto. Isso exibirá o painel do console.

O console
O console do inspetor da web emite várias mensagens sobre um site conforme ele está sendo carregado, incluindo quaisquer erros encontrados com o site. As mensagens de erro no console são normalmente exibidas como Vermelho texto, isso os torna muito fáceis de detectar.
Problemas comuns
O problema mais comum que os web designers e desenvolvedores encontram ao colocar um site no ar é a falta de ativos, referidos no console como um Erro 404. Quando um item como uma imagem ou qualquer outro recurso está faltando, o console registra uma mensagem de erro 404 informando que o recurso não pode ser encontrado no servidor host.
Corrigindo erros 404
Consertar erros 404 geralmente é um processo muito simples. O log de erros está informando que um recurso está faltando no servidor em um local específico. Para solucionar o problema, basta fazer o upload e adicionar esse recurso ausente ao caminho mencionado no log de erros 404.
É importante lembrar, em um site criado com Blocs, as imagens ausentes geralmente precisam ser colocadas no diretório do seu servidor rotulado img, folhas de estilo . Css arquivos no diretório rotulado css e . Js arquivos no diretório rotulado js.
Outros Erros
Embora os erros 404 sejam provavelmente a causa mais comum de problemas em sites para Blocs usuários, há muitos erros diferentes do lado do servidor que podem ser registrados no console, você pode ler mais sobre os vários outros tipos de erro SUA PARTICIPAÇÃO FAZ A DIFERENÇA.