Blocs теперь поддерживает несколько версий платформы Bootstrap, а также включает дополнительные встроенные функции, позволяющие легко перенести проект на последнюю версию.
Как мигрировать
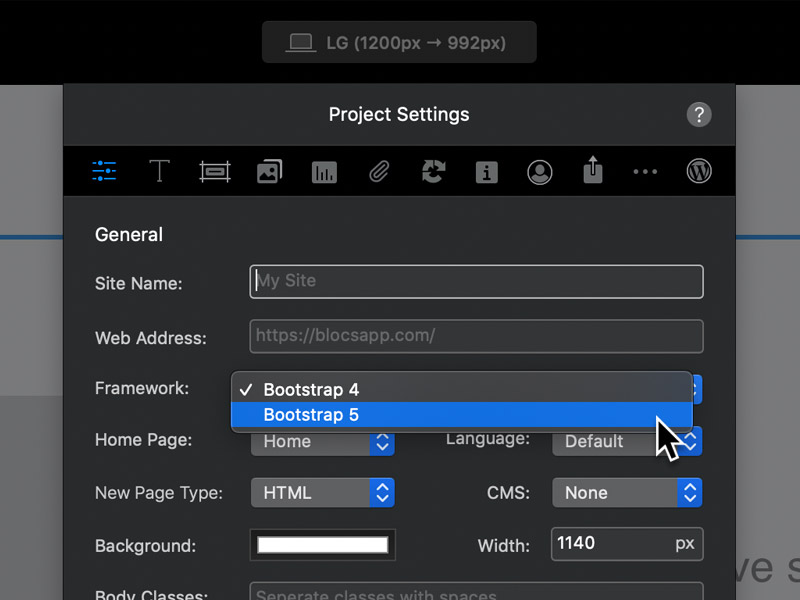
Чтобы перенести проект на Bootstrap 5, откройте главный Настройки проекта и установите рамки раскрывающийся список Bootstrap 5. Затем начнется процесс миграции и уведомит вас, когда он будет завершен.

Важные изменения
Ассоциация Blocs функция автоматической миграции будет переносить только код который Blocs был создан, он не будет переносить какой-либо пользовательский код, который был добавлен в проект через вложения, Редактор кода или Виджет кода. Чтобы помочь решить любые проблемы, рекомендуем ознакомиться с официальным Документы по миграции Bootstrap 5.
Cтайлинг
В Bootstrap 5 есть ряд незначительных отличий в визуальном стиле, однако наиболее заметным является тот факт, что все ссылки теперь подчеркнуты по умолчанию, чтобы улучшить доступность сайта.
Структура
Внутри всех навигационных панелей теперь есть контейнер. Это значительно упрощает требования к интервалу и устраняет необходимость в обширных переопределениях CSS.
Javascript
Bootstrap 5 больше не требует и не использует JQuery. Это означает, что по умолчанию JQuery не включен в сайты Bootstrap 5. Это изменение может привести к поломке пользовательского JavaScript, добавленного в проект.
При экспорте Blocs просканирует все вложения javascript, проверяя их на наличие очевидных ссылок на Jquery. Если ссылки найдены, Blocs автоматически включит JQuery на сайт.
Атрибуты данных
Атрибуты данных для всего JavaScript (модальные окна, карусели, всплывающие подсказки и т. Д.) Теперь имеют пространство имен, чтобы помочь отличить функциональность Bootstrap от сторонних. Например, Bootstrap 5 использует данные-bs-переключить вместо переключение данных. Ниже приведен список наиболее распространенных атрибутов данных, которые были изменены. См. Документы по миграции Bootstrap 5 для обширного списка.
- переключение данных > данные-bs-переключить
- размещение данных > размещение данных-BS
- родитель данных > данные-BS-родитель
- данные-увольнять > данные-бс-отклонить
- передача данных > data-bs-езда
- слайд данных > данные-бс-слайд
- слайд-данные > данные-бс-слайд-к
Классы
В Bootstrap 5 внесен ряд изменений в имена классов, ниже приведен список наиболее распространенных классов, которые были изменены. Пожалуйста, обратитесь к Документы по миграции Bootstrap 5 для обширного списка.
Формы
- настраиваемый контроль > проверка формы
- пользовательский переключатель > переключатель формы
- пользовательский элемент управления > форма-проверка-ввод
- настраиваемая метка управления > форма-проверка-этикетка
Адаптивные встраивания
- внедрять отзывчивый > соотношение
- внедрить-отзывчивый-16by9 > соотношение-16 × 9
- внедрить-отзывчивый-4by3 > соотношение-4 × 3
- внедрить-отзывчивый-4by4 > соотношение-4 × 4
- внедрить-отзывчивый-9by16 > соотношение-9 × 16
Маржа и отступы
- мл-0 > МС-0
- мл-1 > МС-1
- мл-2 > МС-2
- мл-3 > МС-3
- мл-4 > МС-4
- мл-5 > МС-5
- мл-авто > мс-авто
- MR-0 > мне-0
- MR-1 > мне-1
- MR-2 > мне-2
- MR-3 > мне-3
- MR-4 > мне-4
- MR-5 > мне-5
- MR-Auto > мне-авто
- пл-0 > пс-0
- пл-1 > пс-1
- пл-2 > пс-2
- пл-3 > пс-3
- пл-4 > пс-4
- пл-5 > пс-5
- пл-авто > пс-авто
- пр-0 > пр-0
- пр-1 > пе-1
- пр-2 > пе-2
- пр-3 > пе-3
- пр-4 > пе-4
- пр-5 > пе-5
- пр-авто > пе-авто
центровка
- плыть налево > плавающий старт
- плавать вправо > поплавок
- текст слева > текст-начало
- текст-право > конец текста
Всплывающие окна и всплывающие подсказки
- стрелка > всплывающая стрелка
- стрелка > всплывающая стрелка
Прочее
- только SR > визуально скрытый
- нет-желоба > г-0
- бтн-block > в-100