Выбор варианта во многом похож на раскрывающийся список, но он не состоит из кнопки, а больше похож на поле формы. Выбор параметров предназначен в первую очередь для использования в веб-формах, они позволяют пользователям выбирать параметр из раскрывающегося списка, затем эти данные обычно включаются в данные отправки из формы. Самый распространенный пример реализации выбора опции в веб-форме - это выбор страны.
Редактирование выбора опции
Сначала выберите опцию, выберите на холсте дизайна с помощью Щелчок левой кнопкой мыши его.

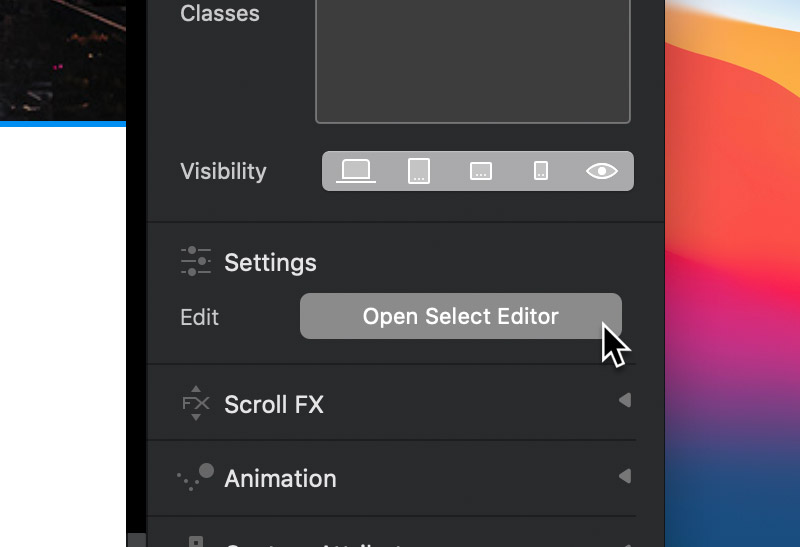
Теперь вам будут представлены параметры выбора в меню инспектора боковой панели. Перейдите к кнопке с надписью Открыть редактор выбора и Щелчок левой кнопкой мыши это откроет окно редактора выбора.

Добавить и удалить выбранные элементы
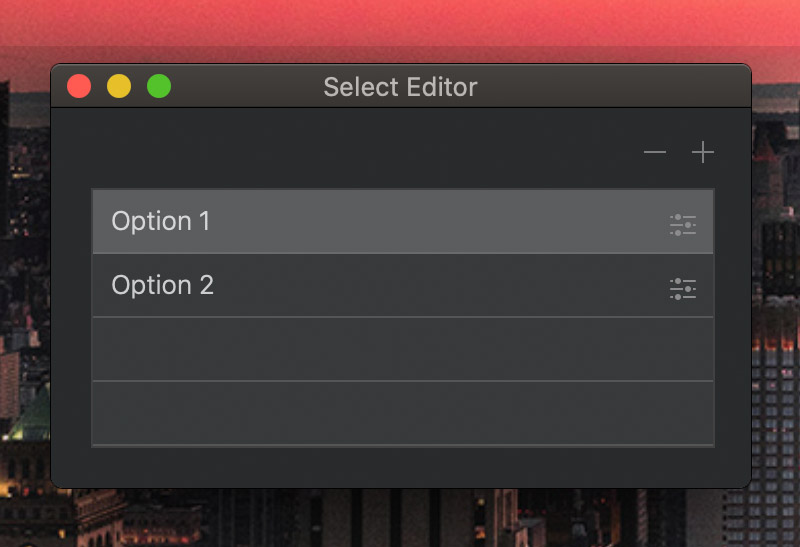
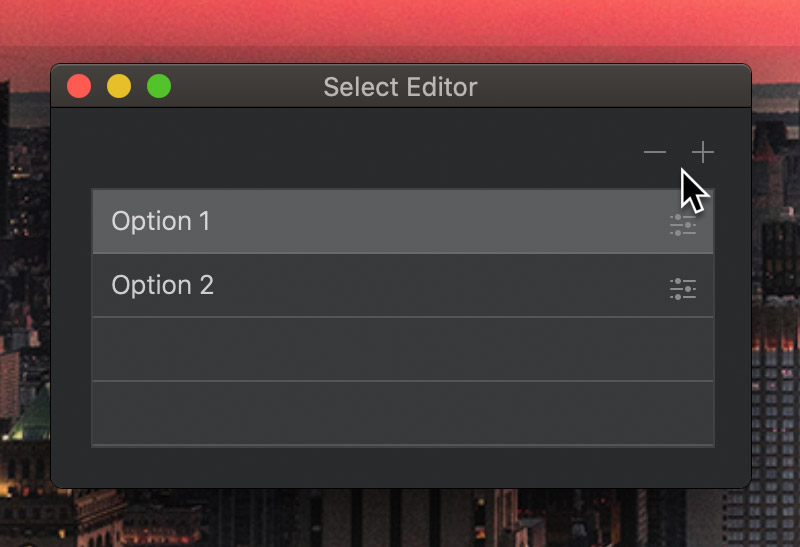
Добавление и удаление выбранных элементов с помощью редактора выбора очень просто. В правом верхнем углу окна есть две кнопки, одна из которых отмечена значком – символ и один отмечен + символ. Кнопка, отмеченная значком – символ удалит текущий выбранный элемент, когда Щелкнул левой кнопкой мыши и кнопка, отмеченная значком + добавит новый элемент, когда он Щелкнул левой кнопкой мыши.

Редактировать Выбрать элементы
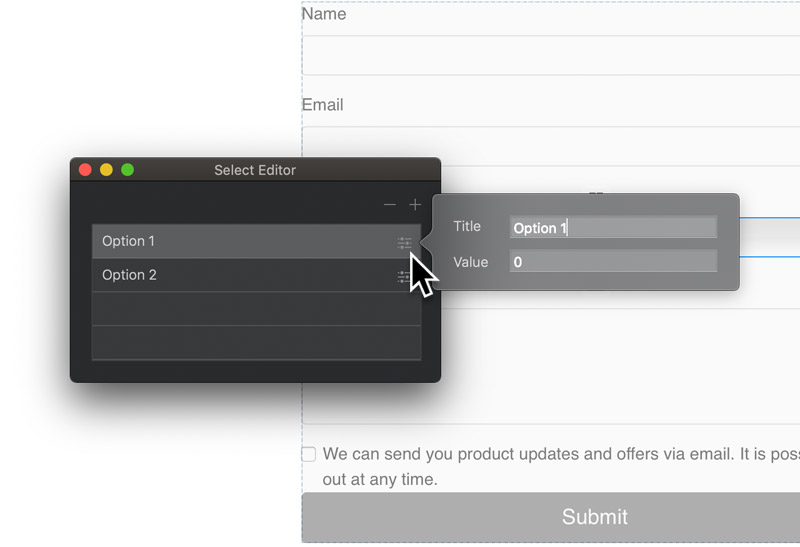
Чтобы отредактировать выбранный элемент в редакторе выбора, просто Щелчок левой кнопкой мыши маленький символ настроек, расположенный справа от записи в списке выбора, которую вы хотите отредактировать. Это откроет сведения о выбранном элементе во всплывающем окне. Элементы внутри выбора опции имеют два основных атрибута, которые можно редактировать: Название и Значение. Заголовок - это текст, который будет отображаться для этого элемента в списке вариантов выбора, а значение - это данные, которые будут включены в форму при ее публикации.