Ряды являются одним из ключевых структурных элементов внутри Blocs приложение вместе с столбцы и Bloc контейнеры, они образуют основу, на которой строится макет вашего сайта.
Выбор строки
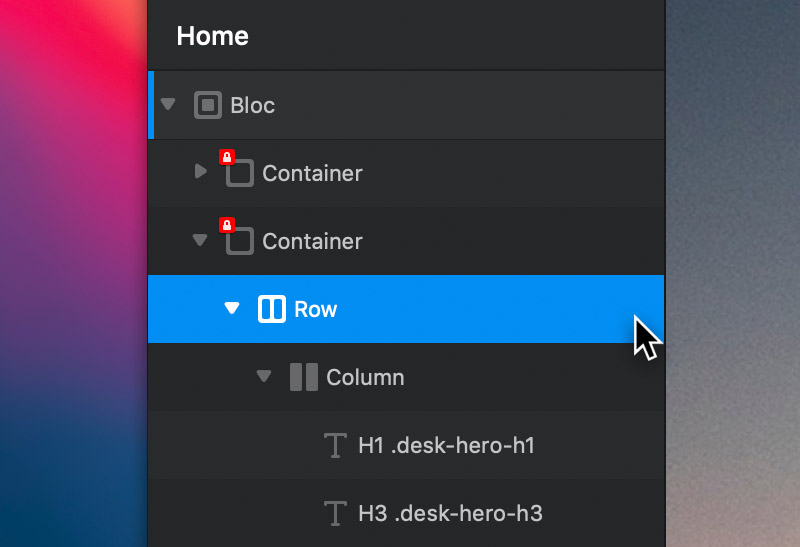
Поскольку столбцы, вложенные в строку, занимают все пространство строки, выбрать их непосредственно на холсте дизайна может быть сложно. Самый простой способ выбрать строку — использовать дерево слоев.

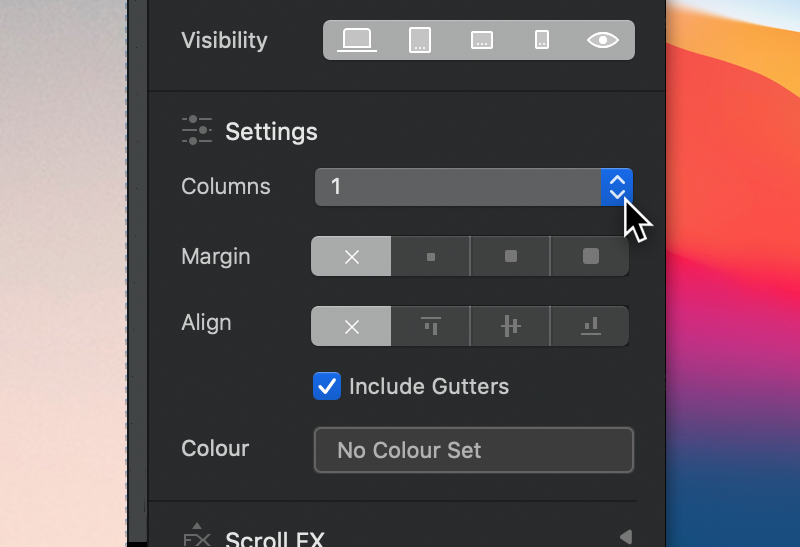
Установить количество столбцов
Blocs позволяет быстро установить количество столбцов в строке с помощью переключателя раскрывающегося списка столбцов, который находится в параметрах инспектора боковой панели. Вы также можете добавить больше столбцов в строку, просто выбрав один из столбцов внутри строки и продублировав его с помощью сочетания клавиш. ⌘Д.

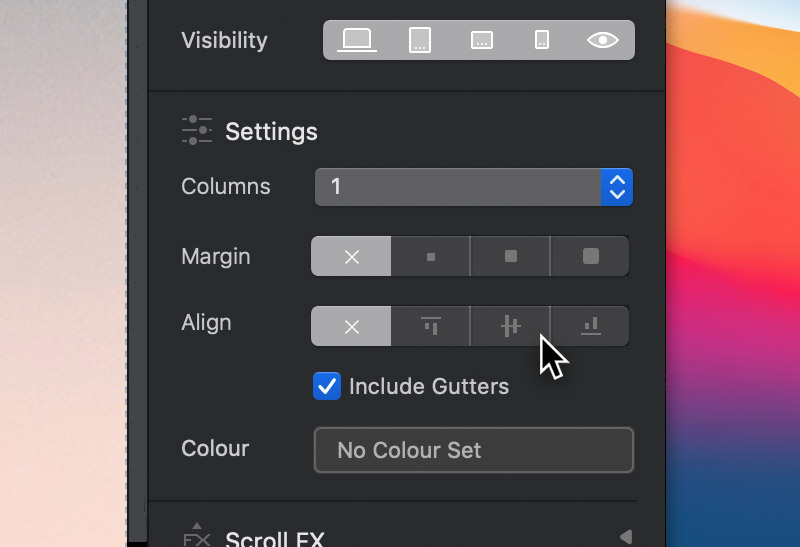
Выравнивание столбца
Иногда вам может потребоваться установить вертикальное выравнивание столбцов, вложенных в строку, чтобы они выравнивались по верху, середине или низу контейнера основной строки. Этого можно легко добиться с помощью элементов управления выравниванием строк, которые находятся в инспекторе боковой панели.

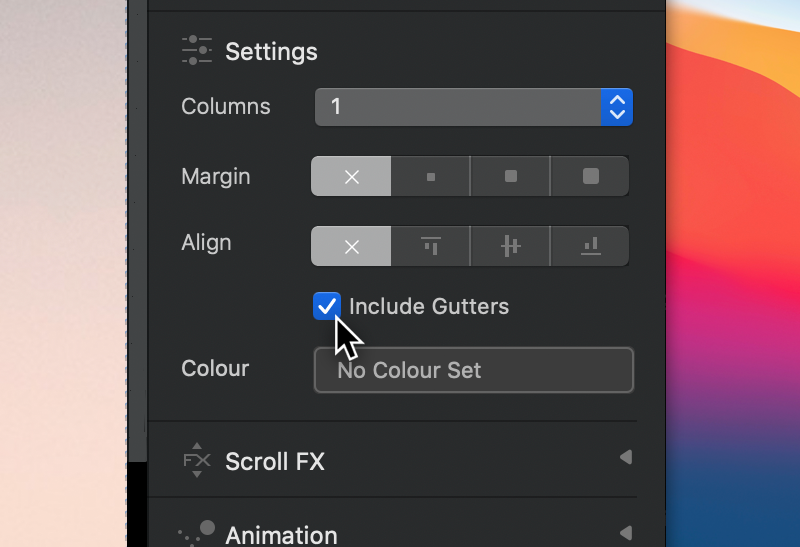
Водосточные
По умолчанию все столбцы, вложенные в строку, имеют интервал шириной 15 пикселей слева и справа. Если вы хотите отключить эти переплеты для более четкого внешнего вида от края до края, просто снимите флажок с надписью Включить желоба который находится на главной боковой панели инспектора.