Содержимое с вкладками Bric предоставляет область содержимого, содержимое которой контролируется вкладками навигации. В отличие от большинства других Brics найдено в Blocs, содержимое вкладок Bric состоит из двух отдельных частей: списка Bric и Див Bric. Оба элемента, составляющие содержимое вкладок. Bric содержат важные пользовательские атрибуты данных, которые позволяют им работать в унисон.
Связь
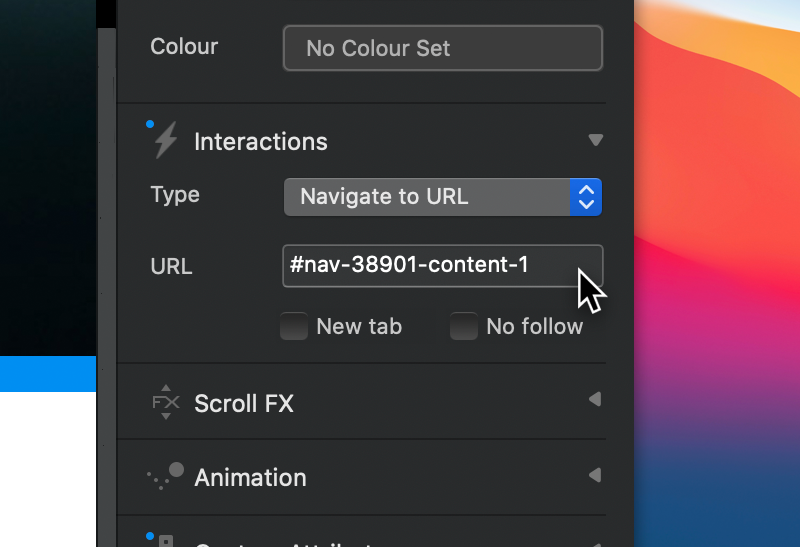
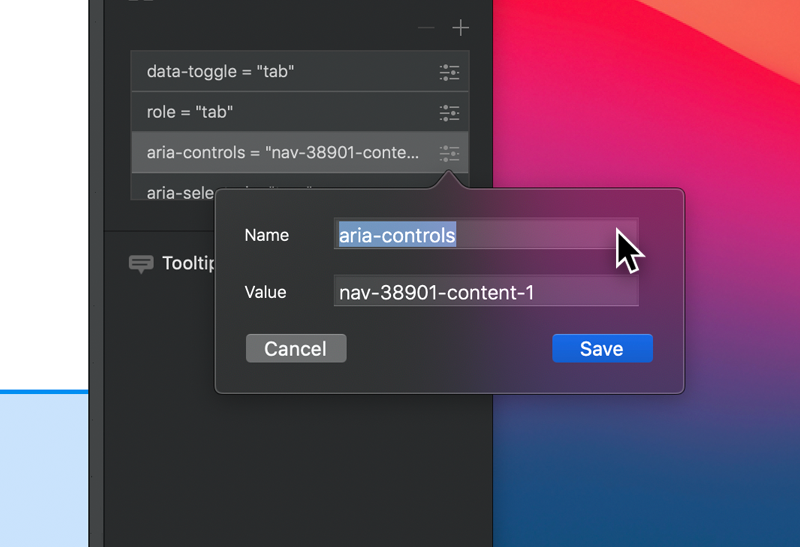
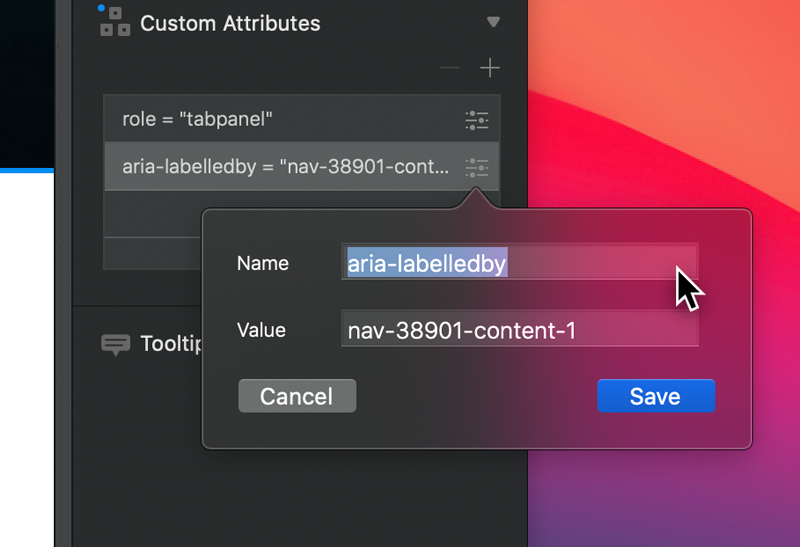
Элемент списка из области содержимого с вкладками отображает ссылки на вкладки, при нажатии на которые открывается соответствующее содержимое вкладки. Каждая из этих ссылок имеет набор взаимодействия URL-адреса, этот URL-адрес указывает на идентификатор, например #nav-36725-content-3 и пользовательский атрибут с именем ария-контроль с совпадающим идентификатором без # в начале, например nav-36725-содержание-3. Эти идентификаторы также совпадают с пользовательским атрибутом данных. aria-labeledby, который находится в элементе Div содержимого с вкладками, связанном с этой ссылкой на вкладку.
Значение взаимодействия с URL-адресом ссылки на вкладку

Пользовательский атрибут URL-адреса ссылки на вкладку aria-controls

Контейнер вкладок div с меткой aria по пользовательскому атрибуту

Более подробную информацию о том, как работают области содержимого с вкладками, см. Документы Bootstrap 4.