In Blocs можно настроить видимость любого элемента, чтобы его можно было в других материалах-носителях or видимый на различные точки останова доступно в Blocs. Это исключительно полезно, если вы хотите дать своим посетителям различное визуальное восприятие в зависимости от размера экрана устройства, которое они используют при просмотре вашего веб-сайта.
Хороший пример: если у вас есть кнопка загрузки для настольного приложения, вы можете скрыть эту кнопку от пользователей, просматривающих ваш веб-сайт с мобильного устройства.
Также возможно установить видимость элемента как скрытую при загрузке страницы, это можно использовать вместе с видимость взаимодействия или для временного скрытия объектов, таких как уведомления, если они не должны быть постоянно видимыми.
Настройка видимости элемента
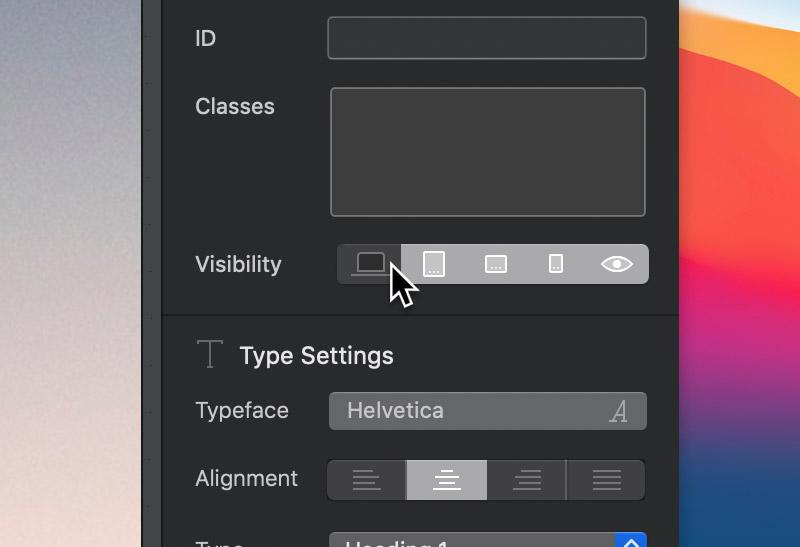
Сделать любой элемент скрытым или видимым в определенной точке останова невероятно просто. Blocs, Первый Щелчок левой кнопкой мыши любой элемент на холсте дизайна, чтобы активировать его, а затем перейдите к параметрам инспектора боковой панели и найдите сегментированное кнопочное управление маркированный Прозрачность. Эта кнопка содержит пять символов, по одному для каждой точки останова и по одному для всех. Щелчок по любому из первых четырех сегментов кнопки включает и выключает видимость для этой точки останова. Щелчок по последнему сегменту, отмеченному значком глаза, полностью скроет объект, например, при загрузке страницы.

Воспользовавшись элементами управления видимостью в Blocs вместе с специальные классы и параметры просмотра точки останова позволяет создать совершенно уникальный опыт для ваших пользователей в зависимости от устройства, которое они используют при посещении вашего веб-сайта.