A Breakpoint is a term used in responsive web design. When viewing your website on various devices it is important the content is set out correctly to provide the best possible viewing experience for your visitors. Breakpoints ensure a websites content will respond to the size of the screen from which it is viewed.
While you build your site and also when you use the in app preview, Blocs gives you the ability to view your project at four different breakpoints, Large, Medium, Small and Extra Small. This functionality combined with the visibility options and custom classes allows you to create a completely unique experience for your users depending on the size of the device screen they are using when they visit your website.
Changing The Current Breakpoint
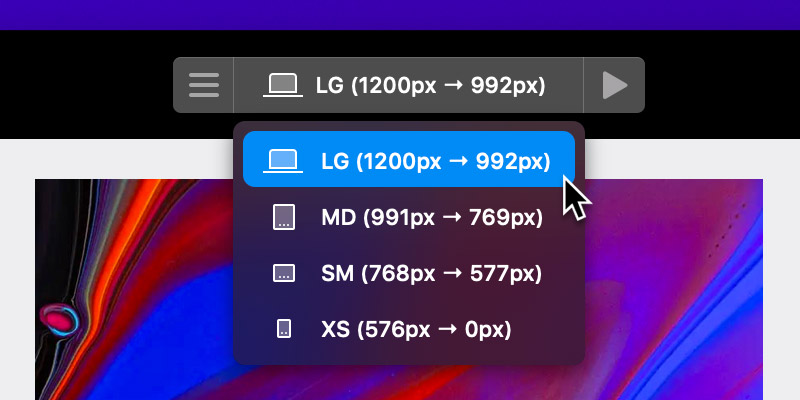
To view your project at a different breakpoint, simply navigate to the top center of the apps main toolbar and select one of the four available breakpoint options by Left Clicking on the associated symbol.