In Blocs it’s possible to set the visibility of any item so that it can be hidden or visible on the various breakpoints available within Blocs. This is exceptionally useful if you want to give your visitors a different visual experience depending on the screen size of the device they are using when they view your website.
A good example would be if you have a download button for a desktop app, you may want to hide this button from users viewing your website using a mobile device.
It’s also possible to set an item’s visibility to hidden when the page is loaded, this can be used in conjunction with the visibility interaction or for temporarily hiding objects such as notifications if they don’t need to be permanently visible.
Setting The Visibility Of An Item
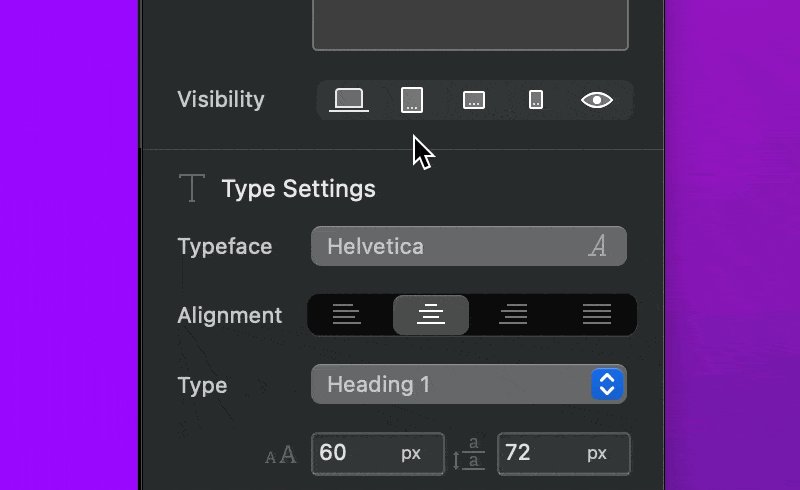
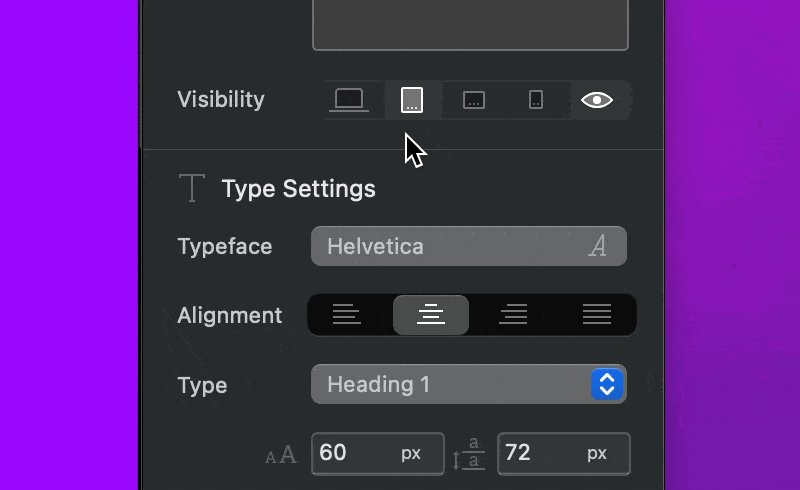
Making any item hidden or visible on a specific breakpoint is incredibly easy in Blocs. First Left Click any item on the design canvas to activate it and then navigate to the sidebar inspector options and look for the segmented button control labelled Visibility. This button contains five symbols, one for each breakpoint and one for all. Clicking any of the first four button segments will toggle the visibility on and off for that breakpoint. Clicking the last segment marked with the eye symbol, will hide the object completely e.g. when the page loads.

Taking advantage of the visibility controls in Blocs along with custom classes and the breakpoint view options allows you to create a completely unique experience for your users depending on the device they are using when they visit your website.
Quick Selections
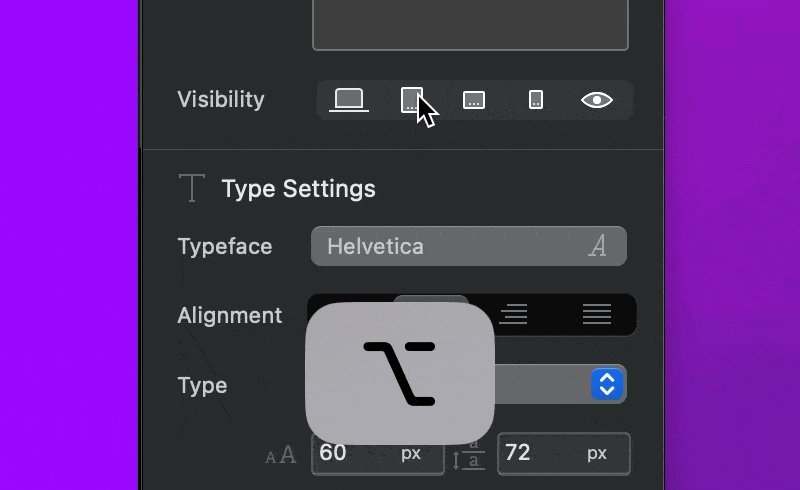
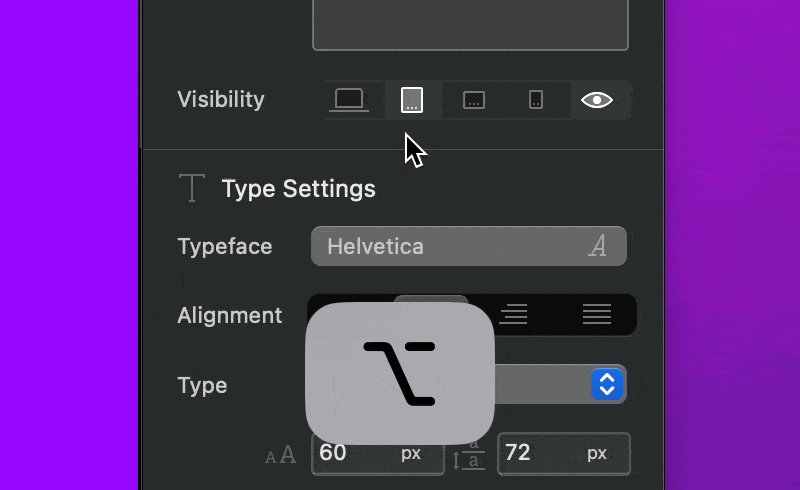
To make the selected element visible on only one breakpoint, hold the Option key ⌥ when making a visibility selection.

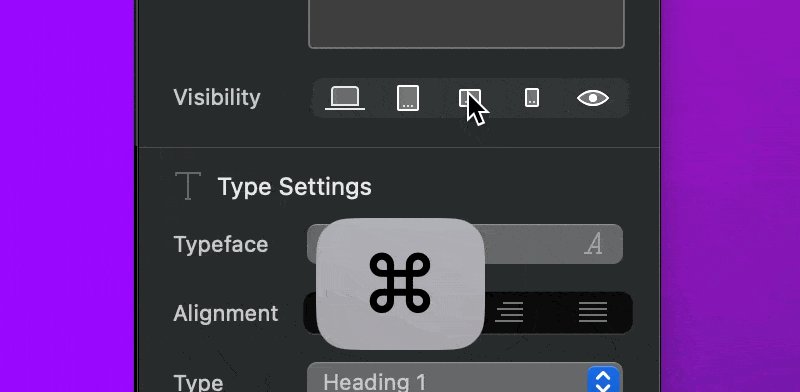
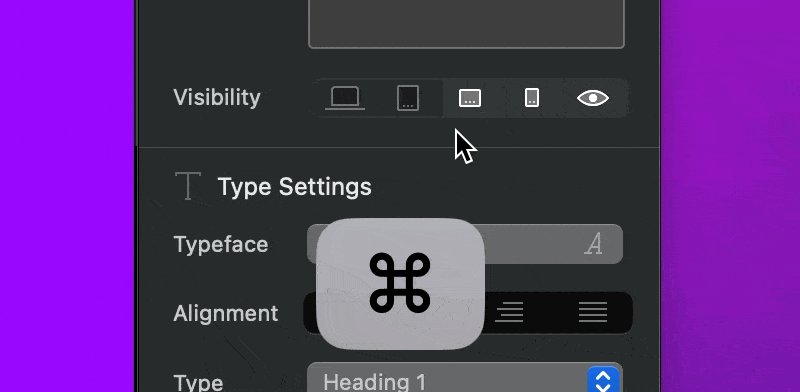
To display the selected element at a specific breakpoint and every breakpoint below it, hold the Command key ⌘ when choosing its visibility.