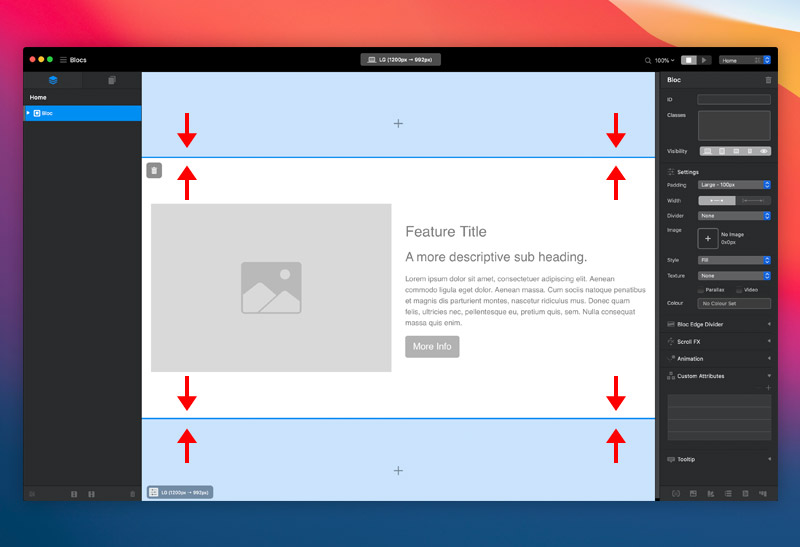
Web pages in Blocs are broken up into 3 areas. The top global area, the dynamic content area and the bottom global area.These areas are divided with blue lines on the design canvas, please note the red arrows on the image below.

The Global Areas
Global areas are content sections that appear on all of the pages within your Blocs document. Blocs placed within them will be visible across your entire site (every page). The global areas are typically used for your navigation (top global area) and footer (bottom global area). They can also be hidden/disabled from any page via the page settings.
The Dynamic Area
The dynamic area is the section that is unique to each page, it’s generally the area used for main content that is unique to a page. This area is located between the top and bottom global areas of every page. It’s also important to note, unlike the global areas of a page, the dynamic area of a page can not be hidden.
Move Between Page Areas
If you accidentally add a Bloc to one of the Global Areas of a project, you can easily move it out using the move command Main Menu > Bloc > Move. This command can be quickly accessed with the keyboard shortcut ⌥⌘↓ to nudge down out of the top Global Area or with ⌥⌘↑ to nudge up out of the bottom Global Area. You may need to use the nudge command multiple times until the Bloc enters the Dynamic Area of the page, if the Global Area contains more than one Bloc.