How to Style the Scroll Button
The scroll to top button that is enabled via Page Settings does not have a physical appearance within the Blocs design environment, however, it is still possible to customise the appearance of the button when it’s visible on a live website, using a subclass.
Add Subclass
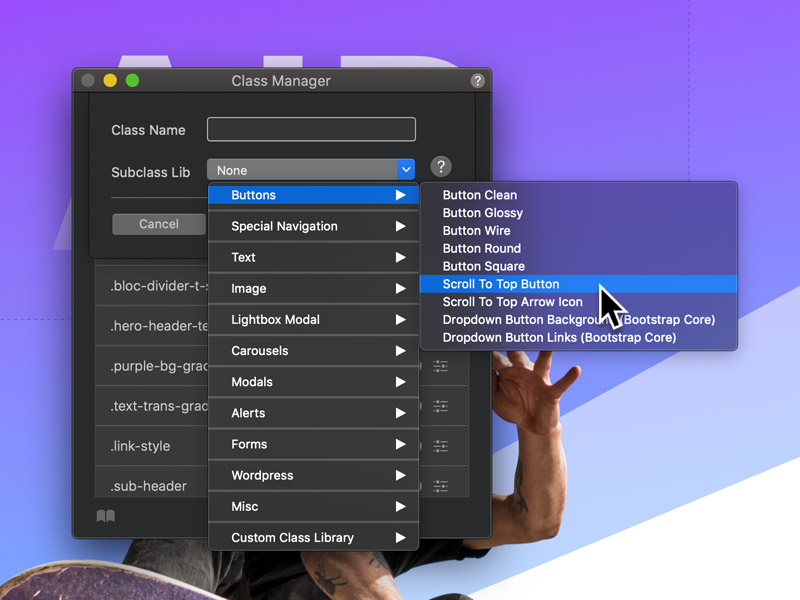
To style the button, first you need to add the relevant (Scroll To Top Button) subclass using the Class Manager.

Applying Style
Once the (Scroll To Top Button) subclass has been added, you can edit it and apply custom styling using the Class Editor.