Blocs comes with many different interaction types which are available to use with user interface elements such as buttons, icons, links and images.
Assigning an Interaction
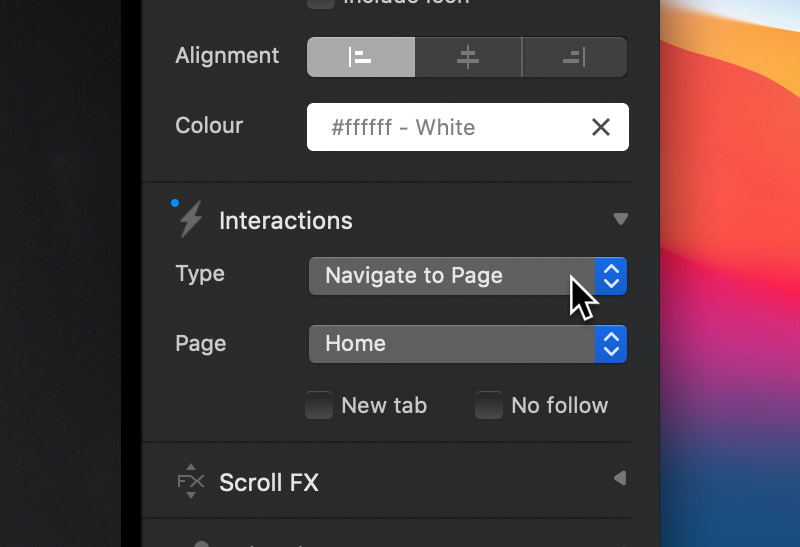
To assign an interaction simply select the Bric element on the main design canvas, then from the sidebar inspector options, selection the type of interaction you wish to assign from the interactions drop down.

Light box
When an image is clicked that has the light box interaction assigned to it, a light box modal will be shown containing either a blown up version of the clicked image or another user defined image or video.
Navigate to Page Interaction
When an item is clicked that has the navigate to page interaction assigned to it, the browser will navigate to the project page you have selected.
Navigate to URL Interaction
When an item is clicked that has the navigate to URL interaction assigned to it, the browser will navigate to the URL you have set.
Open Dropdown
When an item is clicked that has the open drop down interaction assigned to it, a dropdown menu will be displayed.
Scroll to Target Interaction
When an item is clicked that has the scroll to target interaction assigned to it, the browser will scroll the page to the target element you have set. There are 3 pre-defined scroll-to options available for this interaction (Top of page, Bottom of the page and next Bloc). Blocs and Brics from the same page that have valid ID’s set will show up in the scroll-to drop down list.
Submit Form Interaction
The submit form interaction can be assigned to a button that resides inside of a form in order to successfully post the forms field data to the server for processing.
Ecommerce Interaction
The ecommerce interaction lets you create buy buttons and easily integrate 3rd party checkouts for Stripe, Ecwid, Gumroad, Snipcart and Paddle. Please note, this interaction requires an account with the 3rd party commerce service you intend to use to process payments.
File Download Interaction
The file download interaction lets you set a file that will be automatically downloaded when a visitor clicks the item. You can also quickly create file download buttons by simply dragging files such as ZIPs or PDF’s from Finder onto the Blocs design canvas.
Toggle Visibility
When an item is clicked that has the toggle visibility interaction assigned to it, it will toggle the visibility of objects with specific ID’s. The interactions target ID’s can be entered into the text field labelled Target ID’s, in single format or as a comma separated array. If a target ID item is visible, it will become hidden or if it’s hidden, it will become visible.
The Toggle Visibility interaction can be used in conjunction with the visibility setting for hiding objects on load.
You can read more about implementing a toggle visibility interaction here.
Toggle Modal
When an item is clicked that has the toggle modal interaction assigned to it, it will open the modal with the assign target ID.
Toggle Class
When an item is clicked that has the toggle class interaction assigned to it, it will toggle the classes you specify on objects with specific ID’s. The interactions target ID’s can be entered into the text field labelled Target ID’s, in single format or as a comma separated array and the classes that will be toggled can be entered into the text field labelled Class, in single format or as a space separated array.
Telephone Link
When an item is clicked that has the telephone link interaction assigned, it will offer the visitor the option to call the telephone number that has been set as long as the device supports making phone calls.
Email Link
When an item is clicked that has the email link interaction assigned, it will automatically open the default email application on the visitor’s computer, create a new email and populate the To: field with the assigned email address.