Toggle Visibility
When an item is clicked that has the toggle visibility interaction assigned to it, it will toggle the visibility of objects with specific ID’s. The interactions target ID’s can be entered in single format or as a comma separated array. If a target ID item is visible, it will become hidden or if it’s hidden, it will become visible.
How to toggle an elements visibility
To toggle the visibility of an element off and on, you will need to use the Toggle Visibility Interaction. The steps below will guide you through the process.
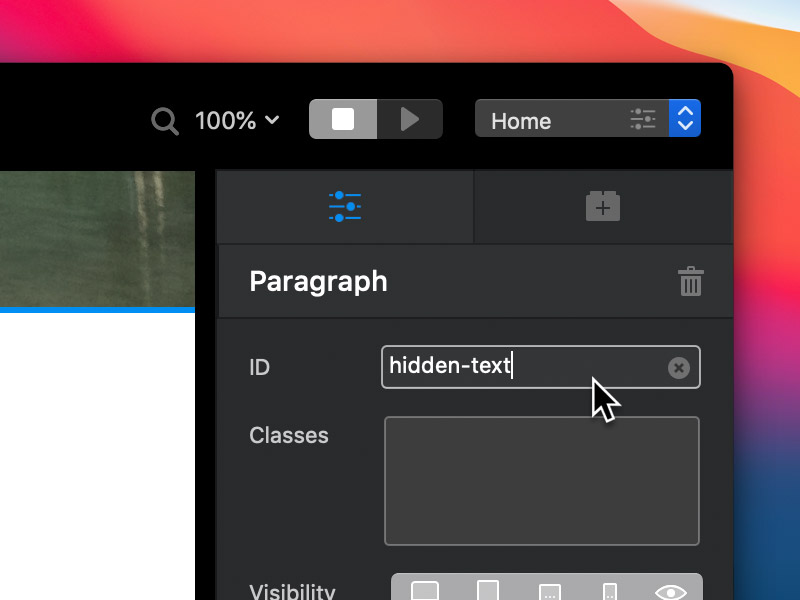
1. Apply an ID to the target element, that will have its visibility toggled.

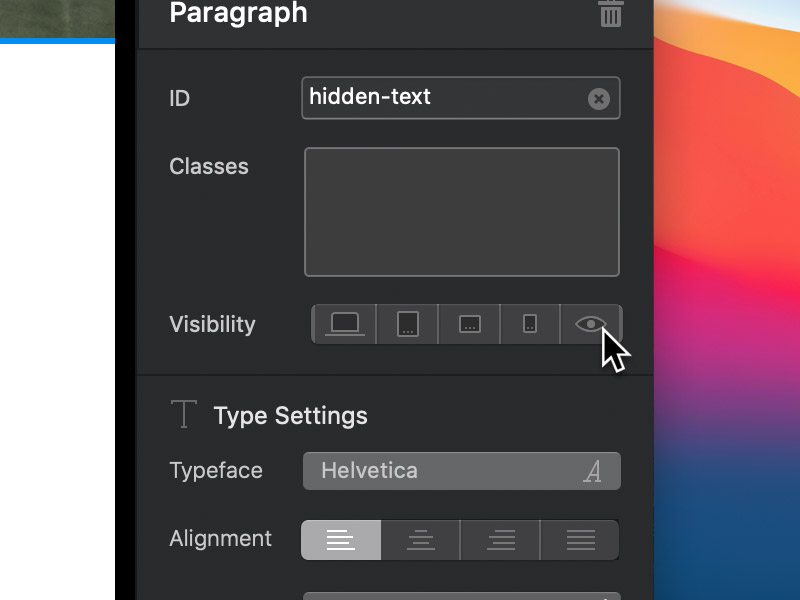
2. Hide the target element on all breakpoints, using the inspector visibility controls.

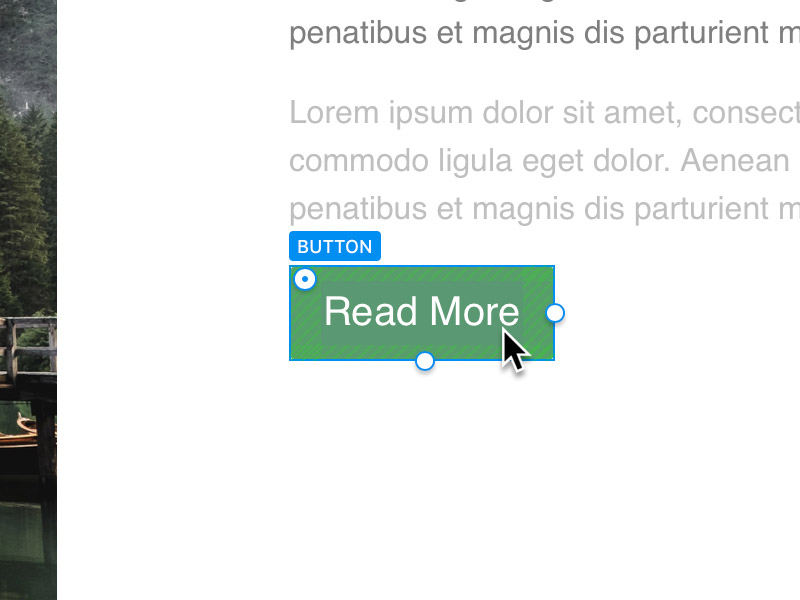
3. Select the element that will trigger the visibility of the target element, this could be a button or a text link etc.

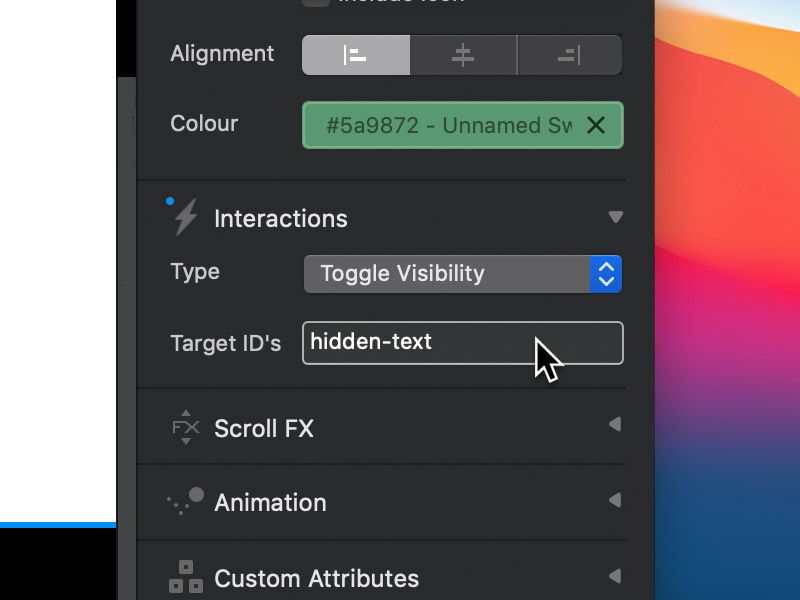
4. Apply the Toggle Visibility Interaction to the currently selected trigger element and enter the ID for the target element.