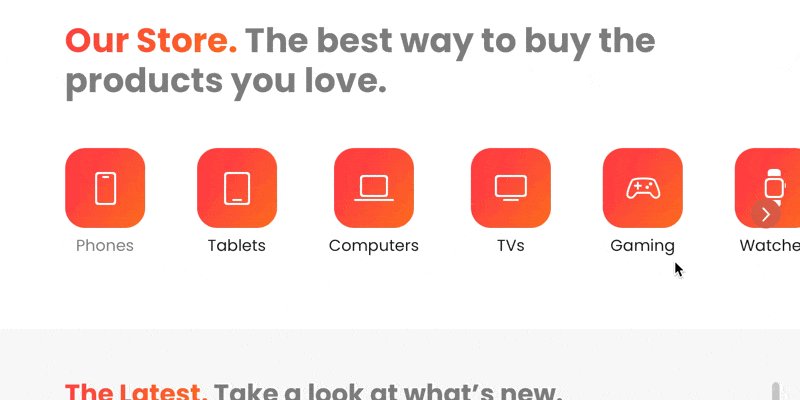
The horizontal scroll container enables the content within it to be positioned so that it is horizontally stacked rather than vertically stacked. The scroll container’s width is dictated by its parent’s width, which means any hidden content is accessible by scrolling horizontally or using the navigation left and right buttons to scroll the content area.

Enable Horizontal Scroll
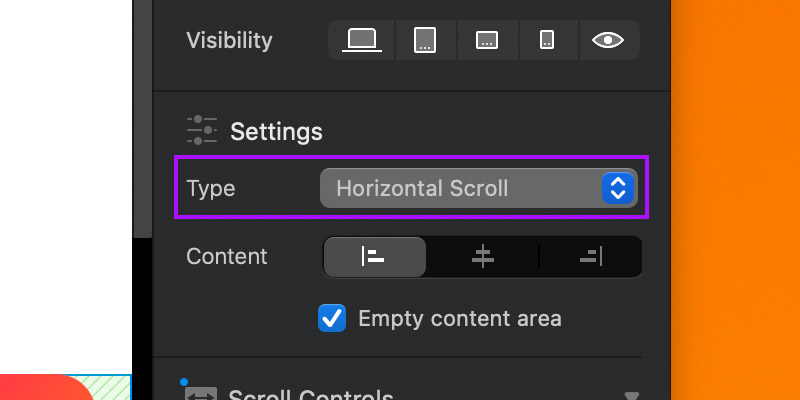
Add a container div Bric to your website layout and from the sidebar inspector type drop-down menu, select horizontal scroll.

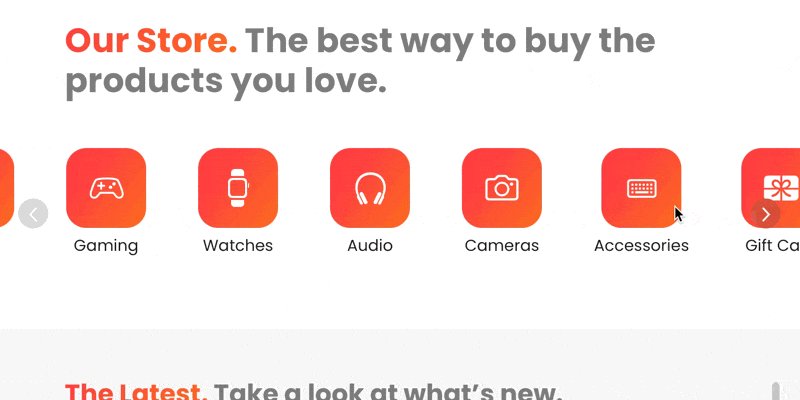
Scroll Controls
When using the horizontal scroll container type, Blocs will automatically implement some user interface controls that are designed to help users navigate the content within the horizontal scroll area. It’s possible to customise these navigation controls using the following options.

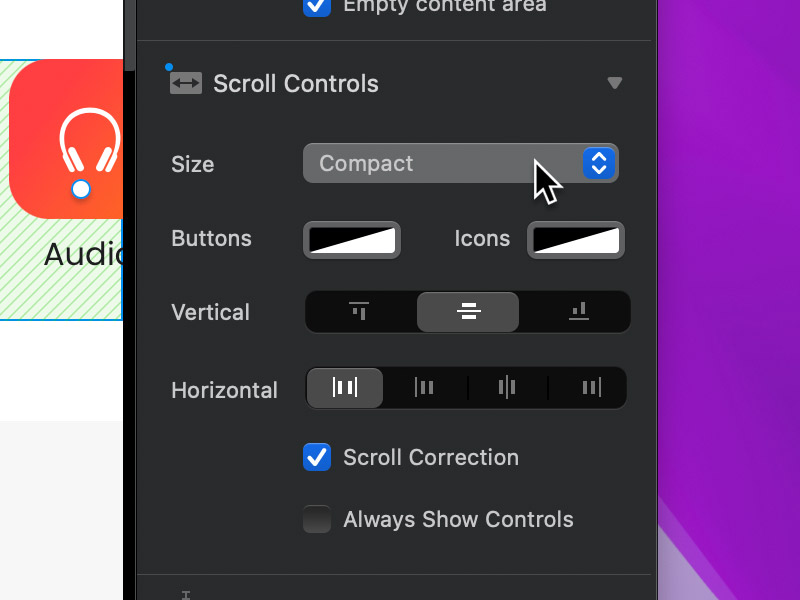
Control Size
There are two size options for the scroll control buttons default and compact. The default option will give the horizontal scroll area standard size navigation buttons and the compact option will make these buttons smaller in size.
Button Colour
By default, the horizontal scroll container navigation buttons are a dark semi-transparent colour. The fill colour of these buttons can be customised using the colour well labelled buttons.
Icon Colour
By default, the horizontal scroll container navigation button Icons are white. The colour of these icons can be customised using the colour well labelled icons.
Vertical Alignment
This option allows you to set the vertical alignment of the scroll navigation buttons.
Horizontal Alignment
This option allows you to set the horizontal alignment of the scroll navigation buttons.
Scroll Correction
When a user is manually scrolling a horizontal scroll area and the scroll event ends, the scroll correction will attempt to position the content within the scroll container neatly in the available space. This option is enabled by default but can be disabled using the checkbox labelled Scroll Correction.
Always Show Scroll Controls
By default, the horizontal scroll container controls will only show when the mouse cursor is over the scrollable area. Enabling this option will force the navigation controls to always be visible. The option is disabled by default but can be enabled using the checkbox labelled Always Show Scroll Controls.