Blocs lets you easily control the visual style of navigation links that match the web browsers current page URL. From the users perspective, this helps to identify which page is currently being viewed.
Setting the Active Class
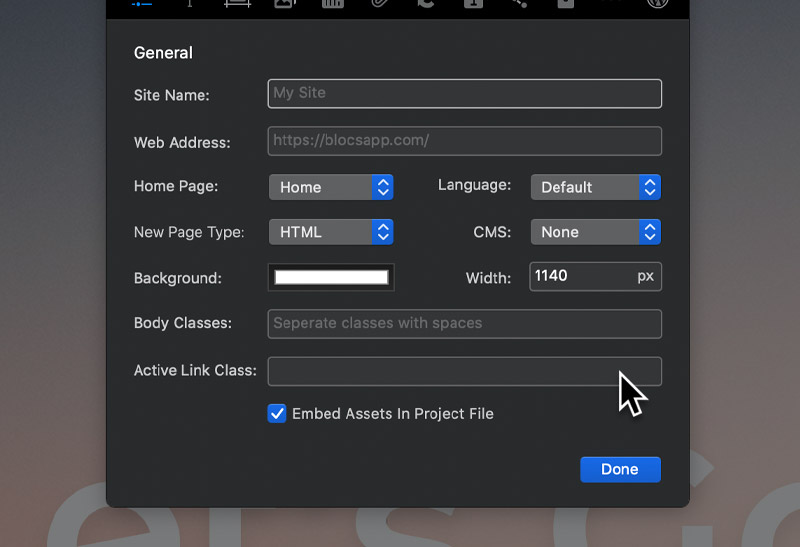
It’s really easy to set the active class. Simply open the project settings and populate the input field labelled Active Link Class with the class name you would like applied to a navigation link when it matches the current page URL.

As Blocs is based on Bootstrap 4, there is already an active class set up by default that you can use. Simply input active into the active link class input field (found in the project settings) and all active page links will change colour when active.
Styling the Active Class
To set the visual appearance of a custom active state class, simply add a new custom class with the same name e.g. active via the Class Manager and then customise the values for the class using the Class Editor.
Preview the Active Class
Active classes are not applied or displayed within the Blocs design environment, however, they are enabled in preview mode and when you export and host your site.