Blocs comes with various animation features that let you quickly and easily add eye catching animations to any elements on a page.
Applying an Animation
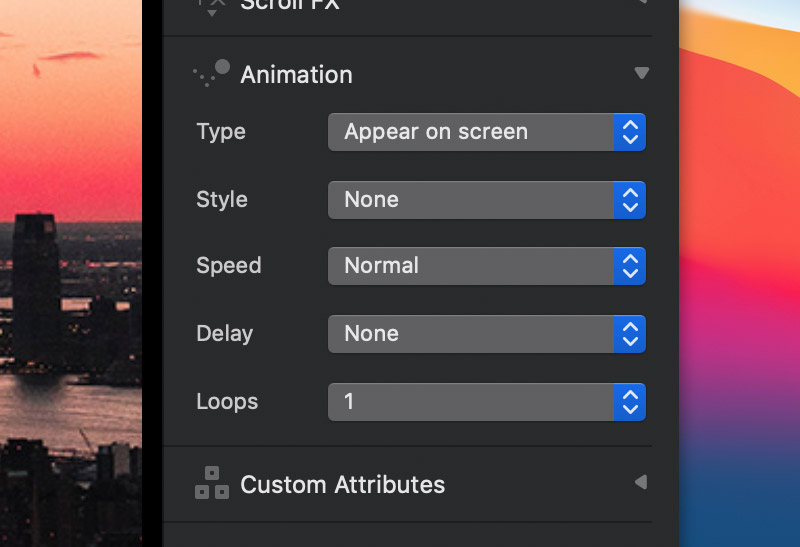
Applying animation is incredibly straight forward in Blocs. When an element is selected on the design Canvas, various, easy to use controls that let you set key animation values for the selected element are available within the sidebar inspector.

Animation Type
Animations can be triggered by two different events, Appear On Screen and Mouse Over. The Appear On Screen event is triggered the moment the element is on screen. The Mouse Over event is triggered when the mouse cursor is over the element.
Animation Style
The style controls let you set the animation style. Animation styles Fade In, Zoom In and Bounce In also include additional direction options.
Animation Speed
The speed controls can be used to set the speed of an animation – Appear On Screen only.
Animation Delay
The delay controls can be used to apply a delay timer to an animation – Appear On Screen only.
Animation Loops
The loop controls can be used to set the number of times an animation will loop, when it is triggered – Appear On Screen only.