All Bloc sections have a horizontal padding value of 50px, down the left and right side. This padding helps to frame the content within a Bloc ensuring it doesn’t get too close to the edge of the screen. However, there are times when you may want to have the content within a Bloc run all the way to the edge of the screen, the Blocs Width setting lets you achieve this effect.
Removing Horizontal Padding
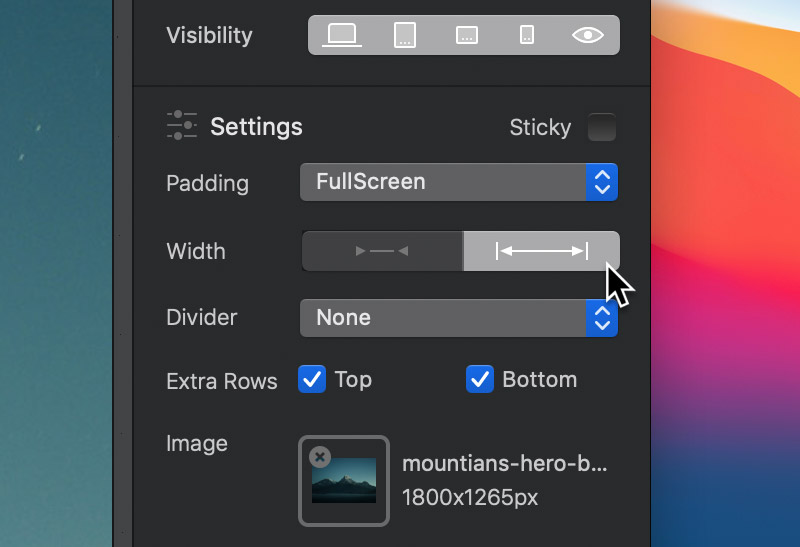
To Remove horizontal padding from a Bloc, simply locate the Bloc layer in the sidebar layer tree and select it. From the sidebar inspector options, navigate to the segmented control labelled Width. By default, this option will be set to Normal. The secondary option is Edge to Edge. Selecting this option will remove the padding from the left and right of the Bloc forcing the content of the Bloc to touch the horizontal edges of the screen.