An option select is a lot like a drop down, but rather than being comprised of a button it’s more like a form field. Option selects are designed primarily for use in web forms, they allow users to select an option from a dropdown list, this data is then usually included within the submission data from a form. The most common example of option select implementation in a web form is selecting a country.
Editing an Option Select
First select the option select on the design canvas by Left Clicking it.

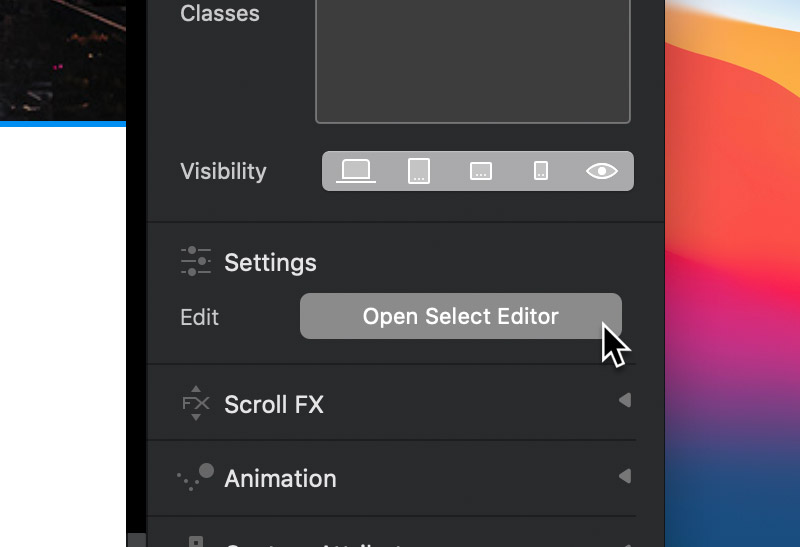
You will now be presented with the option select options in the sidebar inspector menu. Navigate to the button labelled Open Select editor and Left Click it, doing this will open the Select Editor window.

Add and Remove Select Items
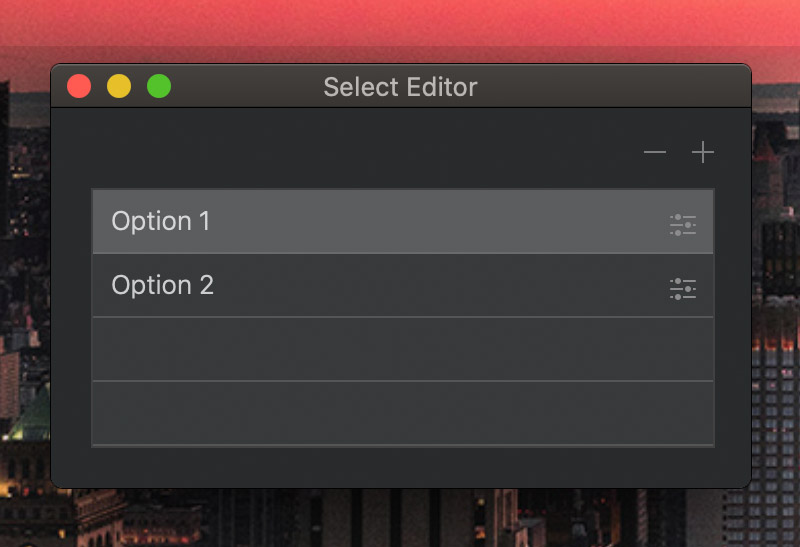
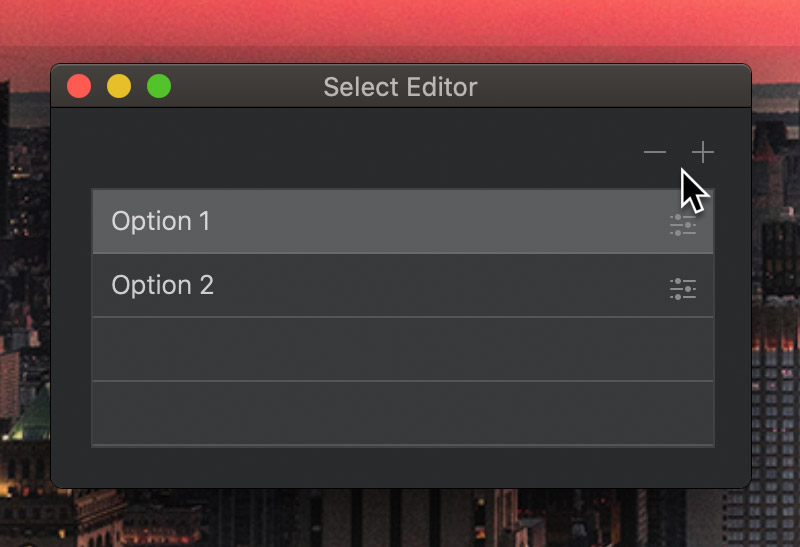
Adding and removing select items using the Select Editor is really simple. At the top right of the window there are two buttons, one marked with a – symbol and one marked with a + symbol. The button marked with a – symbol will remove the currently selected item when Left Clicked and the button marked with a + will add a new item when it is Left Clicked.

Edit Select Items
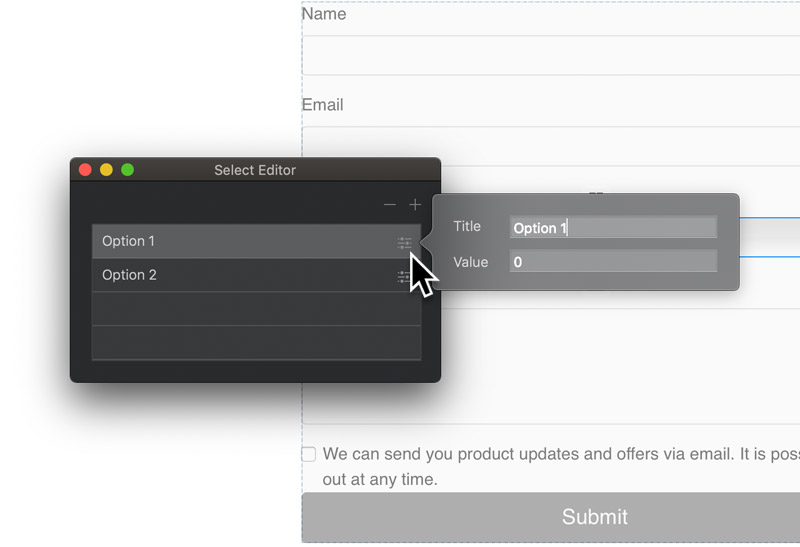
To edit a select item from the Select Editor, simply Left Click the small settings symbol that is located to the far right side of the select item list entry you wish to edit. Doing this will open the selected item details in a popover. Items inside an option select have two main attributes that can be edited, the Title and the Value. The title is the text that will be shown for this item within the option selects list and the value is the data that will be included in the form when it is posted.