Blocs comes with various animation features, however, Scroll FX are probably the most captivating as they allow you to animate objects on screen and have those animations synced with the scrolling of a page, this style of animation effect is commonly referred to as parallax.
Applying Scroll FX
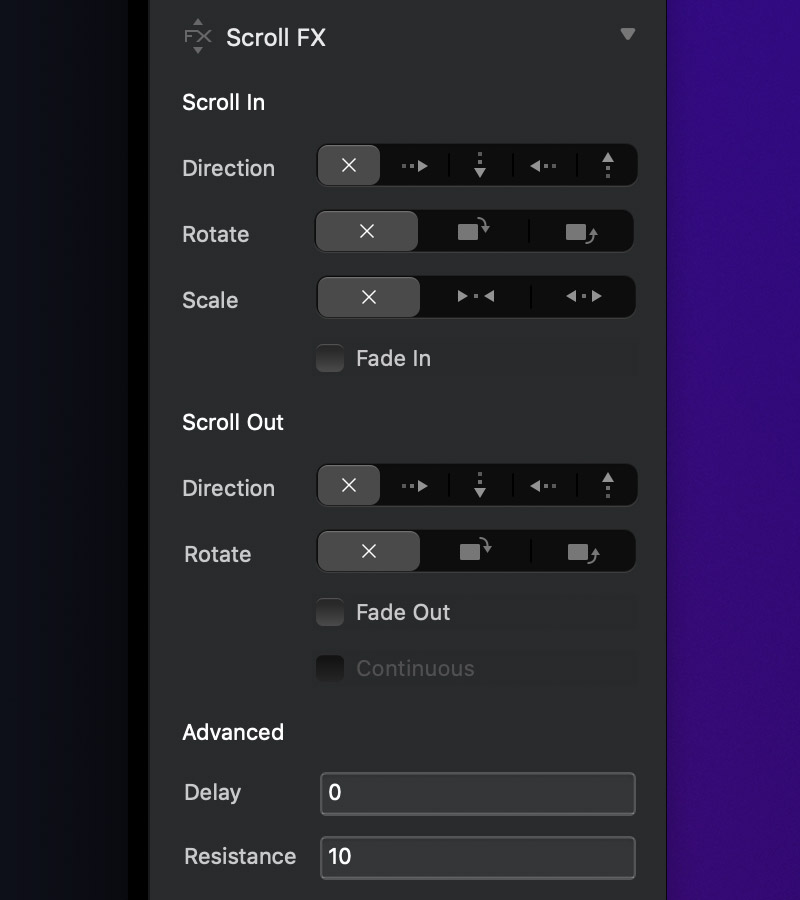
Applying parallax scroll effects is incredibly easy in Blocs. When an element is selected on the design Canvas, various, easy to use controls that let you set key animation values for the selected element are available within the sidebar inspector.

In and Out Events
Scroll FX are broken into two main option sets, Scroll In and Scroll Out. The Scroll In options control how an element is animated as the page is scrolled down and the element comes into view. The Scroll Out options control how an element is animated as the page is scrolled up and the element goes out of view.
Continuous Animation
Enabling the continuous option prevents the minor animation pause that occurs when the element reaches its original position on the screen. This allows users to create fluid, continuous parallax animations. In order to enable the continuous option, the selected object must have both scroll in and out events applied.
Scroll Delay
The delay input field enables you to customise and set a delay value on an element that has a scroll FX animation applied to it. The delay value is measured in pixels. A higher value will create a longer delay.
Scroll Resistance
The resistance input field enables you to control how sensitive a scroll animation is for the users scroll. The default value is 10 and the lowest value supported is 1. Zero and negative values will default to 10. The lower the value the faster the animation.