Колонны - один из ключевых структурных элементов внутри Blocs приложение вместе с строки и Bloc контейнеры, они образуют основу, на которой строится макет вашего сайта. Столбцы имеют различные параметры, которые позволяют настраивать их размер, смещение, заказ и выравнивание содержимого. Все параметры можно настроить для каждой точки останова, что означает, что вы можете настраивать макеты столбцов в зависимости от размера экрана, на котором они просматриваются, для оптимального взаимодействия с мобильным пользователем.
Выбор столбца
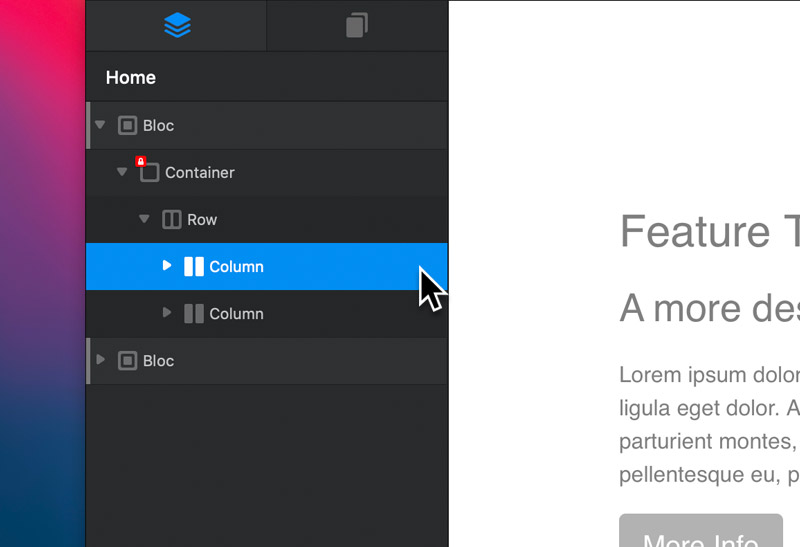
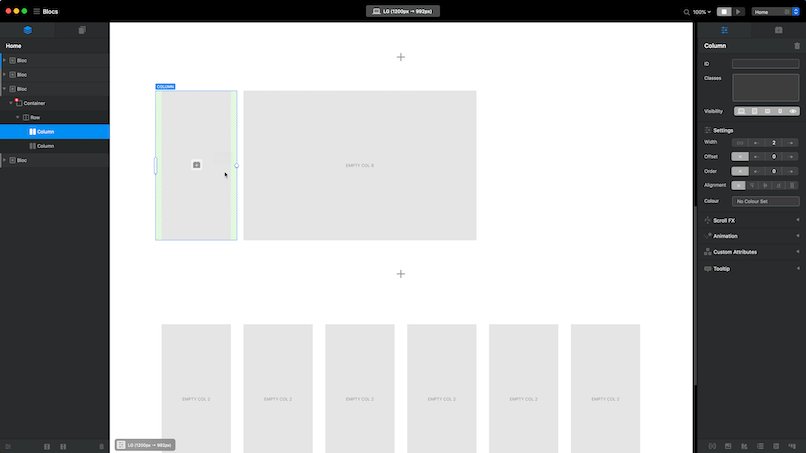
Поскольку содержимое, вложенное в столбец, может занимать все пространство столбца, может быть сложно выбрать его непосредственно через холст дизайна. Самый простой способ выбрать столбец - использовать дерево слоев.

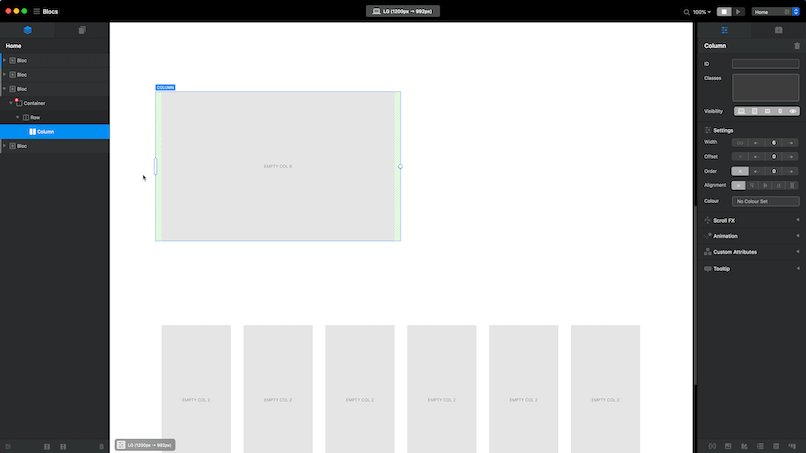
Ширина колонки
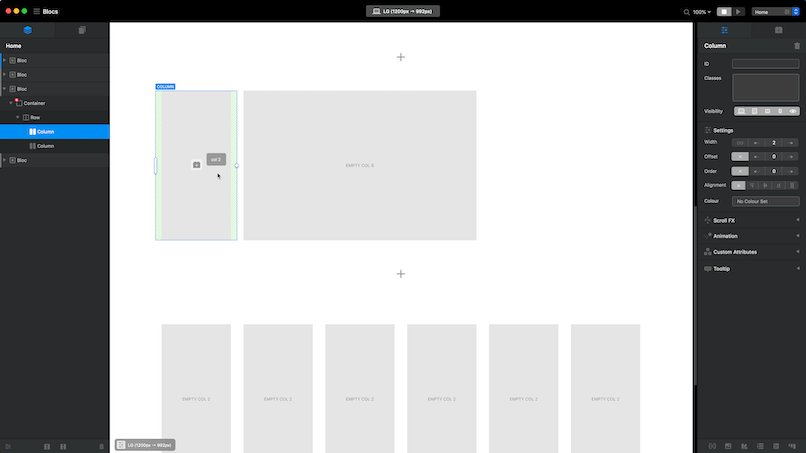
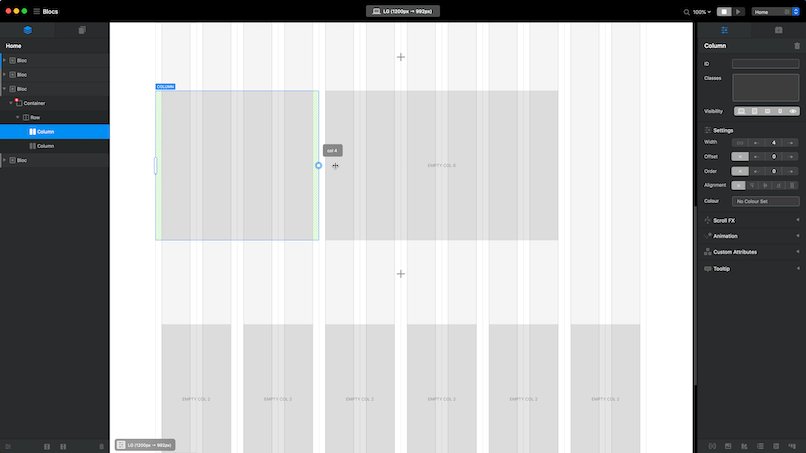
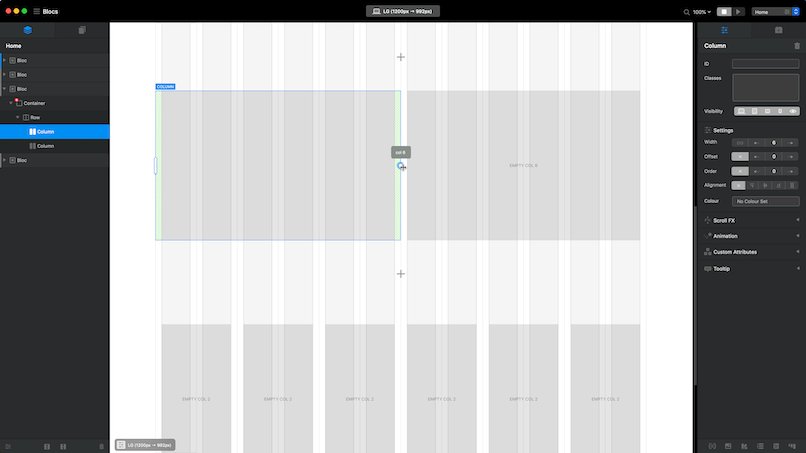
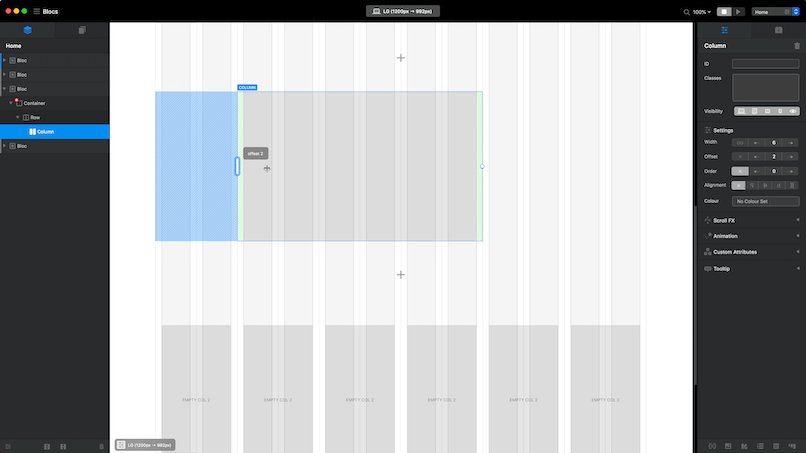
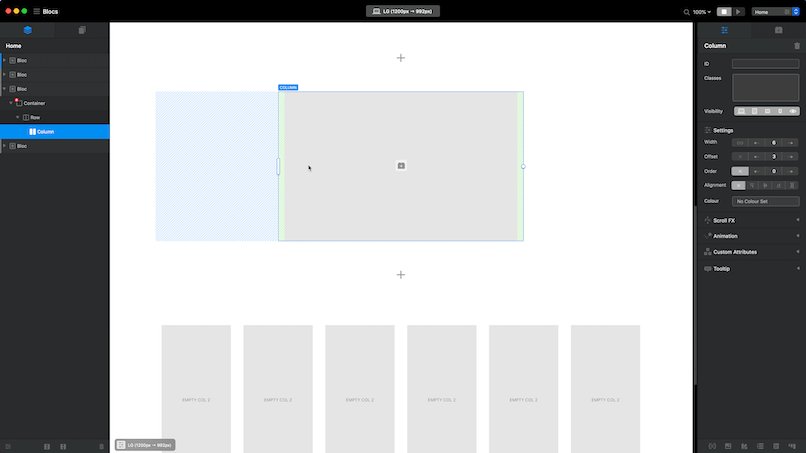
Столбцы имеют различные настройки ширины, которые можно применять с помощью элементов управления холста или элементов управления инспектора боковой панели. Самый простой способ изменить размер столбца - выбрать его на холсте дизайна и просто перетащить маркер изменения размера, расположенный на правая сторона маркера выбора столбца.

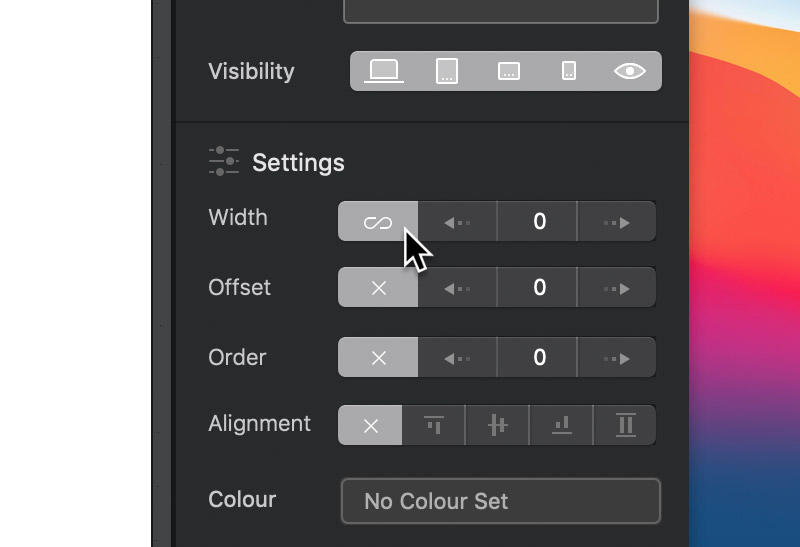
Исправленный размер
Сетка макета внутри Blocs разбит на колонки 12 которые имеют одинаковый размер, чтобы заполнить доступный основной контейнер сайта космос. Столбец может иметь фиксированный размер от 1 до 12, когда столбец имеет фиксированный размер, он будет занимать достаточно места только для заполнения правильного процента пространства, разрешенного, когда это пространство разделено на 12 столбцов. Например, если столбец имеет ширину 6, он будет занимать половину от 12, то есть займет 50% экранного пространства.
Унаследованный размер
Если размер столбца установлен на наследовать ∞ на всех точках останова он больше не будет фиксироваться и вместо этого будет автоматически устанавливать свой размер на основе количества столбцов в родительской строке, чтобы создать равномерный охват доступного пространства. Например, если у вас есть колонки 2 установлен в наследовать, каждый столбец займет 50% доступного пространства.

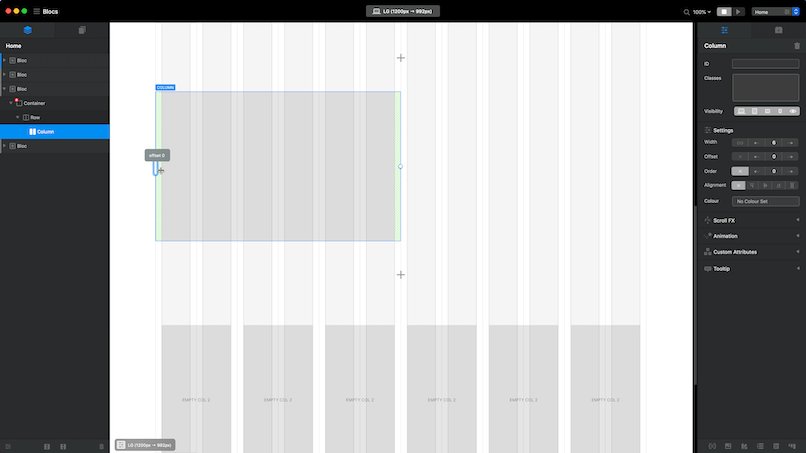
Смещение столбца
Смещение столбца позволяет вам установить пространство смещения слева от столбца, его можно использовать для центрирования столбцов по горизонтали или для создания пространства между столбцами. Самый простой способ задать смещение столбца - выбрать его на холсте дизайна и перетащить маркер смещения, расположенный на левая сторона маркера выбора столбца.

Порядок столбцов
Элементы управления порядком столбцов могут немного сбивать с толку при первом использовании. Это связано с тем, что может показаться, что настройки не действуют, если они настроены неправильно. Элементы управления порядком столбцов позволяют вам установить порядок столбцов в родительской строке, по умолчанию столбцы упорядочены слева направо в том порядке, в котором они физически существуют (в дереве DOM).
Понимание порядка столбцов
Если для столбца настроено значение порядка, оно всегда будет отображаться после всех столбцов, которые не применить индивидуальный заказ. Итак, если у вас есть колонки 2 и установите первый столбец на заказать 1 он переместится за второй столбец, а не останется в той же первой позиции. Это связано с тем, что, хотя столбец настроен на размещение первым, другие столбцы в родительской строке не имеют настройки настраиваемого порядка, поэтому они отображаются перед столбцами с настраиваемыми значениями. Если вы затем примените настраиваемый порядок к тому, что было вторым столбцом, но теперь оно является первым, и установите его позицию в порядке на 1, вы увидите, что теперь он перемещается в конец столбцов и находится за столбцом с настраиваемым порядком 2.
Вы можете узнать больше о порядке столбцов и о том, как это работает в Bootstrap 4. здесь.
Выравнивание столбца
Элементы управления выравниванием столбца позволяют быстро и легко выровнять столбец по топ, средний or нижний родительской строки. Эти элементы управления также позволяют заставить все элементы в столбце растягиваться на всю высоту родительского столбца, это может быть полезно, если вы хотите, чтобы карта Brics быть одинакового размера по высоте.
Выравнивание контента
Элементы управления выравниванием содержимого столбца позволяют быстро и легко выровнять содержимое столбца по оставил, центр or правую.
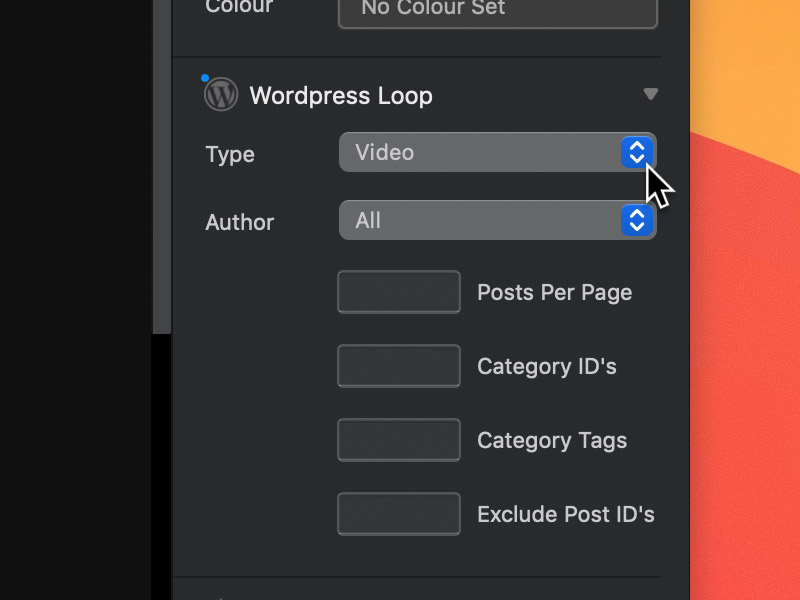
WordPress Loop
Когда у проекта есть своя Вариант CMS Если установить WordPress, в инспекторе боковой панели будет доступен дополнительный набор элементов управления, которые позволяют настраивать циклы контента WordPress.

Тип
Эта опция используется для установки переменной типа для цикла:
После
Этот столбец станет шаблоном для элемента цикла сообщений, любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом.
Разделы
Этот столбец станет шаблоном для элемента цикла страницы, любые элементы внутри каналов данных страницы WordPress будут заполнены соответствующим образом.
Содержание
Этот столбец станет шаблоном для элемента цикла контента (элементы цикла контента обычно находятся в шаблонах страниц архива, автора, категории, тега и результатов поиска), любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом.
Все
Этот столбец станет шаблоном для стандартного сообщения, страницы и всех элементов цикла пользовательского типа сообщения, любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом. Это выведет все типы сообщений и стандартный тип страницы.
Все типы сообщений
Этот столбец станет шаблоном для стандартного сообщения и всех элементов цикла пользовательского типа, любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом. Это выведет все типы сообщений, которые поддерживает тема.
Все типы пользовательских сообщений
Этот столбец станет шаблоном для всех элементов цикла пользовательского типа сообщений, любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом. Это выведет все настраиваемые типы сообщений, которые поддерживает тема.
ТАМОЖЕННЫЙ ПОСТ Виды
Этот столбец станет шаблоном для соответствующего элемента цикла пользовательского типа записи, любые элементы внутри каналов данных сообщений WordPress будут заполнены соответствующим образом.
Автор
Эта опция используется для установки переменной автора для цикла:
Все
Цикл вернет сообщения от всех авторов.
Сообщение
Цикл вернет сообщения от текущего автора сообщения.
Текущий пользователь
Цикл будет возвращать сообщения только для текущего пользователя, вошедшего в систему.
Сообщений на странице
Число, введенное в это поле, будет использоваться как максимальное ограничение цикла. Если вы введете 6, результаты пост-цикла будут разбиты на группы по 6 элементов на странице.
ID категории
Цикл будет отфильтрован для включения сообщений с этими идентификаторами категорий (несколько значений разделяются запятыми).
Теги категории
Цикл будет отфильтрован для включения сообщений с этими категориями Теги (несколько значений разделяются запятыми).
Исключить идентификаторы сообщений
Цикл будет отфильтрован, чтобы исключить сообщения с этими идентификаторами (несколько значений разделяются запятыми).