Что такое хайп?
Обман — мощный инструмент анимации HTML5 для Mac. Он позволяет дизайнерам создавать интерактивные, привлекательные анимации, которые можно экспортировать и встраивать в веб-страницы.
Blocs оптимизирован для работы в тандеме с Hype, обеспечивая оптимизированный рабочий процесс проектирования. Следующие два бесплатных пользовательских Brics должен быть установлен в Blocs прежде чем продолжить.
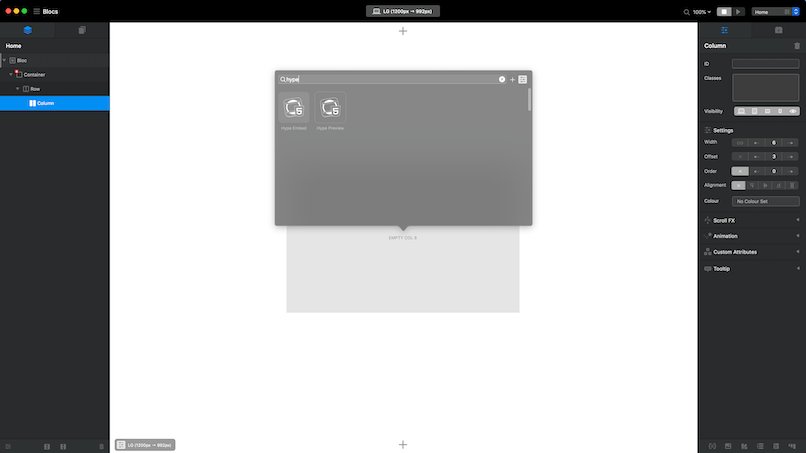
Хайп-предварительный просмотр Bric
Предварительный просмотр проекта Hype в реальном времени
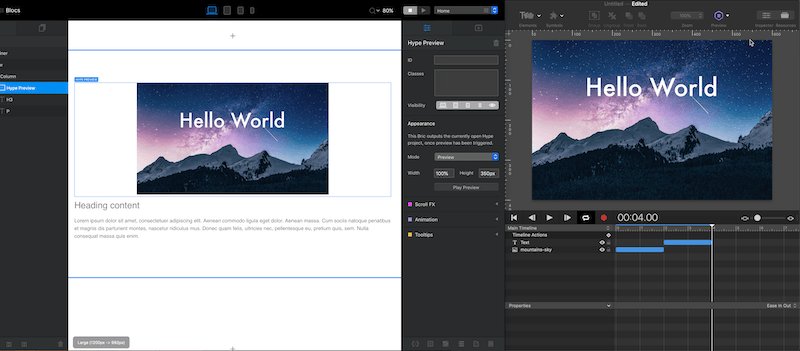
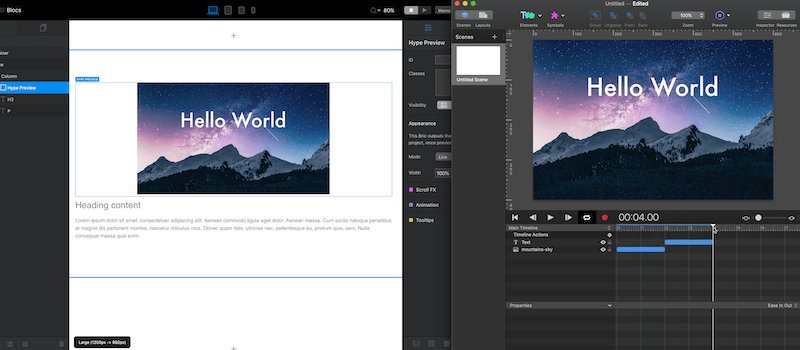
Blocs поддерживает предварительный просмотр в реальном времени открытого в данный момент проекта Hype, позволяя дизайнерам создавать анимации HTML5 в Hype и видеть, как они выглядят в Blocs без необходимости их компиляции и экспорта, это обеспечивает невероятно быстрый, эффективный и мощный рабочий процесс анимационного веб-дизайна.
Используйте следующие шаги для предварительного просмотра открытой в данный момент последовательности анимации Hype в Blocs.
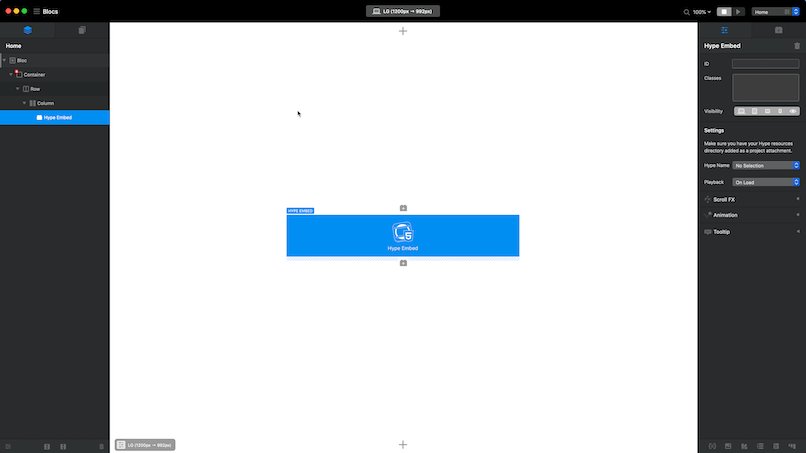
1. Добавьте предварительный просмотр рекламы Bric на свою страницу с помощью Bric Бар.
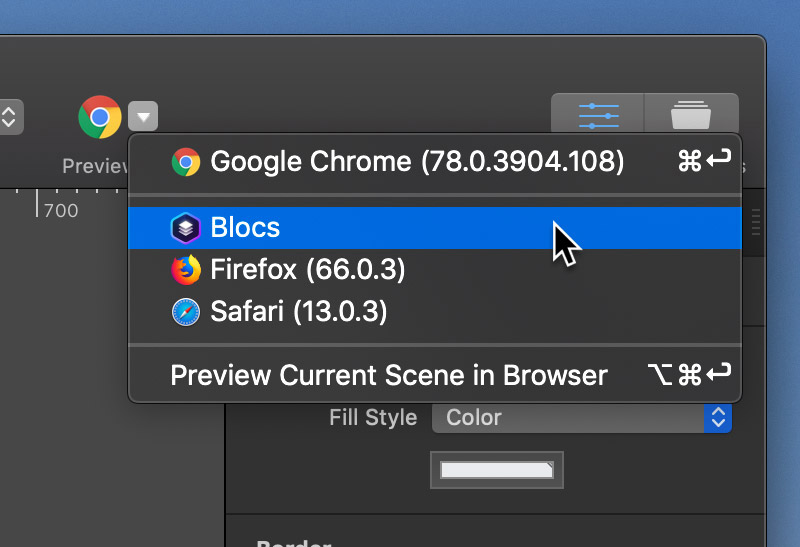
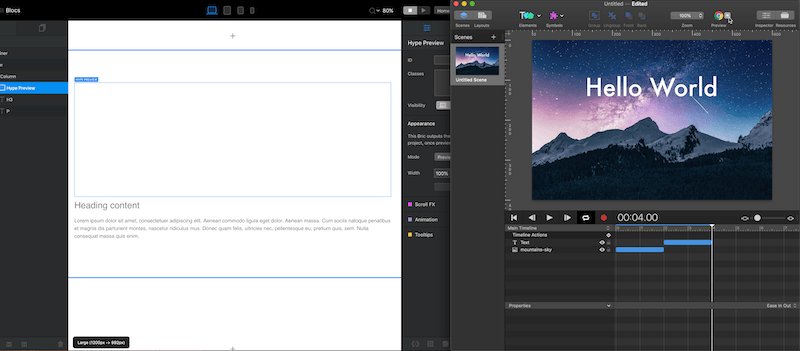
2. В Hype нажмите кнопку предварительного просмотра и выберите Blocs из доступных вариантов. Предварительный просмотр хайпа Bric в Blocs теперь будет отображаться текущая последовательность анимации Hype.

Предварительный просмотр режимов вывода
Предварительный просмотр хайпа Bric, имеет два режима вывода, предварительный просмотр и жить.
Режим предварительного просмотра
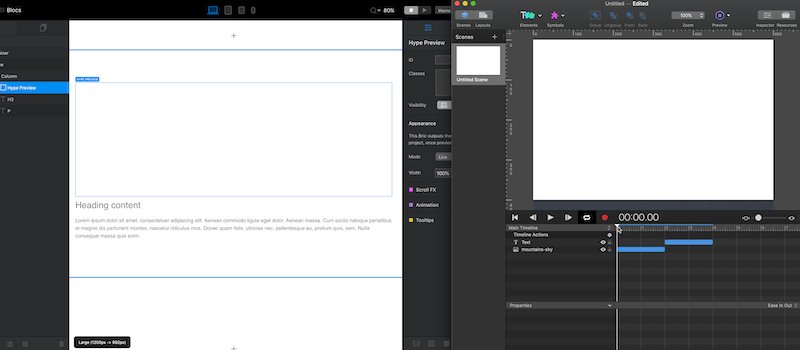
В режиме предварительного просмотра текущая последовательность анимации будет выводиться так, как она будет выглядеть после экспорта и внедрения на страницу. Этот режим включен по умолчанию.

Живой режим
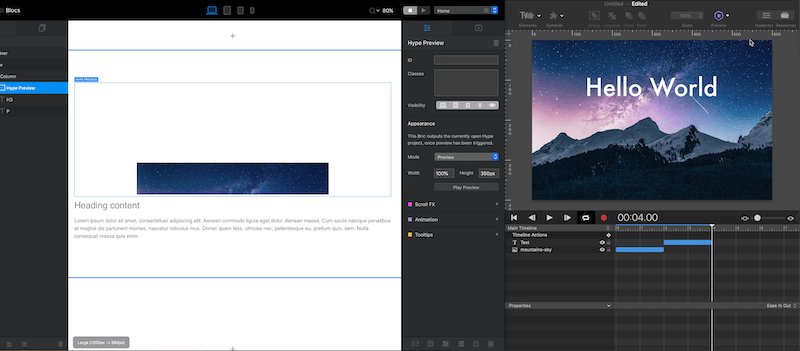
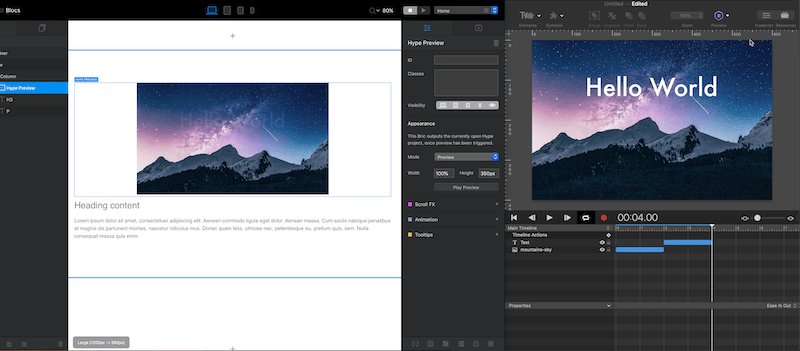
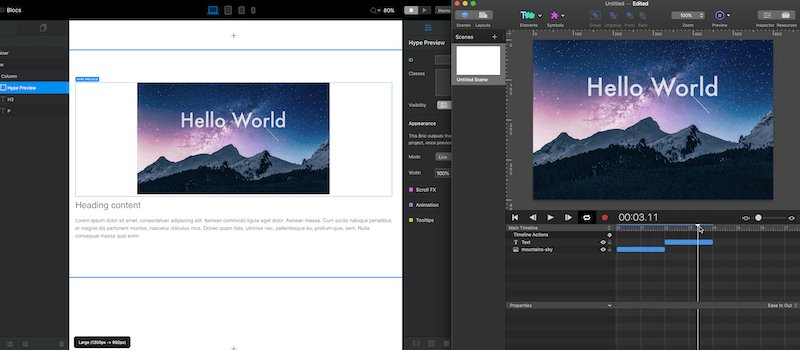
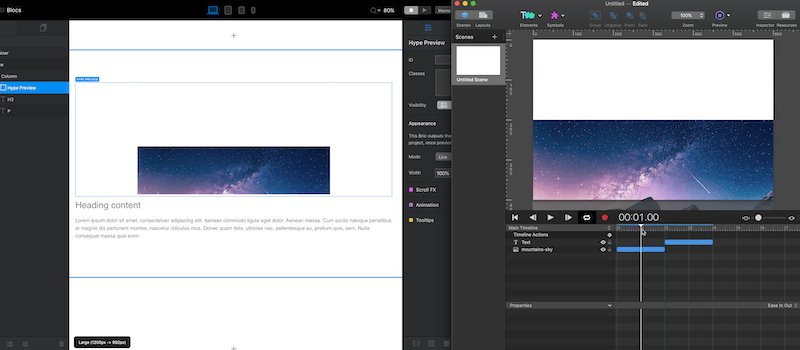
В режиме реального времени в реальном времени отображается фактическая стадия проектирования Hype внутри Blocs среда проектирования. Например, если вы настроите Hype на воспроизведение и зацикливание текущей последовательности анимации с помощью элементов управления временной шкалой Hype, тот же результат будет отображаться внутри Blocs.

Встроить анимацию Hype
Встраивание последовательности Hype на страницу в Blocs невероятно просто
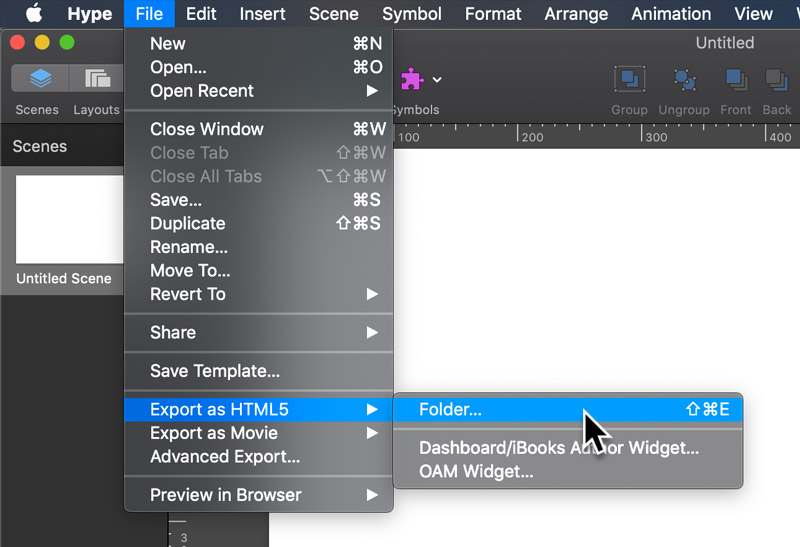
1. В Hype экспортируйте свою последовательность, выбрав Файл > Экспортировать как HTML5 > Папка… из главного меню приложения. Это создаст каталог, содержащий все необходимые ресурсы для вашей анимации Hype. Вы должны заметить, что имя каталога заканчивается на .гиперресурсы, Например: имя_вашего_проекта.hyperesources

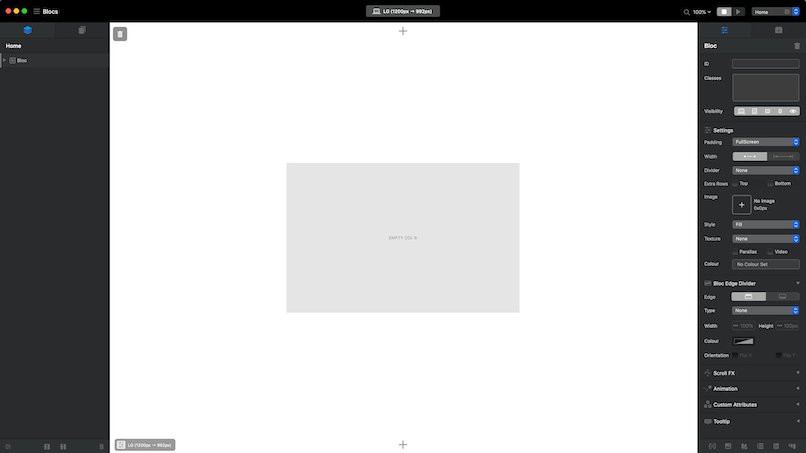
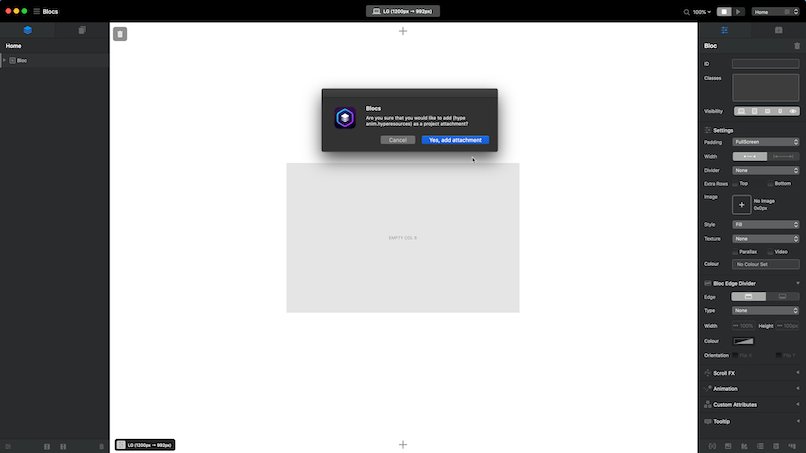
2. Просто перетащите экспортированный файл Hype .гиперресурсы каталог из MacOS Finder на Blocs дизайнерское полотно. Это добавит все ресурсы для анимационной последовательности Hype в текущий Blocs проект как вложения проекта.

3. Добавьте рекламу Bric на свою страницу с помощью Bric Бар. С шумихой Bric выбранный на Blocs холст дизайна, перейдите к Выпадающее меню в инспекторе боковой панели с надписью Хайп-имя и выберите последовательность анимаций Hype, которую вы хотите отобразить здесь.

Теперь, когда ты просмотреть свой проект в Blocs отобразится ваша анимация Hype.
Новое в хайпе
Если вы новичок в Hype и ищете помощь в создании адаптивно масштабируемого контента, мы рекомендуем прочитать следующее из документации Hype.