Если вы интегрируете сторонний код или ресурсы в свой Blocs site бывают случаи, когда вам может потребоваться добавить дополнительные атрибуты данных к определенным элементам на странице. Элементы управления настраиваемыми атрибутами данных в Blocs сделайте это очень простым и легким процессом.
Что такое пользовательские атрибуты данных?
Атрибуты пользовательских данных предназначены для хранения пользовательских данных в частном порядке на странице, для которой больше нет подходящих атрибутов или элементов, они обычно используются с JavaScript страницы для создания более привлекательного взаимодействия с пользователем. Вы можете узнать больше о настраиваемых атрибутах данных здесь.
Ассоциация Аккордеон и Содержимое с вкладками Bric оба используют настраиваемые атрибуты данных для правильной работы.
Добавление атрибута
1. Чтобы добавить настраиваемый атрибут данных к элементу в Blocs, его сначала нужно выбрать, сделайте это с помощью Щелчок левой кнопкой мыши любой элемент на полотне дизайна.
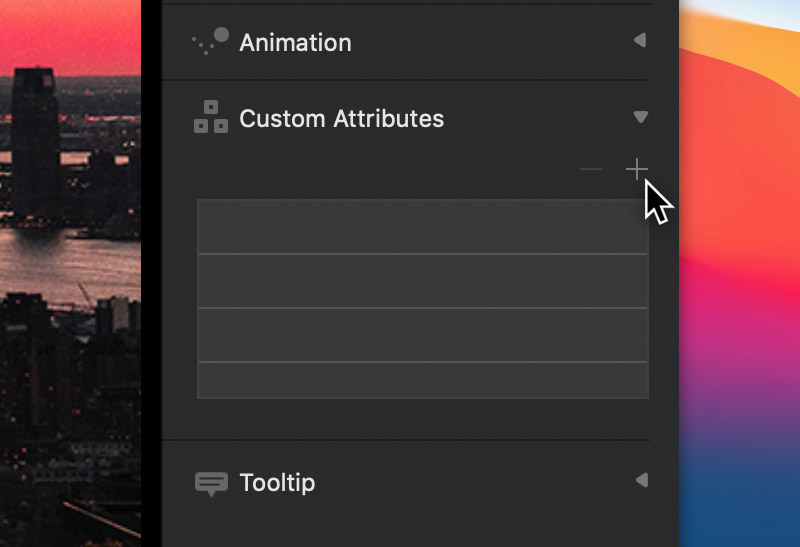
2. Теперь, когда выбран элемент, перейдите к Настраиваемые атрибуты раздел, расположенный в опциях инспектора боковой панели. Эти варианты представляют собой небольшую таблицу с двумя кнопками. Кнопка добавления + и кнопку удаления –.

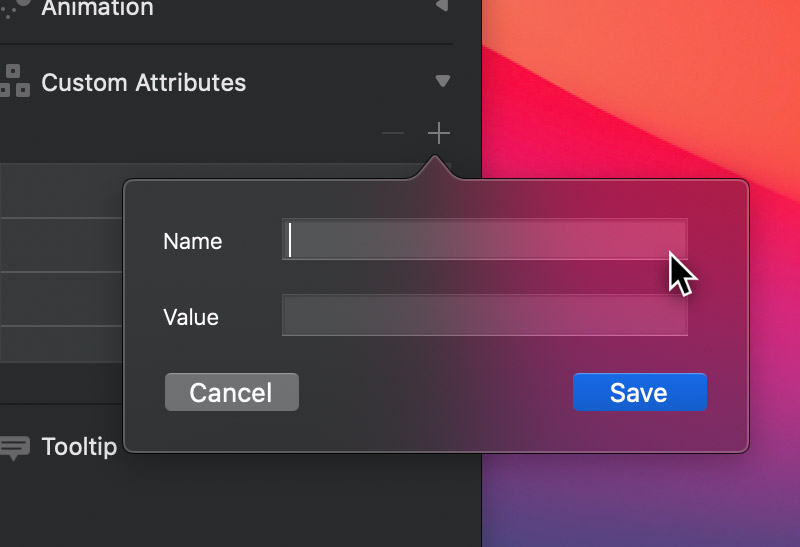
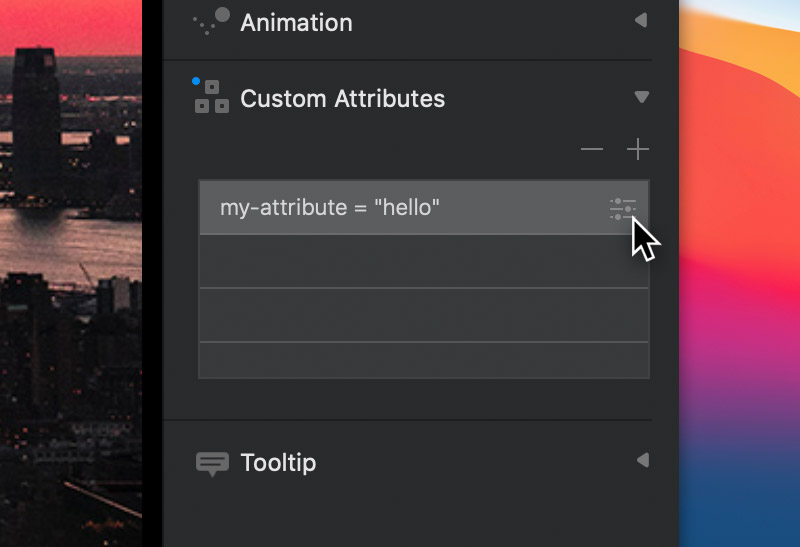
3. Чтобы добавить настраиваемый атрибут, просто нажмите кнопку добавления. + и введите атрибуты имя и ценностное в отображаемое всплывающее окно. После того, как вы добавили эти данные, Щелчок левой кнопкой мыши кнопка с надписью Сохранить для хранения данных и применения атрибута к выбранному элементу. Вы также заметите, что элемент атрибута для этого настраиваемого атрибута теперь отображается в таблице атрибутов.

Редактирование атрибута
Чтобы отредактировать уже существующий настраиваемый атрибут, просто Щелчок левой кнопкой мыши символ настроек, расположенный справа от этого элемента таблицы атрибутов. Откроется всплывающее окно ввода, позволяющее редактировать значения.

Удаление атрибута
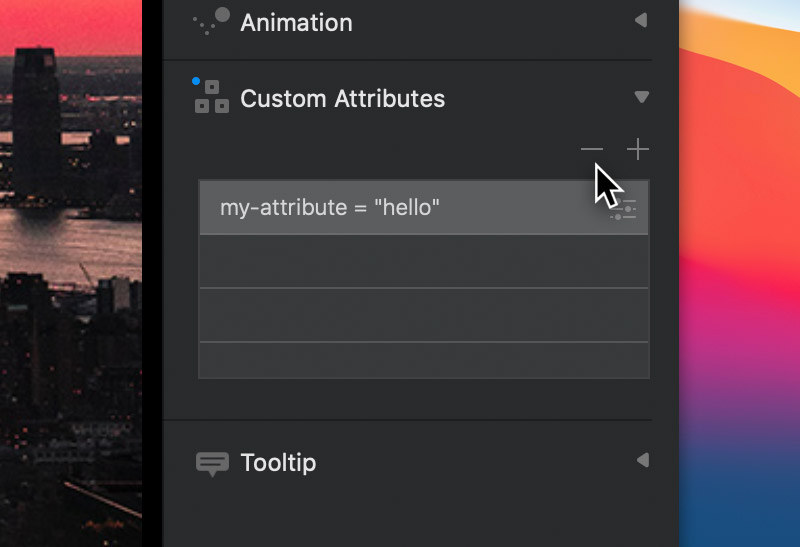
Чтобы удалить настраиваемый атрибут данных, просто выберите элемент атрибута в таблице, а затем Щелчок левой кнопкой мыши кнопка удаления –.

Копировать и вставлять
Также можно копировать и вставлять пользовательские атрибуты данных из одного элемента в другой. Чтобы скопировать настраиваемый атрибут данных, выберите запись атрибута в таблице атрибутов (расположенной в главном инспекторе), а затем используйте сочетание клавиш ⌘С чтобы скопировать элемент атрибута. Теперь выберите объект (через дерево слоев или холст дизайна), в который вы также хотите вставить атрибут. Сделав этот выбор, не забудьте щелкнуть внутри таблицы атрибутов настраиваемых данных на боковой панели, чтобы активировать ее. При активной таблице настраиваемых атрибутов данных используйте сочетание клавиш ⌘В , чтобы вставить скопированный атрибут в текущий выбранный элемент.