There are multiple ways to add colour to elements in Blocs, you can either use static colours which are applied via a custom CSS class or you can use global swatches. When applying colours via a custom class you may notice that you are unable to directly access the colours you have stored as Global Swatches.
There is a simple way to store references to Global Swatch colours so you can access them via the Class Editor and other areas of Blocs.
Storing A Global Swatch Reference
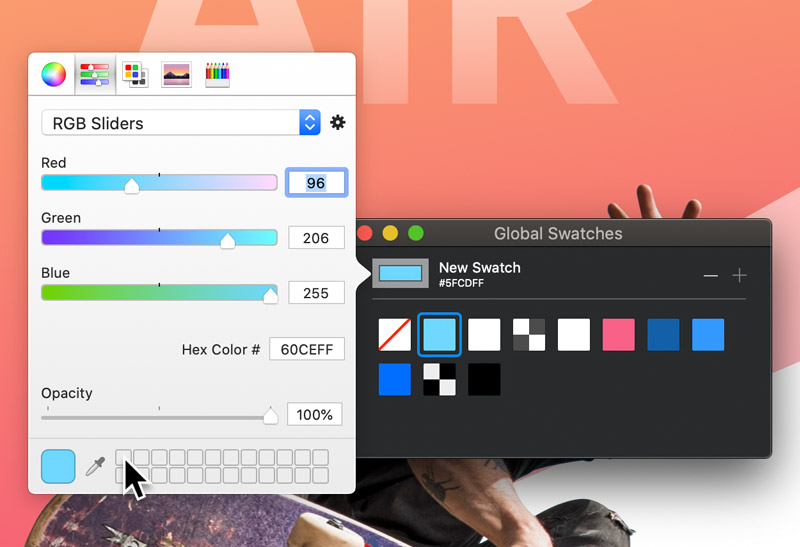
To store a Global Swatch reference, first open the Global Swatch Manager and select the swatch you wish to store. Now Left Click the colour well located at the top right corner of the Global Swatch Manager window, this will open the colour picker control popup. At the bottom of the colour picker popup you will see 2 rows of empty boxes, these are slots you can store swatch references in for use elsewhere in Blocs.

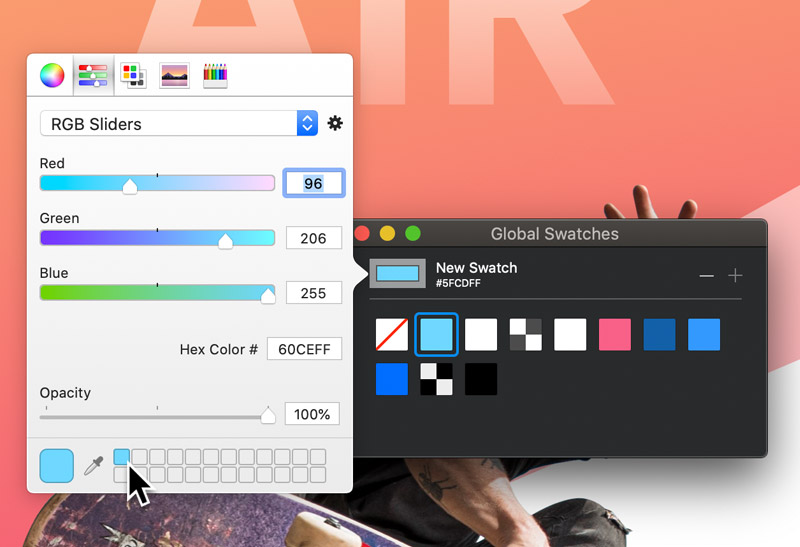
To store a swatch in one of these slots, simply navigate to the mini swatch that is located to the left of the 2 rows of empty spaces and drag it over one of the spaces. This swatch colour reference will now be stored for further use elsewhere in Blocs.

When you next open the colour popover via the Project Settings or the Class Editor you will notice that you still have access to this swatch colour as it is stored in a slot. Left Clicking this slot will set the colour popover control values to that colour reference.