One of the most commonly used styling controls for Blocs are the padding controls. The padding controls let you set the space above and below the main content that is nested within the Bloc.
Applying padding
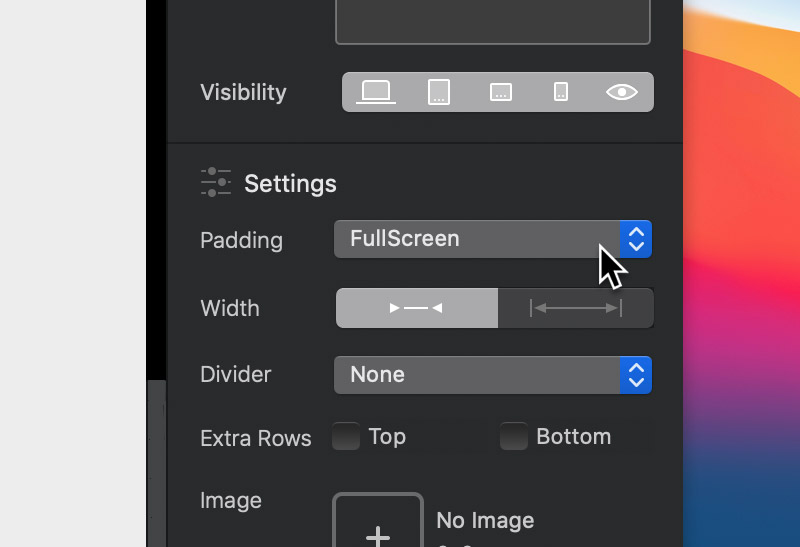
To set a Blocs padding, simple select the Bloc on the design canvas or via the layer tree and then navigate to the drop down option labelled Padding, found in the main sidebar inspector.

This drop down menu offers various padding options, ranging from none to full screen.
All padding options can be set independently for each breakpoint, with the exception of full screen. Once set, the full screen option will be applied to all breakpoints.
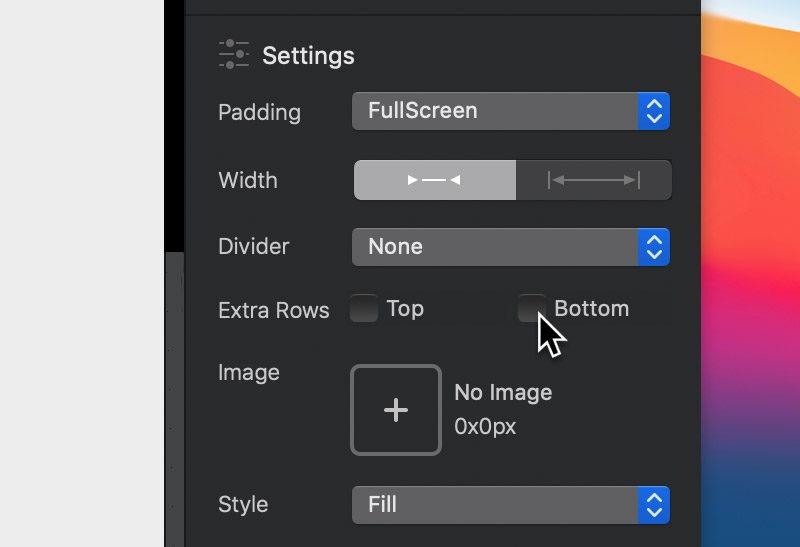
Full screen padding
The full screen Bloc padding option is the most unique option for a number of reasons. This padding option is typically used for headers or hero areas of a page. When applied, this option will force the Bloc to occupy the full height and width of the browser frame, in addition to this, it also offers two additional content areas that can be toggled on and off. These additional content areas appear at the top and bottom edge of the Bloc and are typically used for adding navigation menus.