Although Blocs gives you the freedom to design a web page from scratch, there are times when you may wish to start from a pre-made page template. Blocs has some powerful templating features that allow you to easily store and export the pages you create within Blocs as templates.
Add a page to the template library
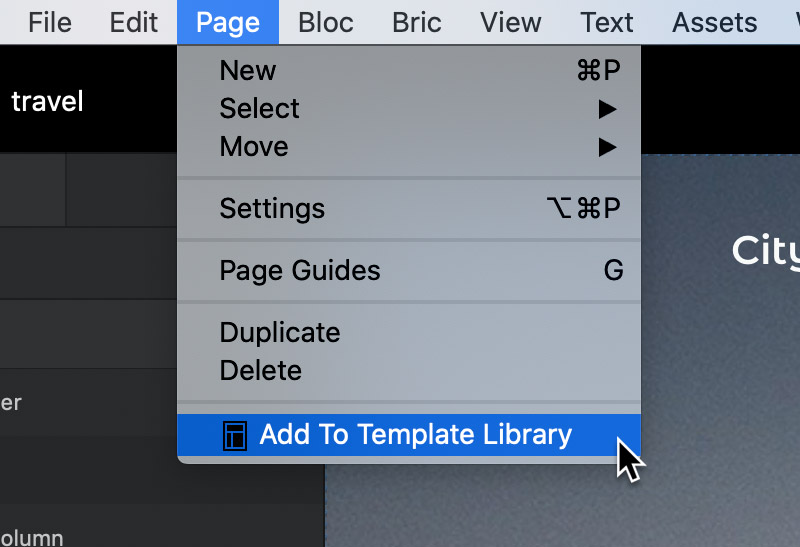
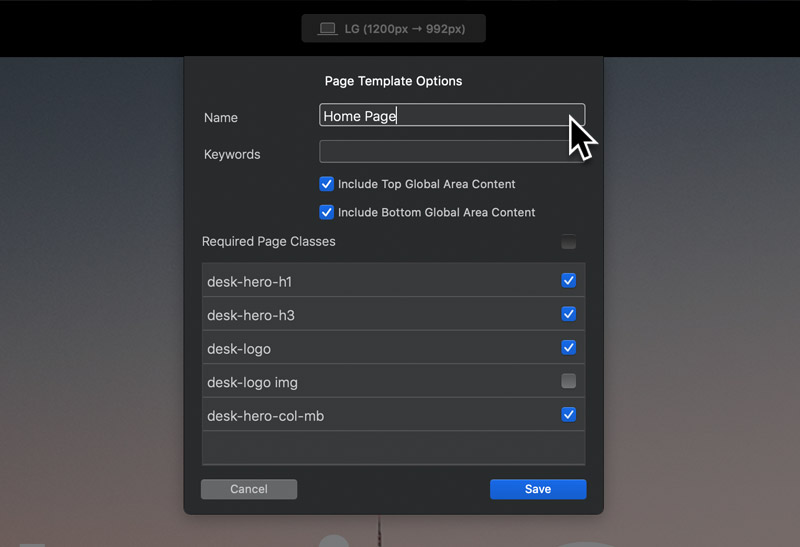
To Add a page to your template library, navigate to the main menu and then select Page > Add To Template Library, this will open the Page Template Options sheet.

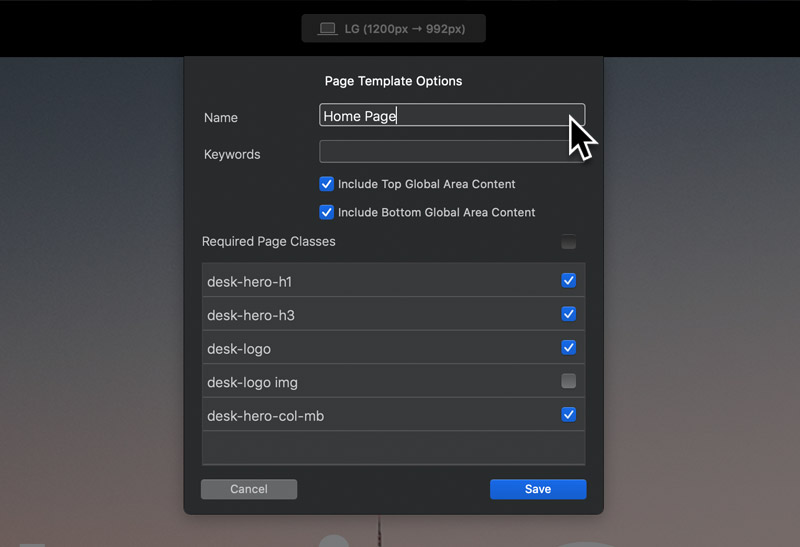
From this sheet you can now give your template a name, set its keywords (which are used when searching the template library within Blocs), choose whether you want the page global area content included in the template and also choose the custom classes you want included within your template. By default Blocs will auto enable the checkboxes for all of the custom classes used on the current page for you, however, it’s a good idea to double check the classes set to be included in case you would like to exclude or include any particular ones.

Once you have set a name, keywords and the custom classes you want included in the template, simply Left Click the button labelled Save (which is located in the bottom right corner of the Page Template Options) sheet to store the page to your template library. Now when you add a new page or next start a fresh project, you will see your template is now installed and available within the page template library.
Export page as a page template
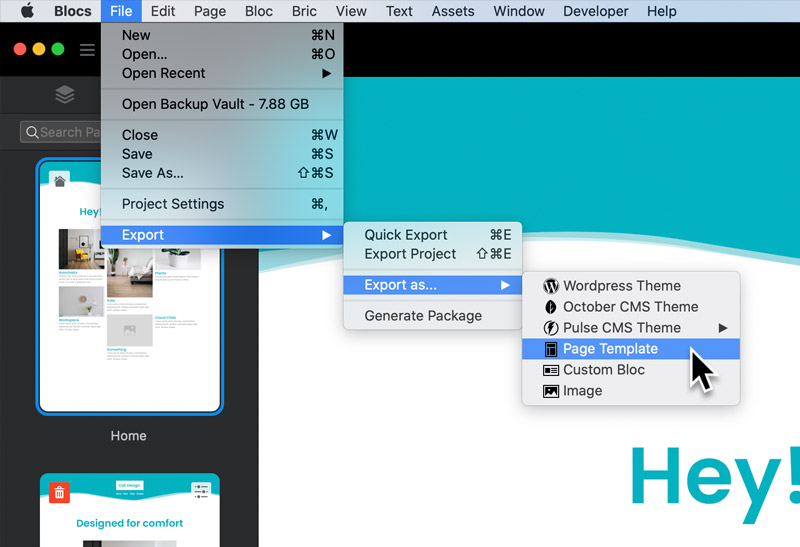
As well as adding page templates to your template library while within Blocs, it’s also possible to export and share your Blocs page templates with each other. To Export a page as a page template, navigate to the main menu and then select File > Export > Export As… > Page Template, this will open the Page Template Options sheet.

From this sheet you can now give your template a name, set its keywords (which are used when searching the template library within Blocs), choose whether you want the page global area content included in the template and also choose the custom classes you want included within your template. By default Blocs will auto enable the checkboxes for all of the custom classes used on the current page for you, however, it’s a good idea to double check the classes set to be included in case you would like to exclude or include any particular ones.

Once you have set a name, keywords and the custom classes you want included in the template, simply Left Click the button labelled Save (which is located in the bottom right corner of the Page Template Options sheet). You will now be asked to select a location on your hard drive to store the BEX file (Blocs Extension).

Custom classes and page templates
When creating a page template it’s important to remember that your custom class names should be unique to the template. The reason for this is, if you have a template that includes a custom class with a name that matches a class in the project you intend to use the template in, the classes will merge and this may affect the styling of your page or the entire project. When creating custom classes for use within a page template, it’s a good idea to adjust your class names to use a suffix or prefix with your template name. So rather than use .download-btn, consider using .download-btn-fresh-tmpt. Using this approach also makes it easier for a developer to identify any classes related to your template, if the site is edited outside of the Blocs application.
Install a page template
To Install a Blocs Page Template, simply navigate to the BEX file on your hard drive and then Double Click it while the main Blocs application is open. Now when you add a new page or next start a fresh project, you will see your template is now installed and available within the page template library.
Uninstalling a page template
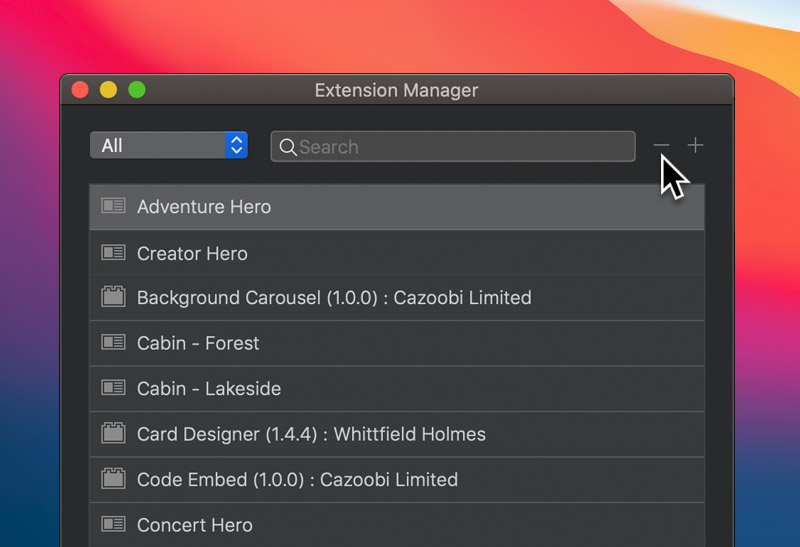
To uninstall a Blocs Page template, open the Extension Manager via the main menu, Window > Extension Manager and then search for your page template. Once you have found it, select it and then click the button with the – symbol, located in the top right corner of the Extension Manager.