Global Swatches can now be applied to almost any element in a website. Custom Brics are also able to access Global Swatches, however, support for them is not enabled by default and will require special consideration as they will only work under specific circumstances.
How Global Swatches Work
Global swatches use CSS variables to apply colour to an element. When the source variable is edited, all elements that use it will be updated.
When using Global Swatches in a custom Bric it’s important to remember that CSS variables will only work when they are accessed within the main HTML rendering layer of a website. Placing CSS variables into Javascript or PHP may not work. With this in mind, Bric developers should thoroughly check colour functionality if they enable Global Swatch support for a colour well that is used in a Brics user interface.
How to Enable Global Swatch Support
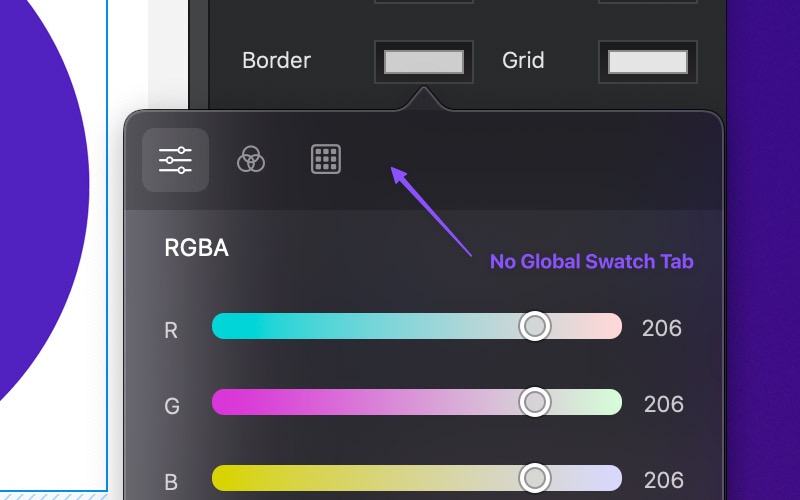
By default, the colour well UI component used in all custom Brics has the Global Swatch support disabled. This means when the colour well popover opens the Global Swatch tab will not be available.

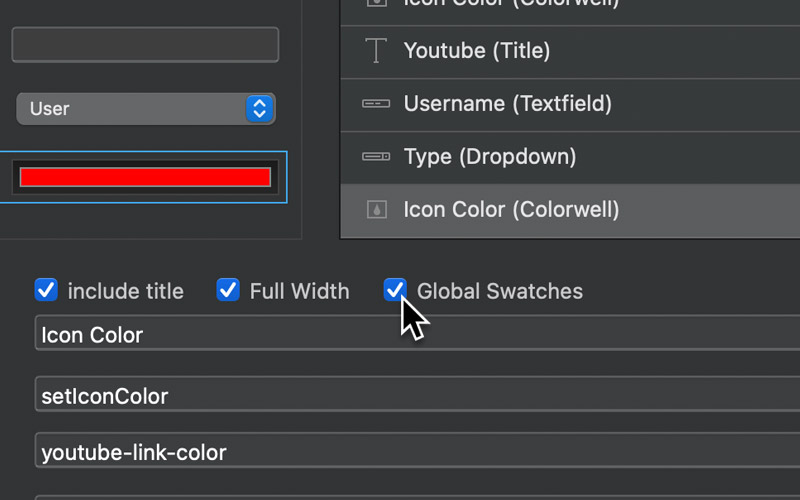
To enable it, open your Bric in the Bric Builder, select the target colour well in your Brics UI and enable the checkbox labelled Global Swatches.