How to add a background gradient
To apply a gradient colour effect to a Blocs background, you will need to use a custom class. The steps below will guide you through the process.
1. Apply a custom class to the Bloc element you wish to add a gradient to and then open it in the class editor.
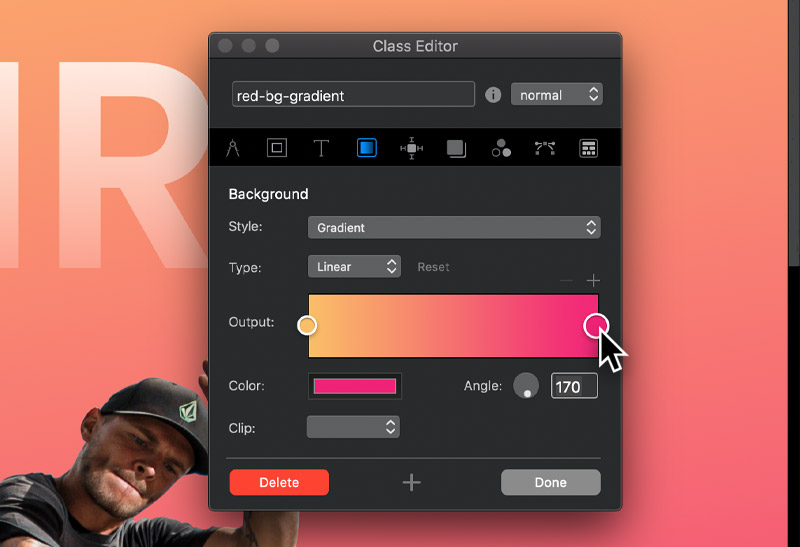
2. Now from the Class Editor options, navigate to the tab that has a paint brush symbol and left click it. This will present you with the background styling options.

3. Set the background style to gradient to reveal the custom class gradient controls. Apply the gradient colour and angle values using the available controls.