You may need to regularly share screenshots of the websites you are building with your clients or colleagues. Blocs has some built-in features designed to make the process of sharing web page screen shots quick and easy.
Share A Screenshot
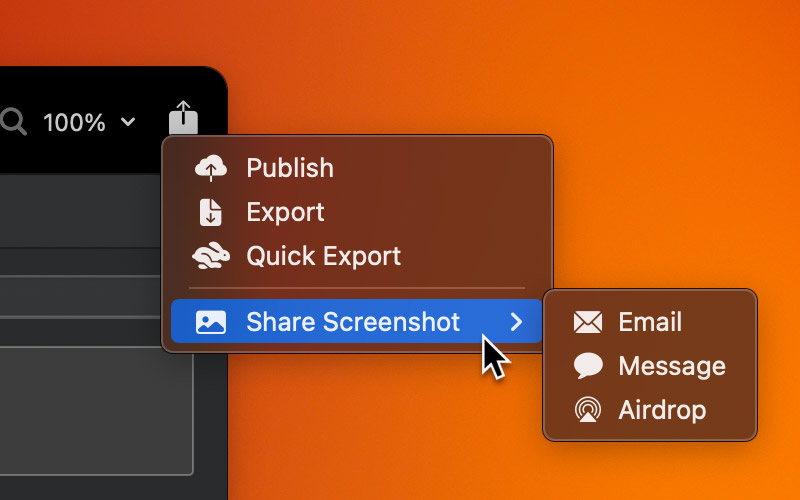
To share a screen shot of the current web page in your Blocs project, navigate to the share button, which is located at the top right of the main application frame and click it. This will present a drop-down menu which has a menu item labelled “Share Screenshot”. Moving the mouse cursor over this menu item will present a sub drop-down menu with three share options, Email, Message and Airdrop.

This option will capture a screenshot of the current page in your Blocs project and then open your default email client and create a new email with the screenshot automatically attached and ready to send.
Message
This option will capture a screenshot of the current page in your Blocs project and then open the Messages app and create a new message with the screenshot automatically attached and ready to send.
Air Drop
This option will capture a screenshot of the current page in your Blocs project and then open the Air Drop popover, which will allow you to select another in-range device to share the screenshot with.