As well as setting the margin and padding of a Bric element with custom classes and freehand. Blocs also offers a set of controls that enable the use of the Bootstrap Framework spacing utilities. The spacing utilities are a simplified set of pre-defined values for both margin and padding.
Apply Spacing
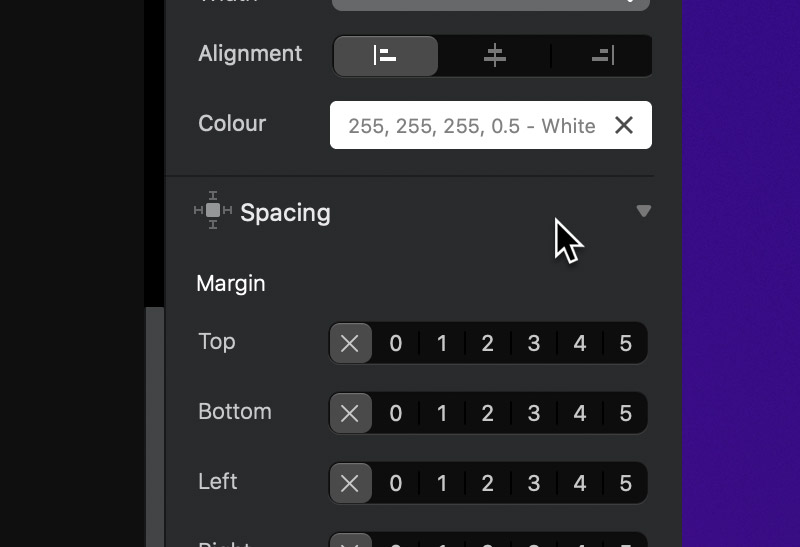
The spacing controls can be found in the sidebar inspector, under the section labelled Spacing.

There are two sets of controls, one for margin and one for padding. Each set of controls consists of four separate controls for each edge of an element (top, bottom, left and right) and each edge control has seven preset values that can be selected.

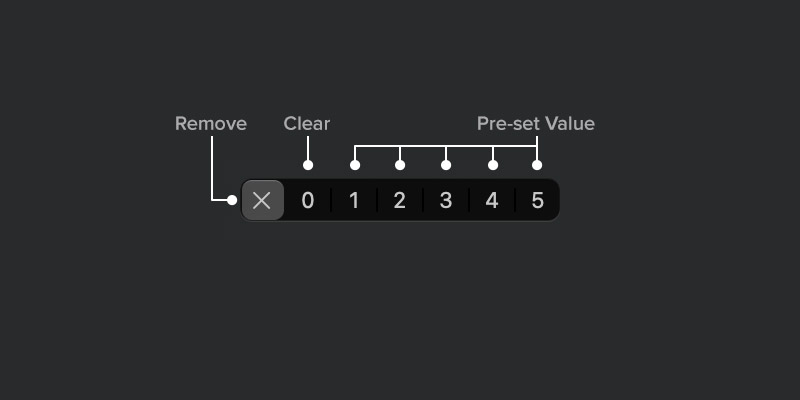
To apply spacing to an element, simply select one of the options from the segmented control that is above zero.
Apply Spacing on all Breakpoints
The spacing controls set the spacing for an element on the current breakpoint and all breakpoints above it. To apply the spacing to all breakpoints above and below, hold the ⌥ key and make a selection.
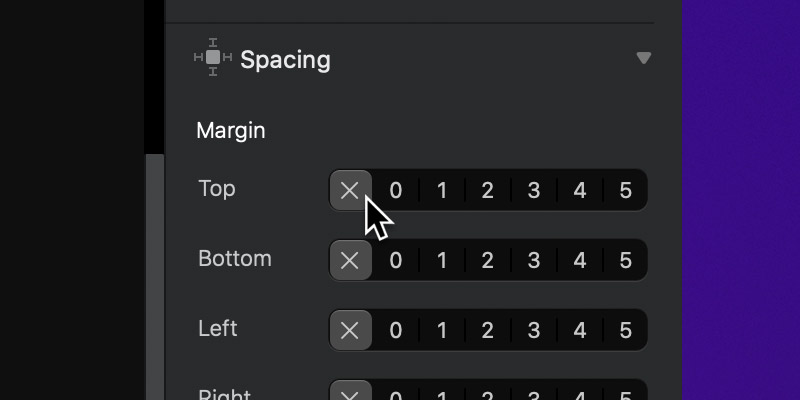
Remove Spacing
To remove spacing from the edge of an element, simply select the first option from the segmented control, that is relevant to that edge.

Clear Spacing
To clear the spacing of an element on the current breakpoint, select 0 from the segmented control. This will set the spacing to zero for the current breakpoint.